要珍惜时间呀
1. HTTP协议概念
HTTP协议是应用层协议,TCP/IP协议为传输层协议,负责传输数据.而HTTP协议相当于对传输的数据据怎样处理和使用进行说明.
每次,我们访问网站的时候,都会给网站的服务器发送一个HTTP请求,服务器收到请求后,会返回一个HTTP响应.如下图所示.![[网络原理] HTTP协议](https://imgs.yssmx.com/Uploads/2023/05/437394-1.png)
2. HTTP协议格式
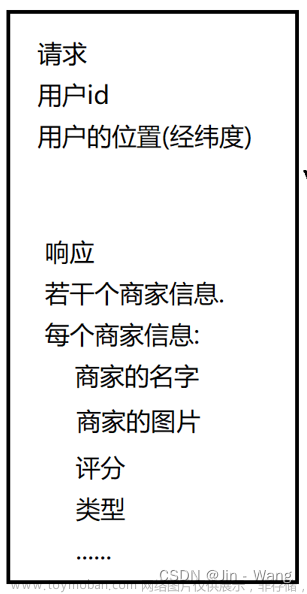
下图,为一个HTTP请求的格式.
首行,为一个 GET方法+URL+版本号.
之后,为Header,是几组由冒号分隔的键值对.每一组通过’\n’区分.
Header之后会有一个空行,代表Header部分结束,之后为body部分,这里是GET方法,body部分为空.![[网络原理] HTTP协议](https://imgs.yssmx.com/Uploads/2023/05/437394-2.png)
下图是HTTP响应格式,首行为版本号+状态码+状态码解释
之后为Header
空行之后为body.![[网络原理] HTTP协议](https://imgs.yssmx.com/Uploads/2023/05/437394-3.png)
2.URL
URL也就是我们认识的网址,为统一资源定位符.![[网络原理] HTTP协议](https://imgs.yssmx.com/Uploads/2023/05/437394-4.png)
https://editor.csdn.net/md?articleId=130078962
这是正常情况下的一个网址,我们可以看以下各个部分,有些东西被省略了.
- https,为协议方案名,常用的有http,https
- user.pass,现在网站身份信息不通过URL了,可以省略.
- editor.csdn.net,为服务器域名地址,可通过DNS解析成具体地址.
- 服务器端口号,当服务器端口号被省略时,浏览器可根据协议类型,自动决定端口号.例如http默认端口号为80,https默认端口号为443
- /md,为一个带层次的文件路径.
- articleId=130078962,为querystring,一个查询字符串,本质上是一个键值对结构,用&分隔.
- 片段标识符,这里省略了片段标识符,片段标识符主要用于页内跳转.
3. GET与POST方法
3.1 GET方法
GET方法大多用于获取资源
直接输入网址,浏览器就会发送一个GET请求.另外,使用JavaScript中的ajax也能构造GET请求.
如下图,是浏览器向CSDN服务器发送的GET请求.
GET https://csdnimg.cn/public/common/libs/jquery/jquery-1.9.1.min.js?1682498704940 HTTP/1.1
Host: csdnimg.cn
Connection: keep-alive
sec-ch-ua: "Not-A.Brand";v="24", "Chromium";v="14"
sec-ch-ua-mobile: ?0
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/108.0.5359.95 Safari/537.36
sec-ch-ua-platform: "Windows"
Accept: */*
Sec-Fetch-Site: cross-site
Sec-Fetch-Mode: no-cors
Sec-Fetch-Dest: script
Referer: https://editor.csdn.net/md?articleId=130078962
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
GRT请求的特点
- 首行,第一部分为GET
- body部分为空
- querystring可以为空,也可不为空
- Header部分有若干键值对结构.
3.2 POST方法
POST方法大多用于用户向服务器提交数据
可通过HTML中的form表单或者JavaScript中的ajax构造POST请求.
POST请求的特点
如下图文章来源:https://www.toymoban.com/news/detail-437394.html
POST https://bizapi.csdn.net/blog-console-api/v3/mdeditor/saveArticle HTTP/1.1
Host: bizapi.csdn.net
Connection: keep-alive
Content-Length: 9865
sec-ch-ua: "Not-A.Brand";v="24", "Chromium";v="14"
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
Content-Type: application/json
Cookie: uuid_tt_dd=10_18817831390-1675480237489-521231; UserName=scsery; UserInfo=7e02a966ece7443dba337ad644b10826; UserToken=7e02a966ece7443dba337ad644b10826; UserNick=%E8%8F%A0%E8%90%9D%E7%8C%AByena; AU=432; UN=scsery;
{"id":130078962,"title":"[网络原理] HTTP协议","markdowncontent":"\n> 要珍惜时间呀\n\n@
POST请求特点文章来源地址https://www.toymoban.com/news/detail-437394.html
- 首行第一部分为POST
- body部分一般不为空,body内的数据格式通过Header中的Content-Type指定,body中的数据长度通过Header中的Content-Length指定.
- querystring部分一般为空
- Header部分由一些键值对组成.
3.3 GET与POST的区别
- 语义不同,GET一般用于获取数据,POST一般用于提交数据.
- GET的body一般为空,数据通过querystring传递,而POST的querystring一般为空,数据通过body传送.
- GET可以被缓存,POST不能被缓存.
- GET的请求一般是幂等的,POST的请求一般是不幂等的.(请求多次.得到的结果一样,就是幂等.)
到了这里,关于[网络原理] HTTP协议的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!