本章节我们介绍一下按钮UI。首先,我们创建一个新的场景“SampleScene3.unity”。然后,在菜单栏中点击“GameObject”->“UI”->“Button”,截图如下

我们选中刚刚创建的Button,然后查看它的Inspector检视面板,如下所示

我们发现Button UI元素即拥有Image组件,还拥有自己的Button组件。也就是说,我们可以给当前的按钮添加一张图片作为背景,事实上我们在现实开发中也经常这样做。这里,我们准备了一张按钮的背景图片(button.png),如下所示

我们把图片(button.png)的类型改成“Sprite(2D and UI)”精灵,然后拖拽到Image组件的Source Image选项中去,如下所示

这里,我们点击“Set Native Size”按钮,让Button去适应图片的尺寸,效果如下

如何修改Button的文字呢?我们查看层次面板发现,Button下面有一个Text

他们是父子关系,想要修改Button的文字内容,就可以修改Text里面的内容即可

我们修改了文字内容,字号大小,以及字体颜色,效果如下

接下来,我们就介绍它独有的Button组件的各个属性

我们逐一介绍上面的内容
Interactable按钮是可以接受点击事件,默认勾选即可。
Transition按钮点击效果,默认是Color Tint,也就是按钮的颜色改变。当然还有其他方式,他们分别是None(不做任何变动)、Color Tint(颜色改变) 、Sprite Swap(图片切换) 、Animation(执行动画)。这四种过渡方式其实就是当你点击按钮前、按下按钮时、离开按钮后按钮的一种变换过程而已。
Target Graphic 就是按钮使用的图片源。
Normal Color 就是按钮默认状态的颜色。
Highlighted Color 就是按钮高亮颜色。
Pressed Color 就是按钮按下时的颜色
Selected Color 就是按钮选中时候的颜色
Disable Color 就是按钮失效时候的颜色
Color Multiplier 则是颜色乘数值,默认1即可。
Fade Duration 则是按钮颜色切换的时间(单位秒)。
接下来,就是Navigation和Visualize用来设置UI元素的导航。在EventSystem中,存在一个当前被选中按钮,我们可以通过代码按下的上下左右,使被选中按钮进行更改。Automatic(自动导航):自动识别最近的一个控件并导航到下一个控件。None(关闭):关闭导航。Horizontal(水平导航):水平方向导航到下一个控件。Vertical(垂直导航):垂直方向导航到下一个控件。Explicit(指定导航):特别指定在按下特定方向键时从此按钮导航到哪一个控件。关于这个,我们就不详细介绍了。
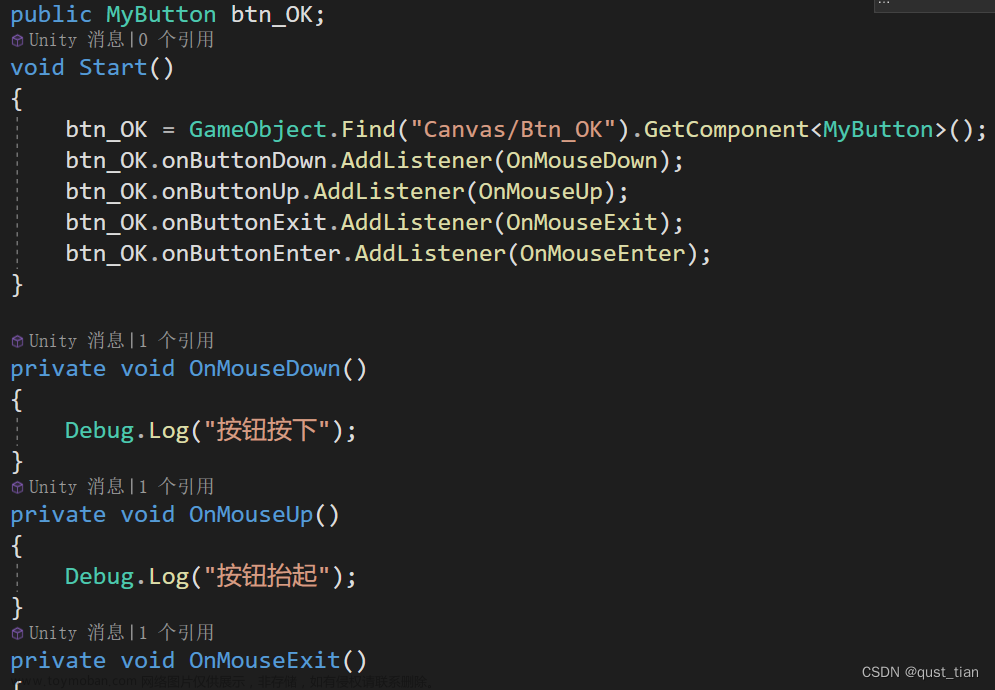
接下来就是重点了,也就是我们的On Click() 列表。很多情况下,我们是希望点击按钮(发生点击事件)后执行一段逻辑代码(响应点击事件),那么我们应该如何操作呢?我们首先创建一个“ClickEventScript.cs”的脚本文件,代码如下
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ClickEventScript : MonoBehaviour
{
public void testClick()
{
Debug.Log("点击了!");
}
}
我们删除了Start和Update两个方法,同时添加了一个普通的“testClick”方法。然后,我们将这个脚本文件附加到“Main Carmera”游戏对象上面。

接下来,我们回到Button组件下的“On Click()”,如下所示

我们点击右下角的“+”号来添加“Main Carmera”游戏对象。

将“Main Carmera”从Hierarchy层次面板中拖拽到上面的“None (Object)”中。

然后,我们点击“No Function”选择我们刚刚创建的脚本“ClickEventScript.cs”中的的“testClick”方法。

在On Click的下面的列表中,分为左右两个选框,左边的选框是游戏对象,这个选框我们使用“Main Carmera”,因为我们将“EventScript.cs”脚本附加到它的上面了。右边的选框则是游戏对象身上的组件方法,因此我们可以选取到“EventScript.cs”中定义号的“testClick”方法。最终的效果如下所示

上面的Runtime Only 表示仅在运行时,其事件处理功能才起作用。
接下来,我们就可以运行整个项目,点击“Button”来查看是否触发“testClick”方法。

控制台已经显示了打印日志了,我们的“testClick”方法被成功调用了。文章来源:https://www.toymoban.com/news/detail-437446.html
本课程涉及的内容已经共享到百度网盘:https://pan.baidu.com/s/1e1jClK3MnN66GlxBmqoJWA?pwd=b2id文章来源地址https://www.toymoban.com/news/detail-437446.html
到了这里,关于第四十章 Unity 按钮 (Button) UI的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!