1.安装django
pip install django
安装完成后除了在模块目录lib下回有Django模块文件外,在python的安装目录下的Scripts目录下会生成一个django-admin.exe,这个工具是用来创建django项目的 ,会在创建项目的时候默认吧项目需要额文件和文件夹创建好
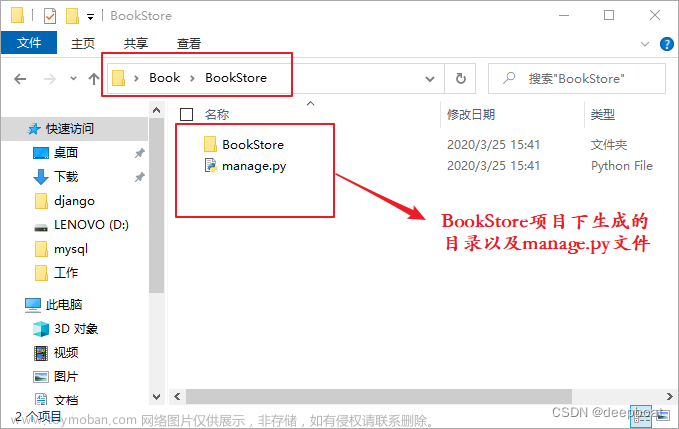
2.创建项目
django中项目会有一些默认的文件和默认的文件夹。
2.1 在终端
-
打开终端。
-
进入到保存项目的目录下 (提前创建)。
E:\python_venv\mydjango -
执行命令创建项目
#绝对路径执行命令(这里路径是我的虚拟环境的路径) "E:\python_venv\testvenv\Scripts\django-admin.exe" startproject 项目名称# 如果E:\python_venv\testvenv\Scripts 已加入环境系统环境变量。 django-admin startproject 项目名称
2.2 Pycharm(企业版)

选择项目保存位置,和解释器,注意解释器选择刚才安装了django模块的解释器。

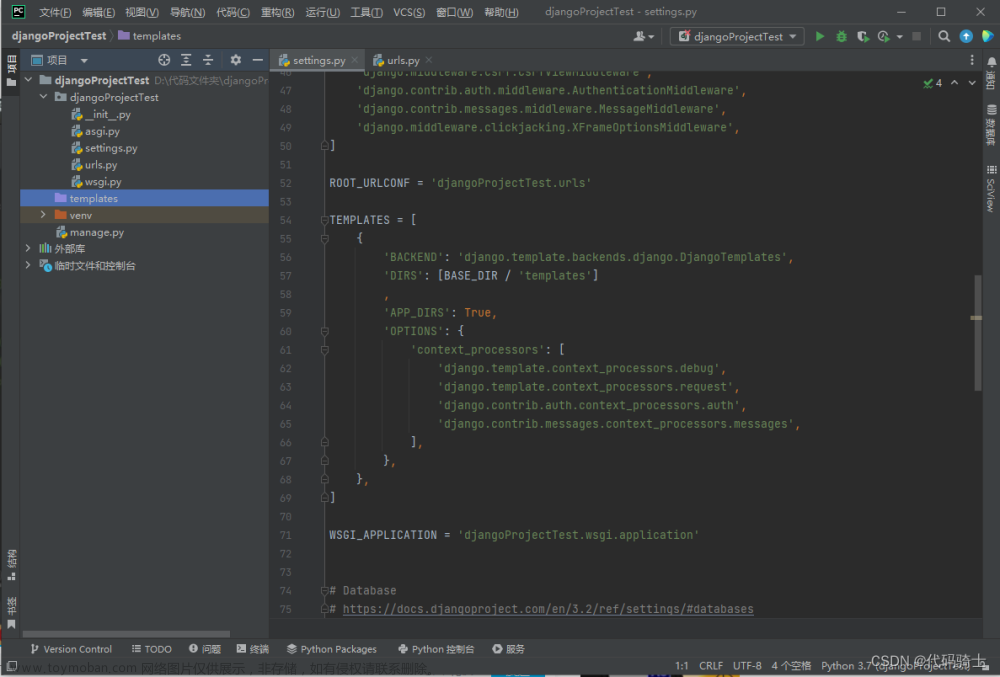
通过pycharm创建项目,相比使用命令创建的,在基础上默认加了文件和目录,不是必要的。
- 创建了一个templates目录(可以删除,后续使用app中的templates目录)
- settings.py中,如下图多一个参数,指定了模板查优先找到项目的templates目录中查找,如果删除templates目录,那这个参数也要删除掉

删除列表中参数:
默认项目的文件介绍:
mysite
├── manage.py 【项目的管理,启动项目、创建app、数据管理】【无需修改】【常用】
└── mysite
├── __init__.py
├── settings.py 【项目配置文件】 【经常修改】
├── urls.py 【URL和python函数的对应关系】【经常修改】
├── asgi.py 【接收网络请求】【无需修改】
└── wsgi.py 【接收网络请求】【无需修改】
3. 创建app
app在项目下,app之间独立互不影响。
比如以下结构:
- 项目
- app,用户管理【表结构、函数、HTML模板、CSS】
- app,订单管理【表结构、函数、HTML模板、CSS】
- app,后台管理【表结构、函数、HTML模板、CSS】
- app,网站 【表结构、函数、HTML模板、CSS】
- app,API 【表结构、函数、HTML模板、CSS】
..
创建app命令:
python3 manage.py startapp app名称
如:python3 manage.py startapp apptest
创建之后就会在项目目录下生成一个对应的目录:

app目录结构介绍:
├── app01
│ ├── __init__.py
│ ├── admin.py django默认提供了admin后台管理。
│ ├── apps.py app启动类
│ ├── migrations 数据库变更记录
│ │ └── __init__.py
│ ├── models.py 对数据库操作。
│ ├── tests.py 单元测试
│ └── views.py 函数 (urls.py中指定的URL与函数关系 的函数一般定义在这里)
├── manage.py
└── mysite2
├── __init__.py
├── asgi.py
├── settings.py
├── urls.py 【URL->函数】
└── wsgi.py
4.启动一个app
4.1app注册【settings.py】
创建app后需要在settings.py中INSTALLD_APPS列表里添加app的信息(在app目录下的apps.py文件中的函数名)

4.2 配置URL和视图函数对应关系 【urls.py】
urls.py中有个urlpatterns中写url和视图函数的关系,
# 格式如下
from apptest import views #函数需要import导入,一般写在app的views.py中,这里我们导入这个文件
urlpatterns = [
# path('url地址', 函数)
path('admin/', admin.site.urls), #默认自带的,可以注释,当访问http://ip或域名/admin/时,会执行admin.py中的site.urls函数 ,这个函数需要import导入,一般写在app的views.py中,这里我们导入这个文件
]

4.3 编写视图函数 【views.py】
去定义urls.py中使用的函数。views.py文件中默认是空的。
from django.shortcuts import render, HttpResponse #HttpResponse用来浏览器的相应
# Create your views here.
def index(request): #这里request是默认参数必须添加
return HttpResponse("您好欢迎光临!!!")

4.4 启动django项目
-
命令行启动
python manage.py runserver

- Pycharm启动

4.5 访问地址
直接访问提示的地址,会提示not found 因为没有加路径index/,这里会提示已经配置了那些地址

正确路径访问:

4.6 再增加页面
再需要增加其他页面时,只需要在views中配置函数,然后在urls.py中增加url和函数的对应关系。

效果:

访问到没有配置的路径会提示已有路径:
5、templates模板
上面的例子,只用HttpResponse给用户返回了一个字符串,正常网站应该返回一个页面,这时候就需要templates目录返回html。
在views中配置,return返回值返回render(默认已经导入模块),一个参数写函数传过来的变量request(一般使用request,自定义别的内容也可以)第二个参数写html文件名。在render就会找到这个文件并返回给浏览器**(默认会到app目录下查找templates目录下的文件)**(#会按照app在settings中注册的顺序,到每个app的templates目录下吃查找)
如果本文2.2中settings文件中删除的那个配置没有修改 ,会优先去项目目录下的templates目录里找文件,如果找不到才会去每个app下templates目录里查找。一般不适用默认的到项目下templates目录查找模板。
def user_list(request):
# 默认会到app目录下查找templates目录下的文件
return render(request, "user_list.html")

6.模板语法
- 基于Django
6.1html中使用变量
在html文件中定义变量,在访问该页面时,通过render,将变量内容定义。
- html文件中使用双大括号来定义变量:{{ 变量名 }}
- 函数中使用render的参数使用字典的格式定义变量的值{“变量名称”: “值”}
- 使用列表、字典、元组等用法都是类似的
比如html文件内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>user</title>
</head>
<body>
<div>姓名:{{ name }}</div> {# 这里定义了name变量 #}
</body>
</html>
并在urls文件中配置:对应关系
path('user/', views.user)
views.py中函数如下:
def user(request):
return render(request, "user.html", {"name": "songxk"})
展示效果如下:

当传输的是列表时
传输一个变量的值是列表则在页面也是展示为列表的格式
-
如果想展示列表中的某个值,则html文件中需要使用点.来调用列表中的某个值
{{ list.0 }} #表示取list列表中的第一个值

当传输的是字典时
传输一个变量的值是字典,在页面也是展示为字典的格式,一般不这样用
-
像列表一样,同样可以使用点.来获取字典中的值
dict.key #获取字典中某个键(key)对应的值
dict.keys #获取字典中所有的键
dict.values #获取字典中所有的值
dict.items #获取字典中所有的键值对

图中html文件代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>user</title>
</head>
<body>
<div>字典:{{ dict }}</div>
<div>字典中所有键值对:{{ dict.items }}</div>
<div>字典中所有key:{{ dict.keys }}</div>
<div>字典中所有值values:{{ dict.values }}</div>
<div>姓名:{{ dict.name }}</div>
<hr>
使用for循环遍历键值对
{% for k,v in dict.items %}
<div>{{ k }} 是:{{ v }}</div>
{% endfor %}
使用for循环遍历键
{% for key in dict.keys %}
<div>{{ key }}</div>
{% endfor %}
</body>
</html>
6.2html中使用for循环
格式:使用{% %}包裹,使用{% endfor %}结束循环体
{% for 循环变量名 in 变量 %}
<div>{{ 循环变量名 }}</div>
{% endfor %}
举例:(以列表为例,字典相同用法)
html中:
{% for item in list2 %}
<div>{{ item }}</div>
{% endfor %}
views.py中:
def user(request):
testlist2 = ["lalala", "hahaha", "xixixi"]
return render(request, "user.html", {"list2": testlist2})

6.2html中使用if判断
格式:使用{% %}包裹,使用{% endfor %}结束循环体
{% if 条件 %}
代码
{% elif 条件 %}
代码
{% else 条件 %}
代码
{% endif %}
7.静态文件
html常用到静态文件、图片、插件,这个些文件也有规定位置,需要放在app下的static目录下
文件:js css文件
图片:png、jpg等
插件:plugins

必须使用static,如果不是则加载不到图片

静态文件路径可以这样写绝对路径,(Django中)也可以在文件头部引入static变量,来方便使用。写路径时还会有提示
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>user_list</title>
</head>
<body>
返回一个html文件,<h1>hahaha</h1>
<img src="/static/img/hhxx.jpg" alt="">
{# 路径可以这样卸绝对路径,也可以在文件头部引入static变量,来方便使用。#}
<img src="{% static 'img/hhxx.jpg' %}" alt="">
</body>
</html>

这个边量在settings.py中有定义STATIC_URL

8.请求和响应
8.2请求
在上边views.py文件中定义函数时,我们使用的request参数,是一个对象封装了用户发来的所有请求相关的数据,我们可以使用这个数据获取想要的数据。
- 获取请求方式(GET POST)
# request是一个对象,封装了用户发来的所有请求相关的数据
def index(request):
# 利用request数据获取请求方式(GET POST):
print(request.method)

- 获取通过url传递的参数:
# 利用request数据,接收在url上传递的值
print(request.GET)

- 获取post提交过来的数据
# 获取通过post请求体中传递数据
print(request.POST)
8.3响应
- HttpResponse返回内容
HttpResponse("返回内容")
- render读取html内容,返回页面
return render(request, "user_list.html")
在返回的页面中,可以使用占位符,在返回页面时写入,html中占位符格式{{ 变量名 }}
return render(request, "user_list.html", {"变量名": "内容"})

- redirect重定向
注意导入redirect模块
# 当访问http://127.0.0.1:8000/index时,跳转到www.baidu.com
def index(request):
return redirect("https://www.baidu.com")

9.案例-登录页面
9.1配置登录页面
- views.py文件中添加登录页面对应的函数
def login(request):
return render(request, "login.html") # 访问login函数返回login.html
- urls.py中配置访问路径与函数的对应关系
urlpatterns = [
path('login', views.login) # 访问到ip/login路径时运行views中的login函数
]

- 准备login的html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
</head>
<body>
<h1>用户登录</h1>
用户名:<input type="text" name="username" placeholder="用户名">
密码:<input type="password" name="passwd" placeholder="密码">
<input type="submit" value="提交">
</body>
</html>
input中
**type指定类型:**text为文本类型输入框,password为密码类型输入展示不是明文,submit提交按钮
name设置变量名称:相当于输入内容后赋值给这变量,方便后台取值。
placeholder占位符:当输入框中没有内容时展示。
value按钮的展示内容

9.2 form表单
上边我们做了用户登录的页面,但实际输入的用户名密码信息我们还拿不到
这时候需要用form标签,通过submit按钮将表单中的内容提交给服务。
格式如下:
<form method="post" action="/login">
用户名:<input type="text" name="username" placeholder="用户名">
密码:<input type="password" name="passwd" placeholder="密码">
<input type="submit" value="提交"> {# 这里使用submit类型按钮将form标签中的参数传给后台 #}
</form>
form 标签中:
method指定提交表单的方式可以是post或get
action指定提交的地址,提交给那个地址。
这个时候在页面填写内容,点击提交,后端就可以接收到输入的值了。
9.3接收表单的内容
现在,页面直接访问http://127.0.0.1:8000/login时请求到函数额方式是get,而当填写表单后,点击按钮提交时,我们指定了是post,并将数据提交给login这个地址。
这样这个函数会同时处理通过GET和POST两种方式发来的请求。
那么函数中就可以根据请求方式不同,执行不同的动作
- 可以在views.py中login函数使用if判断返回相应的内容
def login(request):
if request.method == "GET":
return render(request, "login.html")
else:
print(request.POST) #获取post提交的内容。
return HttpResponse("登录成功!!!")
request.method获取请求方式,在上文8.2中有提到。
配置完成后访问login页面输入信息并提交。

!!!报错Forbidden (403)
默认情况下Django中有csrf-token的验证,因为我们没有配置认证,无法验证,所以报错
解决方法,在html文件中,form表单里添加一个{% csrf_token %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
</head>
<body>
<h1>用户登录</h1>
<form method="post" action="/login">
{% csrf_token %}
用户名:<input type="text" name="username" placeholder="用户名">
密码:<input type="password" name="passwd" placeholder="密码">
<input type="submit" value="提交">
</form>
</body>
</html>

这里可以看到添加{% csrf_token %}后,在请求中会自动多一个csrfmiddlewaretoken的内容,就是自动生成的token
9.4登录验证
拿到报文数据后,我们就可以获取传过来的值通过判断,来决定是否登录成功,或者做那个动作。
- 使用get获取数据中的某个字段的值(拿到的报文信息,作为字典来取值)
- 取值后进行if判断
def login(request):
if request.method == "GET":
return render(request, "login.html")
else:
user = request.POST.get("username") #获取数据中username对应的值
pwd = request.POST.get("passwd") #获取数据中username对应的值
if user == "songxk" and pwd == "123123": #这里写死了判断内容,使用数据库后可以通过读取数据库拿到的值做对比
return HttpResponse("登录成功")
else:
return HttpResponse("登录失败")

9.5使用模板语句{{变量名}}实现当前页面返回结果
登录成功跳转到系统其他页面,但的登录失败跳转页面返回登录结果,不太符合实际场景要求。
在登录页面直接返回登录失败提示,这里就用到了模板语句,在html文件中添加一个变量{{ 变量名 }}文章来源:https://www.toymoban.com/news/detail-437488.html
- 这里使用一个变量errmsg在函数中向页面传输内容,后期也可以使用HTML的标签为内容添加格式(加粗标红等)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
</head>
<body>
<h1>用户登录</h1>
<form method="post" action="/login">
{% csrf_token %}
用户名:<input type="text" name="username" placeholder="用户名">
密码:<input type="password" name="passwd" placeholder="密码">
<input type="submit" value="提交">
{{ errmsg }}
</form>
</body>
</html>
- 函数中为了方便展示登录效果,登录成功后使用redirect重定向跳转到百度(本文8.3中有介绍)
def login(request):
if request.method == "GET":
return render(request, "login.html")
else:
user = request.POST.get("username")
pwd = request.POST.get("passwd")
if user == "songxk" and pwd == "123123":
# 重定向到百度
return redirect("https://www.baidu.com")
else:
return render(request, "login.html", {"errmsg": "账号或密码错误"})

至于页面展示效果,可以通过html根据跟人需求进行优化。文章来源地址https://www.toymoban.com/news/detail-437488.html
到了这里,关于【Django】从安装Django到运行一个Django项目的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!