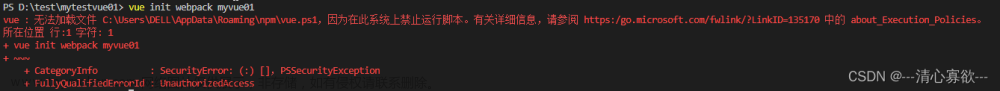
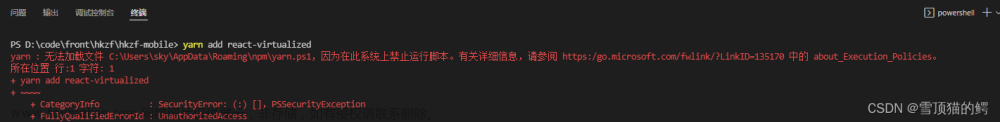
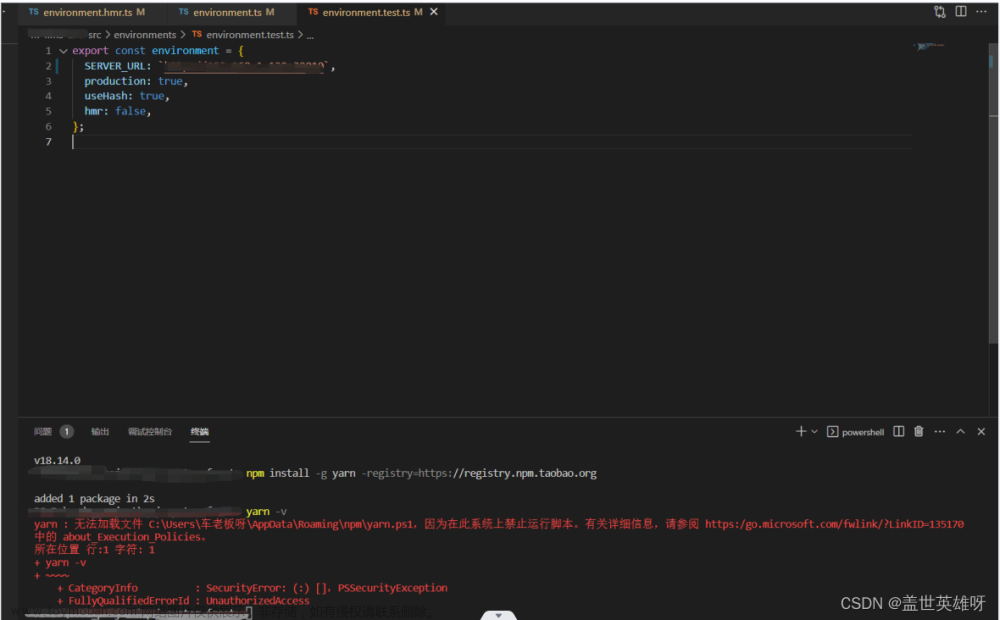
运行 vue -V 一直报错,网上常识各种办法无效。
包括:
卸载:
npm uninstall -g @vue/cli
和
npm uninstall -g vue-cli
重新安装:
npm install -g vue-cli
和
npm install -g @vue/cli
清理缓存:
npm cache clean --force
更新:
npm update
关机重启
N次
然而依旧:然并卵…
依然报错:
C:\Users\admin\AppData\Roaming\npm\node_modules@vue\cli\bin\vue.js
(看控制台报错信息,有些人不是:admin角色)
解决办法:
进入文件夹,输入地址:C:\Users\admin\AppData\Roaming\npm\node_modules
删除文件夹:@vue 和 vue-cli两个依赖项目
重新安装,完美:npm install -g @vue/cli文章来源:https://www.toymoban.com/news/detail-437644.html
原因:
是 npm 全局依赖包有问题。不嫌弃麻烦重新卸载安装node 也能解决,但是会卸载掉其他全局变量文章来源地址https://www.toymoban.com/news/detail-437644.html
到了这里,关于vue-cli安装后vue -V报错:C:\Users\admin\AppData\Roaming\npm\node_modules\@vue\cli\bin\vue.js的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!






![解决:Error [ERR_REQUIRE_ESM]: require() of ES Module C:\Users\辰之星\AppData\Roaming\npm\node_modules\n](https://imgs.yssmx.com/Uploads/2024/02/503582-1.png)