目录
Glide 基本使用
Glide 进阶
Glide 是一个快速高效的 Android 图片加载库,可以自动加载网络、本地文件,app 资源中的图片,注重于平滑的滚动。
Glide 第一次加载一张图片后,就会自动帮我们把这张图片加入到内存中进行管理。
Glide 基本使用
步骤1:导入 Glide 依赖
implementation 'com.github.bumptech.glide:glide:4.15.1'步骤2: 最简单使用
with() 里面传入activity/fragment上下文、view都可以,它是一个重载的方法;load() 里面传图片,可以是 drawable/mipmap 里的图片,网络图片(url 路径)、本地(SD card)图片;into() 里放要显示图片的 ImageView。
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageView image = findViewById(R.id.imageView);
Glide.with(this)
.load(R.drawable.dp)
.into(image);
}步骤3:显示结果。通过上面的步骤,我们就可以通过使用 Glide 完成对一张图片的加载。

Glide 进阶
1. 图片占位符
Glide4 中占位图的使用方法,包括(placeholder, error, fallback) 三种占位图,一般在请求网络图片的时候使用。
placeholder: 正在请求图片的时候展示的图片;
error: 如果请求失败的时候展示的图片(如果没有设置,还是展示 placeholder 的占位符);
fallback: 如果请求的 url/model 为 null 的时候展示的图片(如果没有设置,还是展示 placeholder 的占位符);
RequestOptions requestOptions = new RequestOptions()
.placeholder(R.drawable.ic_launcher_foreground)
.error(R.mipmap.ic_launcher)
.fallback(R.drawable.ic_launcher_foreground)
.override(100, 100); // override 指定加载图片大小在 Glide 里加入 apply(),应用上面的 requestOptions。占位图个数的指定,可以根据实际情况来定,不一定3个都要。

2. 过度动画
定义 Glide 如何从占位符到新加载的图片,或从缩略图到全尺寸图像过度。
交叉淡入(避免占位图还能显示)
DrawableCrossFadeFactory factory =
new DrawableCrossFadeFactory.Builder().setCrossFadeEnabled(true).build();
3. 变换
获取资源并修改它,然后返回被修改后的资源。通常变换操作是用来完成裁剪或对位图应用过滤器。比如对图片进行圆角配置。通过 transform() 属性来实现
CircleCrop 圆角。比如,个人主页的头像的应用


RoundedCorners 四个角度统一指定


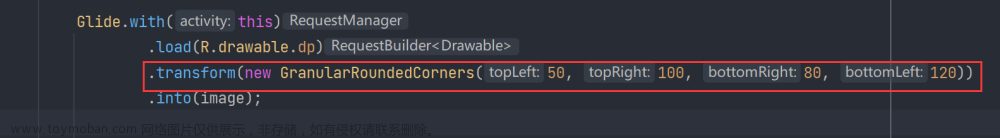
GranularRoundedCorners 四个角度单独指定

Rotate: 旋转
 文章来源:https://www.toymoban.com/news/detail-437741.html
文章来源:https://www.toymoban.com/news/detail-437741.html
 文章来源地址https://www.toymoban.com/news/detail-437741.html
文章来源地址https://www.toymoban.com/news/detail-437741.html
到了这里,关于Android---Glide的基本使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![[Android]图片加载库Glide](https://imgs.yssmx.com/Uploads/2024/02/473517-1.png)






