目录
一、显示等待
二、隐式等待
三、强制等待
UI自动化测试,大多都是通过定位页面元素来模拟实际的生产场景操作。但在编写自动化测试脚本中,经常出现元素定位不到的情况,究其原因,无非两种情况:1、有frame;2、没有设置等待。
因为代码运行速度和浏览器加载渲染速度,不是一个量级,所以导致了这种情况发生。webdriver提供了3种类型的等待:显式等待、隐式等待、强制等待。
一、显示等待
定义:等待某个条件成立时继续执行,否则在达到最大时长时抛出异常(TimeoutException);
WebDriverWait类是由webdriver提供的等待方法,配合该类提供的until()和until_not()方法一起使用,就可以根据判断条件而灵活进行等待,格式如下
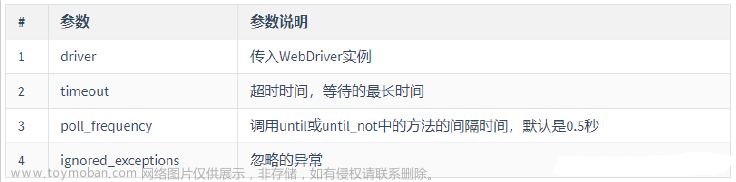
- WebDriverWait(driver,timeout,poll_frequency=0.5,ignored_exceptions=None)
- driver:浏览器驱动
- timeout:最长超时时间
- poll_frequency:检测间隔时间,默认0.5s
- ignored_exceptions:超时后的异常信息,默认情况抛出NoSuchElementException异常
- WebDriverWait()一般由until()或until_not方法配合使用,下面是这两种方法的说明:
- until(method,message=''):调用该方法提供的驱动程序作为一个参数,直到返回值为True;
- until_not(method,message=''):调用该方法提供的驱动程序作为一个参数,直到返回值为Flase;
示例代码如下:
1 # coding = utf-8
2 from selenium import webdriver
3 from selenium.webdriver.support.wait import WebDriverWait
4 from selenium.webdriver.support import expected_conditions as EC
5 from selenium.webdriver.common.by import By
6
7 driver = webdriver.Chrome("F:\安装工具\python\chromedriver.exe")
8 driver.implicitly_wait(10)
9 driver.get('http://www.cnblogs.com/imyalost/')
10 locator = (By.LINK_TEXT, '老_张')
11
12 try:
13 WebDriverWait(driver, 20, 0.5).until(EC.presence_of_element_located(locator))
14 print(driver.find_element_by_link_text('老_张').get_attribute('href'))
15 finally:
16 driver.close()代码解析:
本例中,通过as关键字将expected_conditions重命名为EC,并调用presence_of_element_located()方法判断元素是否存在;
上面的例子中,同时使用了隐性等待和显性等待,但是需要注意的是:等待的最长时间取两者之中的最大值;
expected_conditions类提供的预期条件判断方法如下:
- title_is: 判断当前页面的title是否完全等于(==)预期字符串,返回布尔值
- title_contains : 判断当前页面的title是否包含预期字符串,返回布尔值
- presence_of_element_located : 判断某个元素是否被加到了dom树里,并不代表该元素一定可见 4 visibility_of_element_located : 判断某个元素是否可见. 可见代表元素非隐藏,并且元素的宽和高都不等于0
- visibility_of : 跟上面的方法做一样的事情,只是上面的方法要传入locator,这个方法直接传定位到的element就好了 presence_of_all_elements_located : 判断是否至少有1个元素存在于dom树中。举个例子,如果页面上有n个元素的class都是‘column-md-3‘,那么只要有1个元素存在,这个方法就返回True
- text_to_be_present_in_element : 判断某个元素中的text是否 包含 了预期的字符串
- text_to_be_present_in_element_value : 判断某个元素中的value属性是否 包含 了预期的字符串
- frame_to_be_available_and_switch_to_it : 判断该frame是否可以switch进去,如果可以的话,返回True并且switch进去,否则返回False
- invisibility_of_element_located : 判断某个元素中是否不存在于dom树或不可见
- element_to_be_clickable : 判断某个元素中是否可见并且是enable的,这样的话才叫clickable
- staleness_of : 等某个元素从dom树中移除,注意,这个方法也是返回True或False
- element_to_be_selected : 判断某个元素是否被选中了,一般用在下拉列表
- element_selection_state_to_be : 判断某个元素的选中状态是否符合预期
- element_located_selection_state_to_be : 跟上面的方法作用一样,只是上面的方法传入定位到的element,而这个方法传入locator
- alert_is_present : 判断页面上是否存在alert
二、隐式等待
定义:通过设定的时长等待页面元素加载完成,再执行下面的代码,如果超过设定时间还未加载完成,则继续执行下面的代码(注意:在设定时间内加载完成则立即执行下面的代码);
隐式等待的方法为:implicitly_wait,示例代码如下:
1 # coding = utf-8
2 from selenium import webdriver
3
4 driver = webdriver.Chrome("F:\安装工具\python\chromedriver.exe")
5 driver.implicitly_wait(10) # 隐性等待,最长等10秒
6 driver.get('http://www.cnblogs.com/imyalost/')
7
8 print(driver.current_url)
9 driver.quit()代码解析:
本例中,设置的等待时长为10秒,但这10秒并非一个固定时间,并不影响脚本执行速度;其次,隐式等待对整个driver的周期都起作用,因此只需要设置一次即可。
三、强制等待
即sleep()方法,由python中的time模块提供,强制让代码等待xxx时间,无论前面的代码是否执行完成或者还未完成,都必须等待设定的时间。
示例代码如下:
1 # coding = utf-8
2 from selenium import webdriver
3 from time import sleep
4
5 driver = webdriver.Chrome("F:\安装工具\python\chromedriver.exe")
6 driver.get('http://www.cnblogs.com/imyalost/')
7
8 sleep(5)
9
10 print(driver.current_url)
11 driver.quit()代码解析:
本例中,设置强制等待时间为5秒,5秒之后,打印获取到的当前页面的url,然后关闭窗口。
这种强制等待的方法,在debug时候很有用,不过建议慎用这种方法,因为太死板,严重影响程序执行速度!
以上三种等待方法,在具体的场景中需要根据情况选择合适的方法,灵活运用。。。
加油吧,测试人!如果你需要提升规划,那就行动吧,在路上总比在起点观望的要好。未来的你肯定会感谢现在拼命的自己!文章来源:https://www.toymoban.com/news/detail-437750.html
 文章来源地址https://www.toymoban.com/news/detail-437750.html
文章来源地址https://www.toymoban.com/news/detail-437750.html
到了这里,关于Selenium:三种等待方式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!