这次写的是用python构建一个web的应用,且至少有两个页面。
1.下载flask。
打开控制面板,输入cmd,然后输入 pip install flask,出现如图所示:

安装成功后会出现Successfully installed.....
2.建立一个flask文件夹,在里面再建立一个templates文件夹,然后在templates中写两个html,如图所示:

稍后我会将网页放在后面。
3. 写一个python文件
from flask import Flask,render_template,request
app=Flask(__name__)
@app.route('/')
def entry():
return render_template('du.html')
@app.route('/result',methods=['POST'])
def result():
name=request.form['name']
ID=request.form['ID']
address=request.form['address']
return render_template('2.html',the_name=name,the_ID=ID,the_address=address)
if __name__==('__main__'):
app.run(debug=True)注意细节,不要打错!(python中的网址名与你写的html名一致)
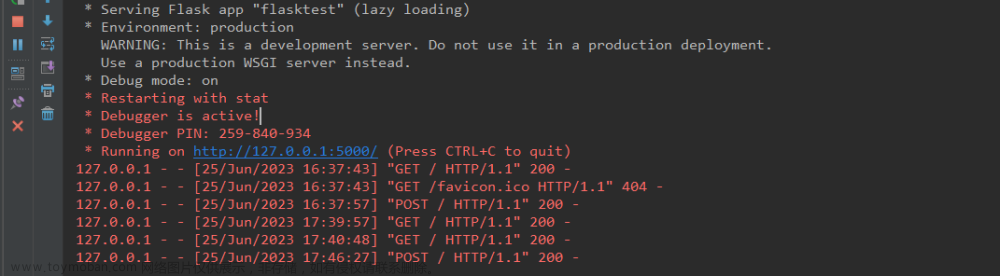
4.运行python,会出现如图所示:

然后复制http://127.0.0.1:5000去浏览器打开,会出现如图:

然后输入信息,会转到新的页面:

ps:代码如下:
du.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>花客的空间</title>
</head>
<body>
<style>
body{font-size:20px;font-family:"黑体";background-image: -webkit-linear-gradient(left,rgb(0,208,212),rgb(158,255,164));}
body,form,input,p{padding:10px;margin:10px;border:5px;}
form{
width:400px;
height:400px;
margin:50px auto;
padding-left:200px;
background:#C9DCB9;
background-color: rgba(255,255,255,0.1);
background-image: -webkit-linear-gradient(left,rgb(0,208,212),rgb(158,255,164));
}
p{
height:10px;
margin-top:18px;
}
</style>
<form method='POST' action='/result'>
<table>
<tr>
<td width="51" height="45"> 姓名: </td>
<td width="167"> <input type="text"name='name' width='100'> </td>
</tr>
<tr>
<td height="42">性别:</td>
<td><input type="text" name='ID' width='100' ></td>
</tr><tr>
<td height="42">爱好:</td>
<td><input type="text" name='address' width='100'style="float:center;" ></td>
</tr>
</table>
<p>
<input type="submit" style="height: 35px;width:50px;font-size:15px;color:black;" value="提交"/>
</p>
</form>
</body>
</html>
2.html文章来源:https://www.toymoban.com/news/detail-437775.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>后台</title>
</head>
<style>
body{font-size:20px;font-family:"黑体";background-image: -webkit-linear-gradient(left,rgb(0,208,212),rgb(158,255,164));}
body,form,input,p{padding:20px;margin:20px;border:20px;}
form{
width:400px;
height:400px;
margin:50px auto;
padding-left:250px;
padding-top:100px;
background-color: rgba(255,255,255,0.1);
background-image: -webkit-linear-gradient(left,rgb(0,208,212),rgb(158,255,164));
}
p{
height:20px;
margin-top:10px;
}
</style>
<body>
<form>
<table>
<tr>
后台数据:
</tr>
<tr>
<td> 姓名: </td>
<td> {{the_name}}</td>
</tr>
<tr>
<td>性别:</td>
<td> {{the_ID}} </td>
</tr>
<tr>
<td>爱好:</td>
<td> {{the_address}} </td>
</tr>
</table>
</form>
</body>
</html>当然,你也可以用PyCharm去做,差不太多。有不懂的联系我哟。文章来源地址https://www.toymoban.com/news/detail-437775.html
到了这里,关于关于用python构建一个web的应用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![[Java Web]element | 一个由饿了么公司开发的前端框架,让你快速构建现代化、美观的 Web 应用程序。](https://imgs.yssmx.com/Uploads/2024/02/752527-1.png)