一:下载安装node.js
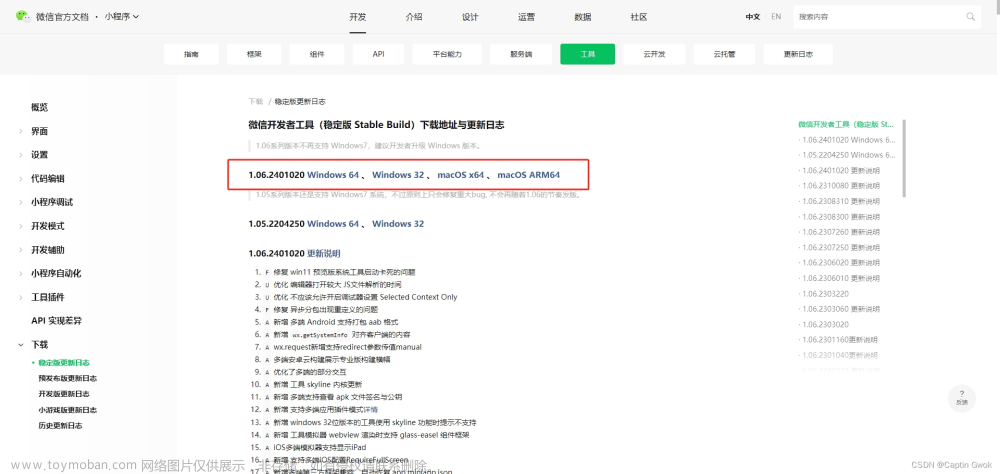
node.js下载地址:下载 | Node.js
二:微信开发者工具安装代码加固拓展
1:开发者工具选择设置-》拓展设置

2:安装代码加固拓展

三:使用代码加固拓展实现核心密码加密
1:安装devtool-code-obfuscation 扩展

2:生成代码加固配置文件
在项目代码区域右击选择生成加固配置文件

3:代码加固
(1):单个文件代码加固
选择需要加固的文件,右击选择进行代码加固

(2):批量代码加固
直接修改 code_obfuscation_config.json 的 configs 字段,就可以实现批量代码加固

文章来源地址https://www.toymoban.com/news/detail-437823.html
4:完成代码加固
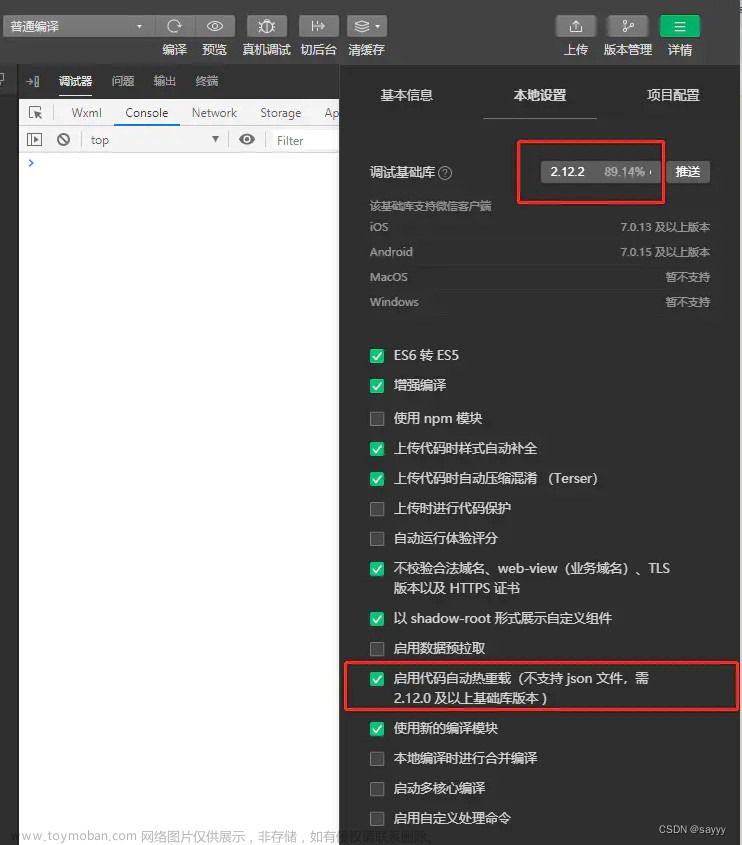
当开发者完成小程序项目开发,点击【预览】/【真机调试】/【上传】显示代码加固提示,点击确定即可完成代码加固

文章来源:https://www.toymoban.com/news/detail-437823.html
到了这里,关于微信开发者工具实现代码加固的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!