简介
MISRA-C是汽车嵌入式软件开发中常用的静态代码检查工具。常用的商用静态代码分析工具,比如QAC、Coverity都支持基于MISRA-C的静态代码检查。
由于License等等问题,通常我们在一轮开发结束后进行代码的静态检查,如果可以在开发过程中能够直接发现问题,那就方便多了。
本文介绍了基于MISRA-C的代码静态检查的开源解决方案,结合目前流行的VS Code,实现在编码过程中实时地对代码进行检查,适合MCAL、BSW开发以及其他需要手写代码的同学。
工具
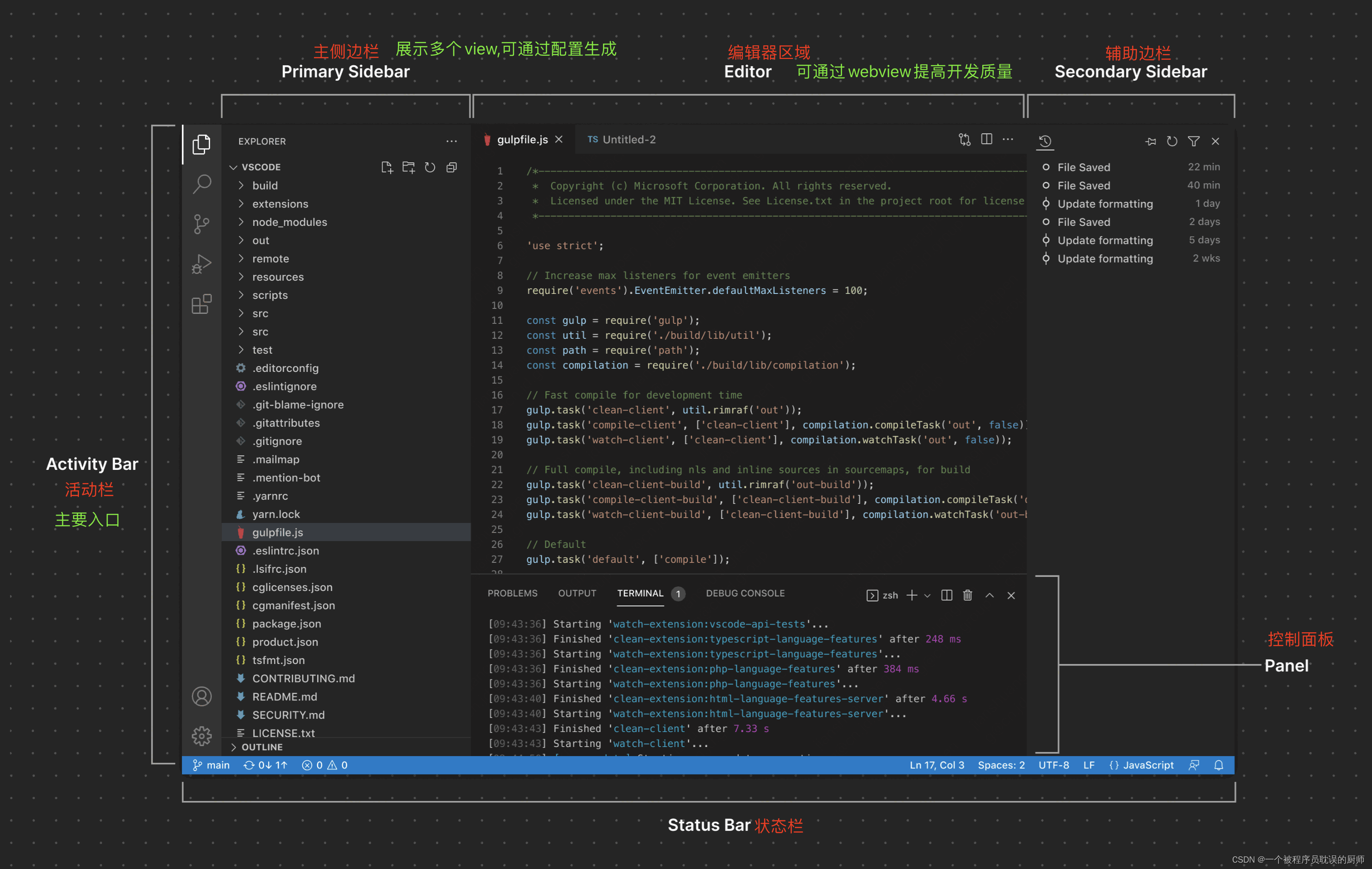
- VS Code
目前比较流行的开发工具,结合丰富的扩展实现不同需求
官网链接 - C/C++ Advanced Lint
VS Code扩展,用来实现代码的静态分析,支持Cppcheck, clang等静态代码分析工具 - CppCheck
C/C++静态代码检查工具,支持MISRA-C规则
官网链接
GitHub仓库
配置步骤
-
安装Cppcheck工具,在官网下载安装即可

-
将Cppcheck安装路径加入系统path,否则扩展找不到可执行文件,会报错

-
VS Code中安装C/C++ Advanced Lint扩展

-
配置C/C++ Advanced Lint扩展
4.1 Cppcheck配置
C/C++ Advanced Lint支持flexelint,lizard,flawfinder,clang,cppcheck多种代码检查工具,这里我们只使用Cppcheck,在VS Code的扩展设置里将其他几种工具的使能勾掉,否则VS Code会报错
或者在setting.json中直接配置成false
到这里其实已经可以进行代码的检查了,如下图中检查出数组越界的错误,不过没有用MISRA-C规则检查
4.2 MISRA-C规则的配置我们需要Cppcheck使用MISRA-C规则检查代码,将Cppcheck的addon配置成misra

这样就可以进行基于MISRA-C规则的静态代码检查了,下面代码中检查出不符合MISRA-C 2012 的 Rule 8.4,Rule 8.2

不过这样还不够方便,我们希望看到Rule 8.4的具体内容,这也是本文的重点
找一个你喜欢的路径,创建一个misra.json文件,写入
{ "script": "misra.py", "args": [ "--rule-texts=C:\\MISRA_C_2012.txt" ] }misra.py是Cppcheck工具自己带的脚本,不用关心,MISRA_C_2012.txt是MISRA-C规则文本,可以在网上找到。
这里需要注意的是misra.json和MISRA_C_2012.txt两个文件都不要放到*:\Program Files\* 路径下面,会报错,我这里放到了C盘的根目录下面
(这里多提一句,尽量不要把开发用的软件装到Program Files路径下面,会有莫名其妙的问题)
在setting.json中写入下面的内容

这样就可以在VS Code里直接看到MISRA-C规则的内容啦

鼠标放到打波浪线的代码处,也可以有提示

这里有一个问题,就是同一个条目会重复显示,不过问题也不大上面的思路来自于Cppcheck的官方Manual

4.3 提示等级的选择
代码量大了以后,会检查出很多information级别的错误,通常是MISRA-C中对代码风格的检查,而我们通常关心warning或者error级别的错误。VS Code里可以通过下面的方法选择错误提示的级别

4.4 头文件的引用
大型工程通常涉及到头文件的引用,需要添加引用路径这里最好在本地的setting.json中配置,因为不同的工程代码的引用路径不同
 文章来源:https://www.toymoban.com/news/detail-438056.html
文章来源:https://www.toymoban.com/news/detail-438056.html
本次分享到此结束,有问题请各位同学留言。文章来源地址https://www.toymoban.com/news/detail-438056.html
到了这里,关于基于MISRA-C和VS Code的代码静态检查的开源解决方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!