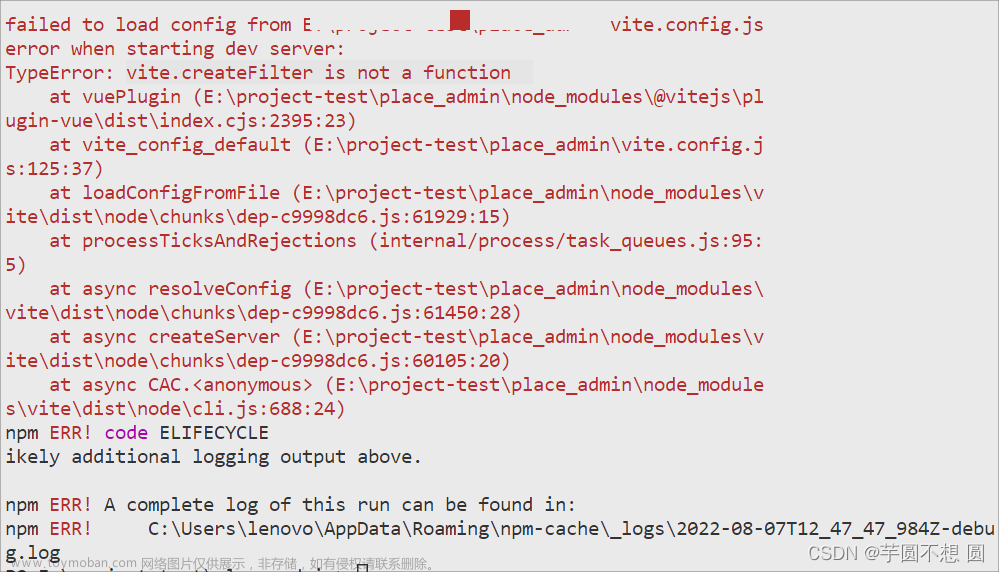
有些时候我们会直接修改依赖文件,但修改后没有更新,大多数情况下就是被缓存了
解决方法
1、手动删除node_modules/.vite
Vite 会将预构建的依赖缓存到 node_modules/.vite;然后手动删除即可
2、强制vite重新构建依赖
用 --force 命令行选项启动开发服务器
“scripts”: {
“dev”: “vite --force”
},文章来源:https://www.toymoban.com/news/detail-438375.html
vite的缓存只会在以下情况发生时重新构建文章来源地址https://www.toymoban.com/news/detail-438375.html
- package.json 中的 dependencies 列表
- 包管理器的 lockfile,例如 package-lock.json, yarn.lock,或者 pnpm-lock.yaml
- 可能在 vite.config.js 相关字段中配置过的
到了这里,关于vite项目修改依赖不更新,清除依赖缓存的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!