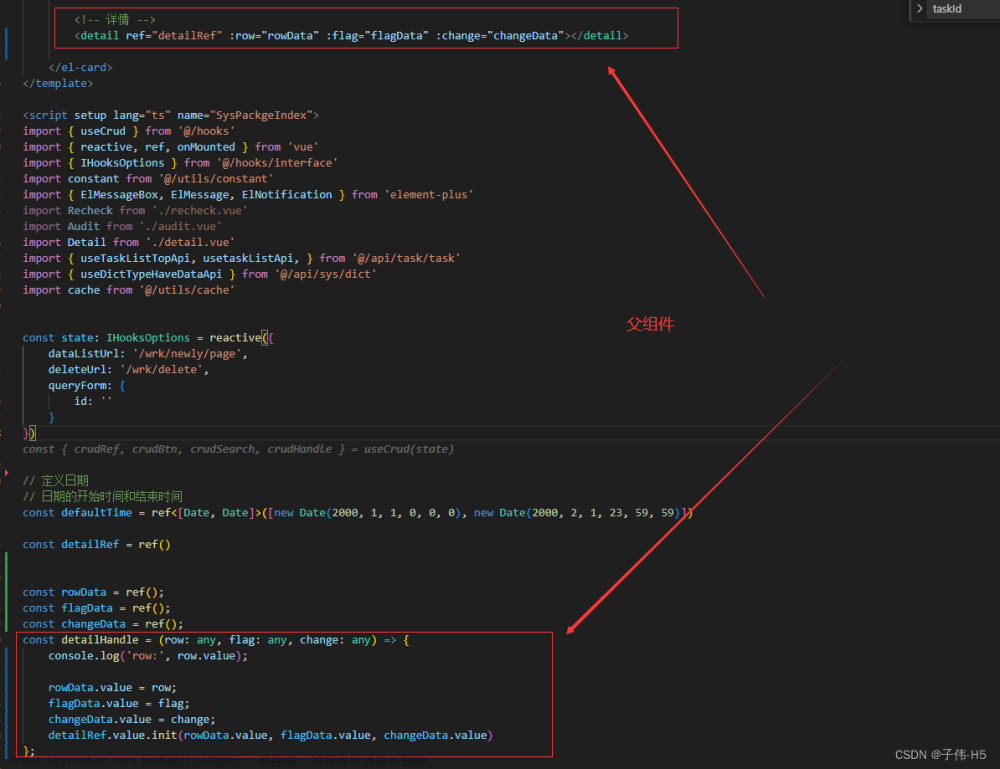
父组件
<template>
<button @click="handleClick">点击给子组件传递信息</button>
<div>
// 导入组件
<ZlList :huilistSetting="huilistSetting"></ZlList>
</div>
</template>
// 引入
<script>
import ZlList from '@/view/components/zl_info.vue'
export default {
// 注册组件
components: {
ZlList
},
data () {
// 默认值
huilistSetting: {
show: false,
loading: false,
index: 0
}
},
methods: {
handleClick () {
this.huilistSetting.show = true
}
}
}
</script>这样就可以在子组件中通过 huilistSetting 访问父组件传递过来的 huilistSetting 对象了。
子组件
<template>
<div>
{{huilistSetting}}
</div>
</template>
<script>
export default {
props: {
// 定义传递的值
huilistSetting: {
type: Object,
default: {
show: false,
loading: false,
index: 0
}
}
},
}
</script>这里我们使用的是相对路径引入 zl_info.vue 子组件。然后,在 components 选项中注册该子组件,这样父组件就可以在模板中使用子组件了。
当子组件需要的默认值是一个对象类型时,需要注意几点:
1. 在父组件中定义默认值时,要使用函数返回默认值,以避免默认值是一个引用类型的问题,确定每个组件实例的数据源来自不同的数据源。
2. 在子组件的 Props 中要设置默认值。否则,在初始化的时候,如果父组件没有传入这些 props,就会得到一个 undefined 的值。
在这个例子中,当父组件没有传递show 属性时,子组件会使用 `default` 中定义的默认值。若父组件传递了 show 属性,则子组件会使用父组件传递的值,而不是使用 `default` 中定义的默认值。
例如,在父组件中使用<ZlList :huilistSetting="huilistSetting"></ZlList>标签就可以渲染 ChildComponent 了。注意:标签名称必须和子组件的名称相同,这里的名称是 ZlList
注意,在使用 import 引入组件时,需要使用正确的路径引入该组件文件。文章来源:https://www.toymoban.com/news/detail-438676.html
希望这些信息对您有所帮助!文章来源地址https://www.toymoban.com/news/detail-438676.html
到了这里,关于vue2 iview 中父组件传递对象给子组件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!