VSCode是什么?
VSCode严格来说,也是一款编辑器,强大之处在于集成了各种各样的插件。至此往后,将使用VSCode来取代vim。话不多说,步骤如下:
安装步骤
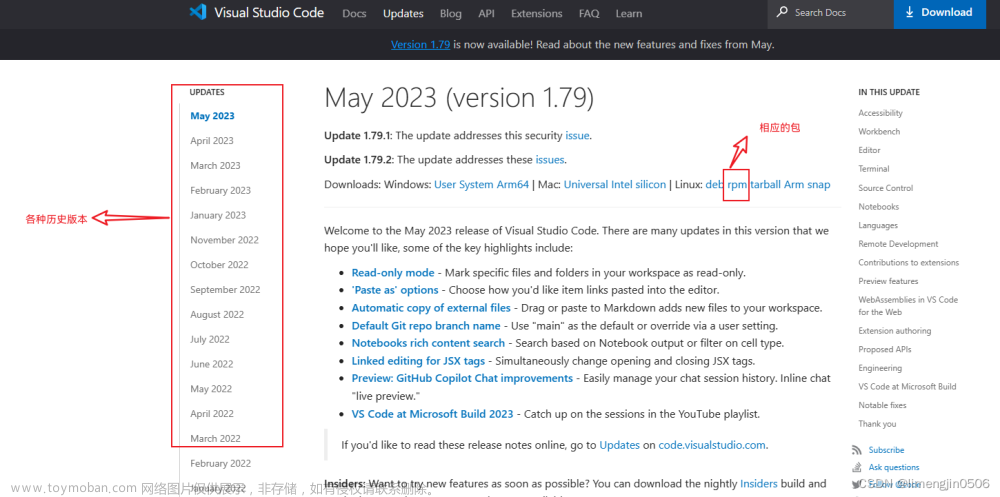
1、VSCode的下载
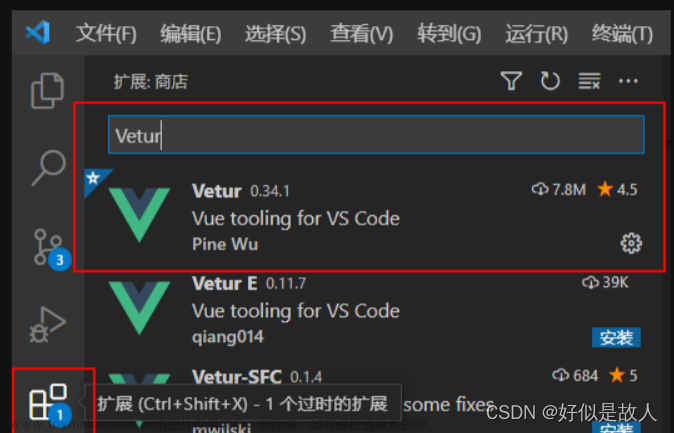
2、相关插件的安装

相关插件推荐:
- Remote - SSH - 远程登录Linux
- (插件安装在远程机器下,先连接远程机器)
- C/C++
- C/C++ Extension Pack - C/C++扩展包
- C/C++ Themes - 主题设置
- Chinese (Simplified) (简体中⽂)
- vscode-icons - 改变编辑器⾥⾯的⽂件图标
- filesize - 左下⻆显⽰源⽂件⼤⼩的插件
- Include AutoComplete - ⾃动头⽂件包含
- GBKtoUTF8 - ⾃动将 GBK 转换为 UTF8
连接Linux
在安装完Remote - SSH插件后,进行如下操作:

 重启vscode后,进行连接
重启vscode后,进行连接


连接成功后会显示:

如此,便可以实现对Linux中的相关文件进行操作了

注意:插件一定要只能装在我们的远程机器上:

关于插件下载慢的问题的处理如下:
在官网内手动下载所需要的插件,点击传送。
1.搜索想要安装的插件

2.进行下载(版本选择:Linux64)

3.下载完后,我们打开我们的xshell,登录Linux,并将所下载的插件上传

假如安装完成后,出现乱码文件

修改会话属性,并删除乱码文件,然后重新登录Linux

最后打开vscode,选择vsix安装


只能装完成后重启vscode即可。(安装完成后,可以删除Linux中的安装包了)
文章来源地址https://www.toymoban.com/news/detail-438722.html文章来源:https://www.toymoban.com/news/detail-438722.html
到了这里,关于VSCode的安装以及相关插件配置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!