前言
在微信客户端中访问第三方网页,公众号可通过微信网页授权机制,来获取用户基本信息,进而实现业务逻辑。
关于公众号网页授权前期准备:
1.微信公众号开发,首先要搞一个公众号,开发阶段可以申请一个公众平台测试账号。
(进入到微信公众公众平台,找到开发者工具,点开公众平台测试账号)

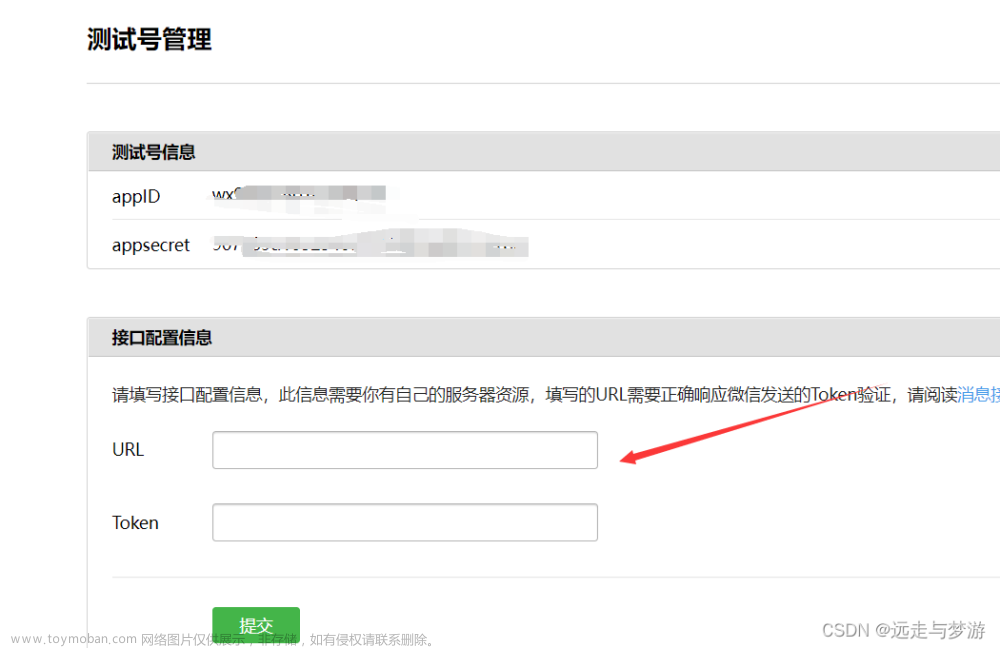
2.进入测试平台账号后台,找到体验接口权限表,配置授权回调页面域名。
(微信授权登录成功后会回调一个页面,此页面必须在此域名下)

3.记录一下appID和appsecret
授权登录:
微信公众平台技术文档: https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842文章来源:https://www.toymoban.com/news/detail-438778.html
1.引导用户进入授权页面同意授权文章来源地址https://www.toymoban.com/news/detail-438778.html
let appid = '你的测试平台账号的appid'let redirect_uri = window.location.href // 授权登录成功回调的地址,一般为当前页// 授权操作是直接访问腾讯开放平台的一个授权地址,授权成功后会回调window.location =到了这里,关于uniapp微信公众号h5微信授权登录的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!