jenkins在虚拟机中安装
1.1 背景介绍
Jenkins 是一款流行的开源持续集成(Continuous Integration)工具,广泛用于项目开发,具有自动化构建、测试和部署等功能。
Jenkins官网: http://jenkins-ci.org/
Jenkins 特征
- 开源的Java语言开发持续集成工具,支持持续集成,持续部署。
- 易于安装部署配置:可通过yum安装,或下载war包以及通过docker容器等快速实现安装部署,可方便web界面配置管理。
- 消息通知及测试报告:集成RSS/E-mail通过RSS发布构建结果或当构建完成时通过e-mail通知,生成JUnit/TestNG测试报告。
- 分布式构建:支持Jenkins能够让多台计算机一起构建/测试。
- 文件识别:Jenkins能够跟踪哪次构建生成哪些jar,哪次构建使用哪个版本的jar等。
- 丰富的插件支持:支持扩展插件,你可以开发适合自己团队使用的工具,如git,svn,maven,docker等。
1.2 安装

普通虚拟机安装参考: https://www.jianshu.com/p/400b4516b98e
docker化安装参考: https://developer.aliyun.com/article/892646
1.3 使用
首先我们想实现的是flask一个后端服务的自动化部署, 我的后端服务是部署在docker上的, 所以要先知道docker的一些简单命令, 我这里就不细说了. 直接开用
flask 服务 app.py 代码如下
from flask import Flask, jsonify
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello, World!'
@app.route('/health')
def health_checking():
ret = {'status': 'UP'}
return jsonify(ret)
@app.route('/hello')
def hello_chen():
return 'Hello, chen!'
@app.route('/index')
def index():
return 'Index!'
@app.route('/ckk')
def ckk():
return 'Chenkeke'
DockerFile 文件如下, 意思就是用 gunicorn 启动flask 的 app 然后用5001端口进行访问
FROM python:3.8
RUN pip install --no-cache-dir -i http://mirrors.aliyun.com/pypi/simple/ \
--trusted-host mirrors.aliyun.com Flask gunicorn
ADD . /app
ENV GUNICORN_CMD_ARGS="--bind=0.0.0.0:5001 --chdir=./app/ --workers=4"
CMD ["gunicorn", "app:app"]
这两个文件配置好之后, 需要上传到gitlab上面, 如图

配置好服务器的ssh在gitlab上面, 这样可以直接通过ssh拉取(不过不配也没关系, 我是通过http拉的项目)

配完之后可以试试能不能在服务器上把项目拉取下来, 然后通过DockDile起个任务看看能不能成功运行这个项目, 直接进到拉取的文件下编译(注意是同一层)
docker build -t your_image_name .

成功之后会生成一个镜像, 然后执行镜像
docker run -d --name test -p 5001:5001 your_image_name

打开网页看看, 成功执行

关闭容器,且删除这个镜像, 不然后面的时候会报错

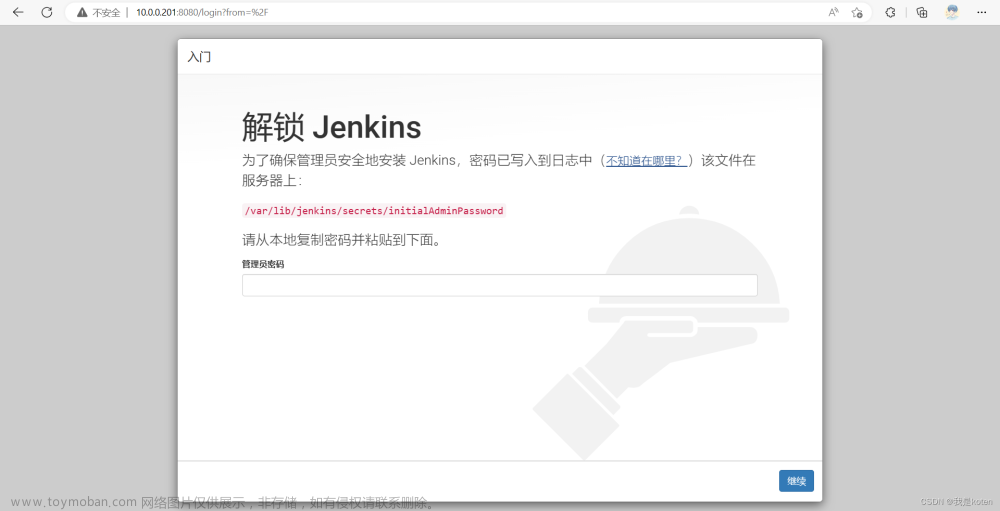
可以了的话就进行下一步配置Jenkins, Jenkins的端口安装好了之后默认是8080, 可以先观察一下界面熟悉一下. 没问题之后,我们点击新建一个工作流


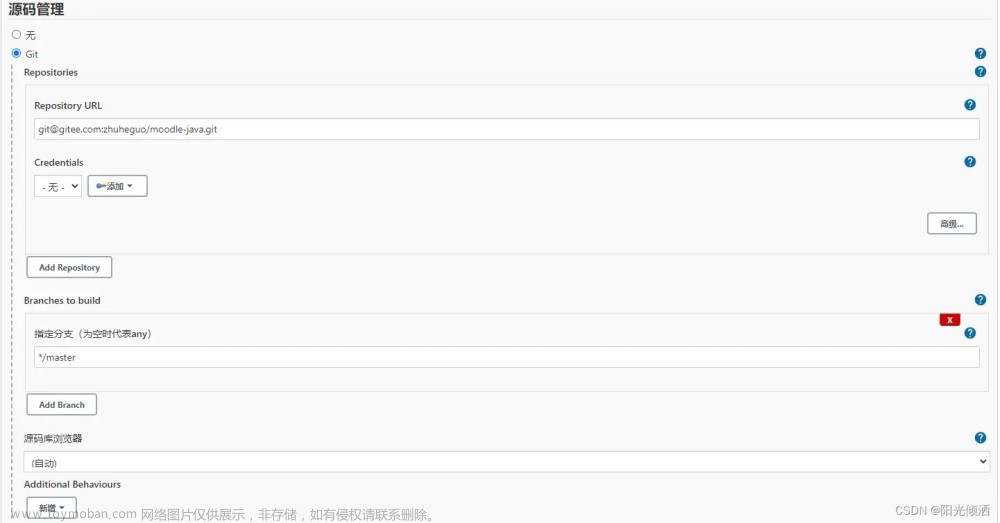
- 配置gitlab的账号密码, 拉取代码的仓库


- 选择构建后操作,执行shell


执行shell的步骤, 可以自行百度意思
#!/bin/bash
echo "hello chen"
# 关闭docker项目
IMAGE_NAME="company_flask"
CONTAINER_NAME="my_container"
PORT_MAPPING="5001:5001"
WORKSPACE_PATH="/var/lib/jenkins/workspace/demo"
# 检查容器是否已经在运行中
if [ "$(docker ps -q -f name=$CONTAINER_NAME)" ]; then
echo "Stopping existing $CONTAINER_NAME container..."
docker stop $CONTAINER_NAME
fi
# 检查是否存在名为 $IMAGE_NAME 的 Docker 镜像
if docker images | awk '{print $1}' | grep -q "^$IMAGE_NAME$"; then
# 如果存在,则删除该镜像
echo "Deleting existing $IMAGE_NAME image..."
docker rmi $IMAGE_NAME
fi
# 检查是否存在名为 $CONTAINER_NAME 的 Docker 容器
if docker ps -a | awk '{print $NF}' | grep -q "^$CONTAINER_NAME$"; then
# 如果存在,则删除该容器
echo "Deleting existing $CONTAINER_NAME container..."
docker rm $CONTAINER_NAME
fi
# 进入工作目录并构建新的 Docker 镜像
cd $WORKSPACE_PATH
docker build -t $IMAGE_NAME .
# 启动新的 Docker 容器
echo "Starting new $CONTAINER_NAME container..."
docker run -d --name $CONTAINER_NAME -p $PORT_MAPPING $IMAGE_NAME
然后点击保存, 这时候就应该开始构建了, 查看构建的历史

查看控制台输出

成功。然后在本文编辑文件中新增一个接口并推送到远端git, 然后重新构建看一下。
上传code


看看git有没有上传成功

然后登录jenkins 重新构建镜像

查看构建历史

选择最近的一次构建

查看控制台输出,可以看到已经将最新的代码拉取下来了

看看能不能访问到接口
 文章来源:https://www.toymoban.com/news/detail-438799.html
文章来源:https://www.toymoban.com/news/detail-438799.html
也是成功的。现在已经可以使用自动部署了,但是是半自动部署的.因为还需要登录jenkins然后手动构建 目前还是不完善的.
因为jenkins是本地的 git用的是网上的gitlab 所以不能形成一个闭环. 所以下一次博客会将gitlab和jenkins都用docker部署起来.然后完成一个全自动的自动化部署.文章来源地址https://www.toymoban.com/news/detail-438799.html
到了这里,关于jenkins的安装和配置(flask结合jenkins半自动化部署流程)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!