需要源码和资源文件请点赞关注收藏后评论区留言私信~~~
下面我们将在Unity3D中实现愤怒的小鸟的简单版,游戏中最复杂的部分是物理系统,但是借助于Unity3D编辑器,我们就不用担心太多了
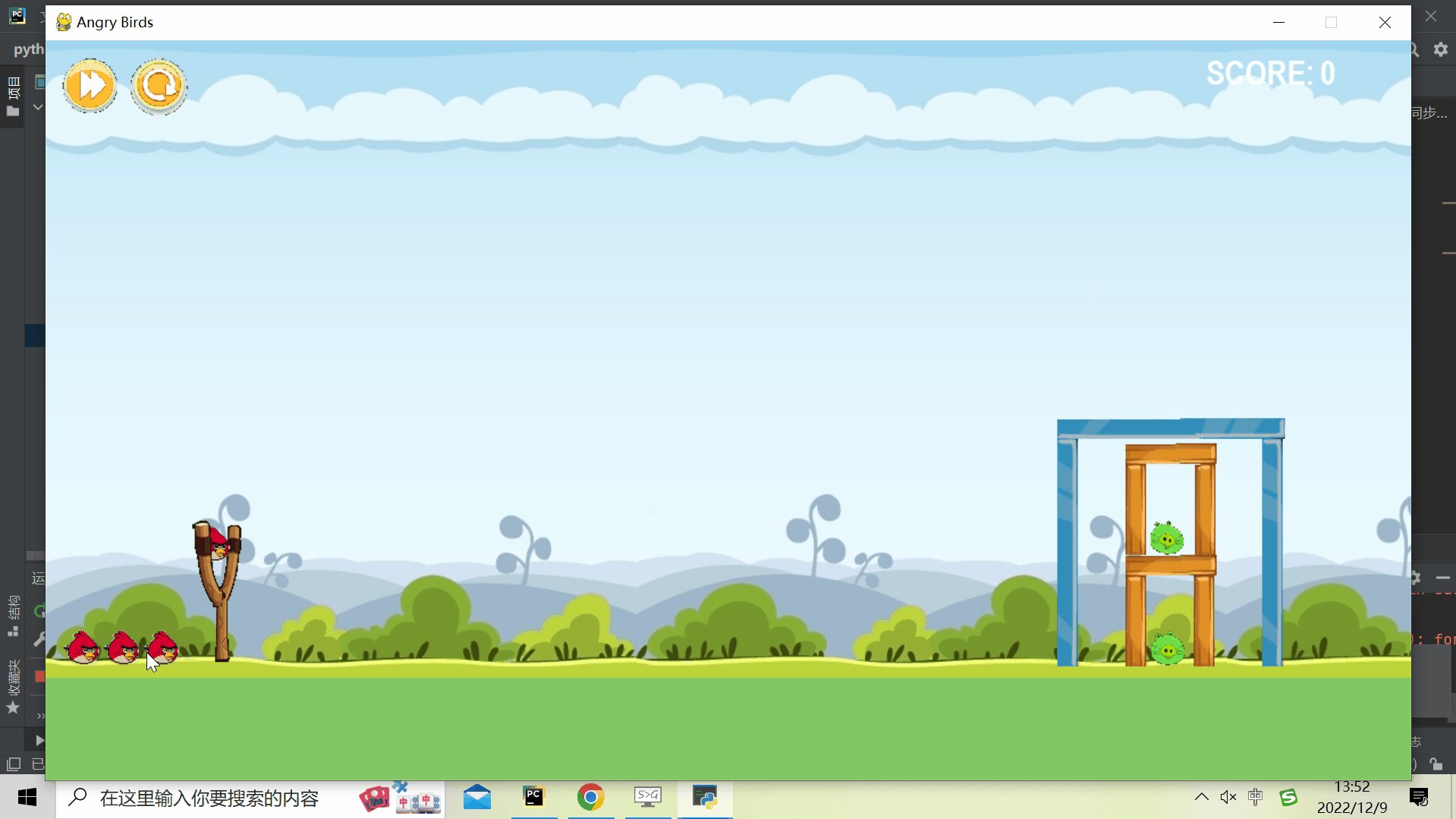
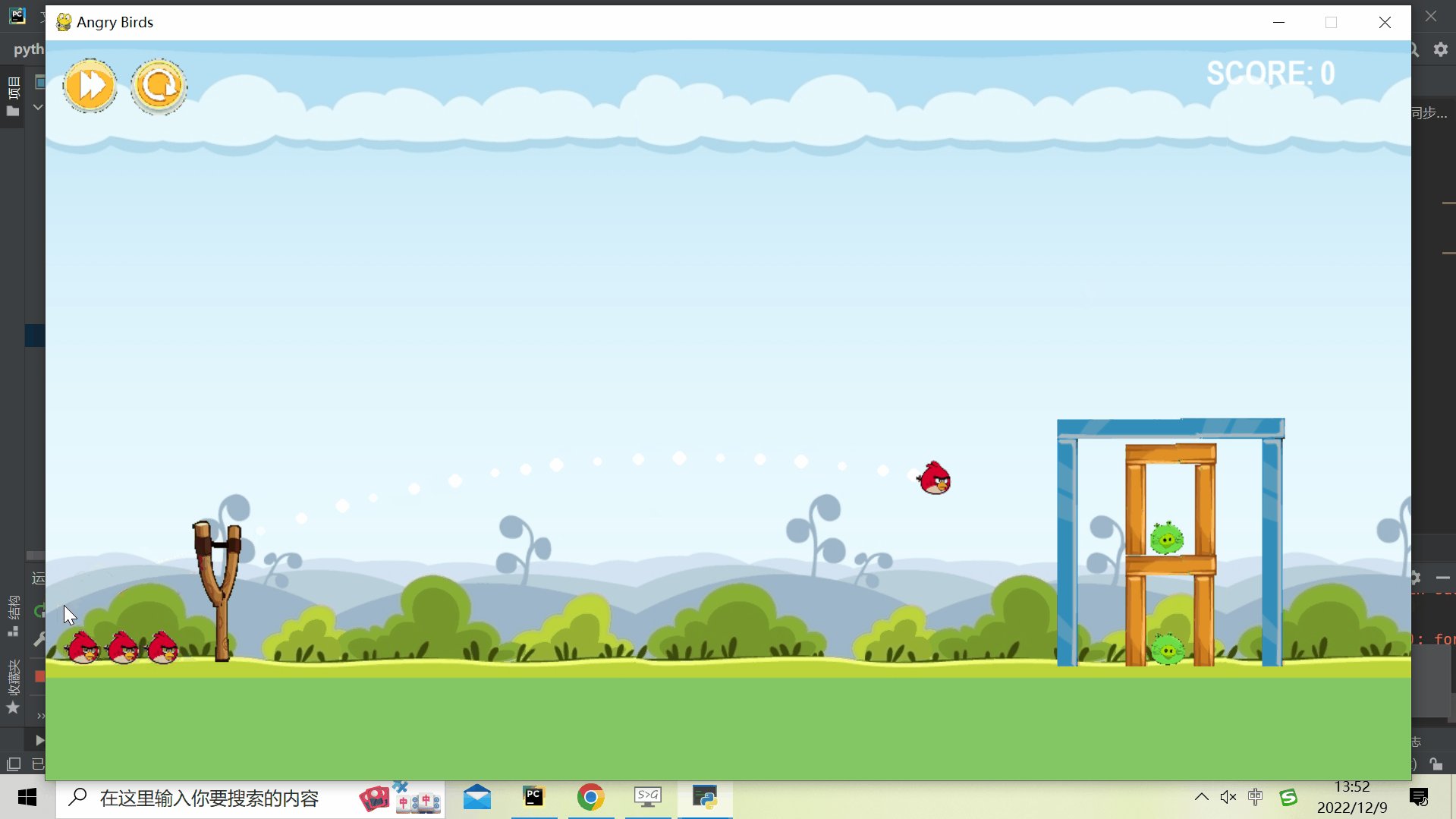
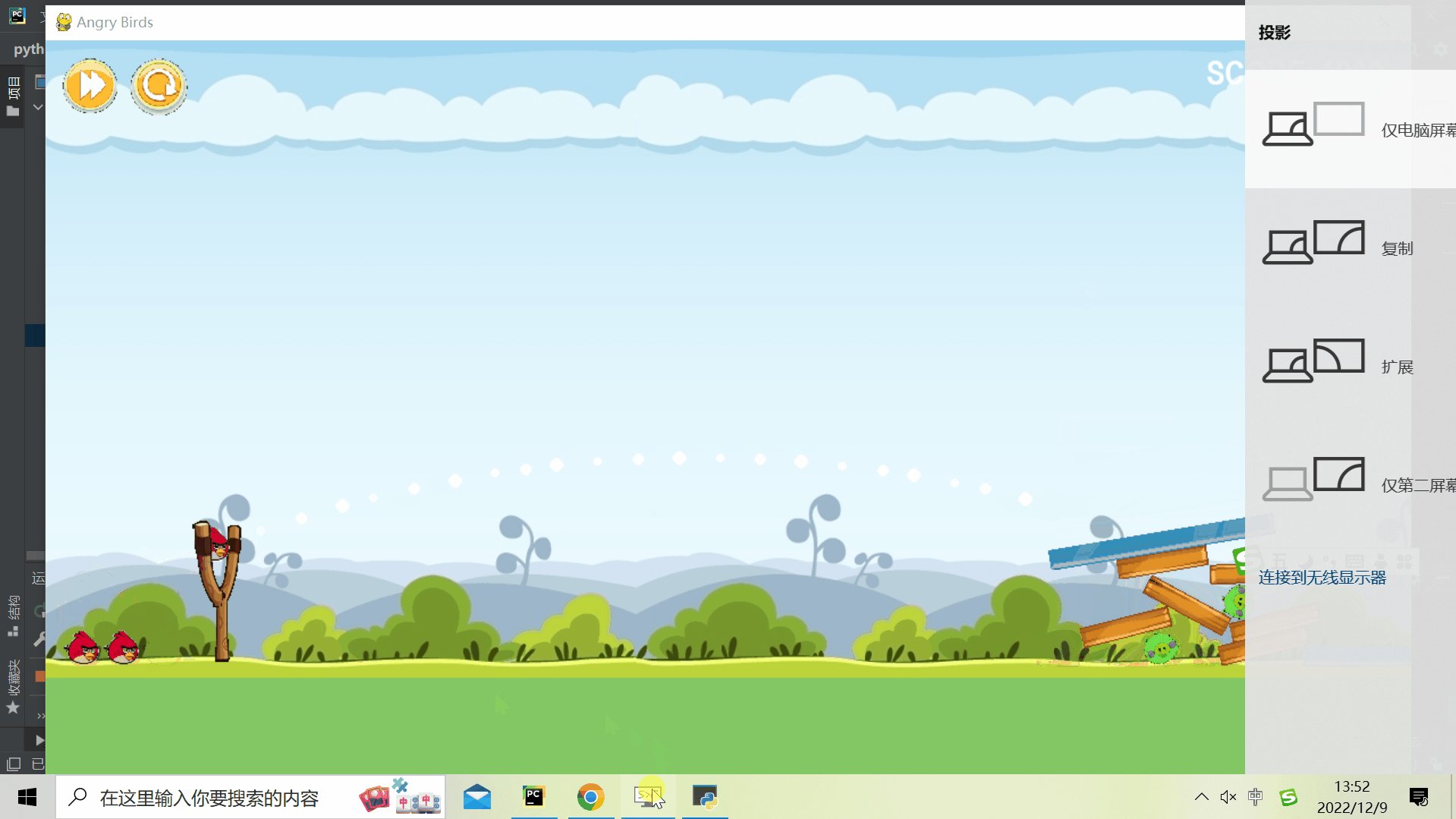
一、效果展示
先展示程序运行效果如下
运行程序可以将小鸟弹射出去 并且可以显示运动轨迹 读者可以自行优化



二、程序目录结构
Hierarchy视图结构如下

Assets文件夹目录结构如下图所示

Scripts里面存放的C#脚本文件 结构如下图
Prefabs文件夹中存放的预制体 结构如下图

三、实现步骤
因为愤怒的小鸟是一个2D游戏,所以需要在新建项目时选择2D模板 然后将资源包导入项目中,里面包含图片等资源 如下图所示


摄像机设置
在Project视图中找到Scenes文件夹 然后找到level01.unity文件夹 双击打开 设置里面的背景颜色
地面设置
在Project视图中 找到Sprites文件夹内的ground.png文件 在Inspector视图中 导入设置 将Pixels Per Unit设置为16 然后单击apply按钮
tips:之后所以的图标都设置为16 这意味着16*16的像素时游戏世界中的一个单位,之所以选择16,是因为鸟的大小是16*16
现在地面只是图像 不是物理世界的一部分,事物不会与其相撞,也不会站在它的上面,所以我们需要添加一个碰撞器,让其具有物理特性 这样物体就可以站在地面上。在Inspector视图中 选择Add Component->Physics 2D->Box Collider 2D组件添加即可
边界设置
创建空对象 命名为borders 同样为他添加碰撞器 操作步骤如下面所述 并且勾选Is Trigger属性 并且为右边和上面添加边界 也要添加两个碰撞器
现在需要销毁任何进入边界的对象的功能 单击borders对象 在Inspector视图中 选择Add Component New Script命令,将脚本命名为Borders
云彩设置
把cloud.png拖入Scenes视图中 重复上一步 把云彩摆到你喜欢的位置即可
击打物设置
下面我们添加一些小鸟的击打物 比如木头 石头 冰之类的 拖到Scenes视图中 都要将Pixels Per Unit设置为16 同样要添加刚体属性 选择Add Component->Physics 2D-> Rigidbody 2D命令即可
弹弓设置
将slingshot.png文件拖入Scenes视图中 将Pivot设置为Top
设置鸟
设置鸟的物理特性 包括运动轨迹 碰撞等等 此处省略不表
敌人设置
我们将绿猪设置为敌人 可以进行击打 同样还要设置敌人的游戏逻辑
弹弓橡胶设置
我们还要为弹弓添加橡胶 这样更加美观真实
四、代码
部分代码如下 需要全部源码和资源文件请点赞关注收藏后评论区留言私信
1
using UnityEngine;
public class Spawn : MonoBehaviour
{
// 鸟的预制体
public GameObject birdPrefab;
// 鸟是否在触发区域
bool occupied = false;
void FixedUpdate()
{
// 鸟不在触发区域
if (!occupied && !sceneMoving())
spawnNext();
}
void spawnNext()
{
// 生成一只鸟
Instantiate(birdPrefab, transform.position, Quaternion.identity);
occupied = true;
}
void OnTriggerExit2D(Collider2D co)
{
// 鸟离开触发区域
occupied = false;
}
bool sceneMoving()
{
// 找到所有的鸟的刚体,看看是否还有仍然移动的
Rigidbody2D[] bodies = FindObjectsOfType(typeof(Rigidbody2D)) as Rigidbody2D[];
foreach (Rigidbody2D rb in bodies)
if (rb.velocity.sqrMagnitude > 5)
return true;
return false;
}
}2
using UnityEngine;
public class Rubber : MonoBehaviour
{
//橡胶预制体
public Transform leftRubber;
public Transform rightRubber;
//调整橡胶旋转和长度
void adjustRubber(Transform bird, Transform rubber)
{
// 橡胶的旋转变化
Vector2 dir = rubber.position - bird.position;
float angle = Mathf.Atan2(dir.y, dir.x) * Mathf.Rad2Deg;
rubber.rotation = Quaternion.AngleAxis(angle, Vector3.forward);
// 橡胶的长度变化
float dist = Vector3.Distance(bird.position, rubber.position);
dist += bird.GetComponent<Collider2D>().bounds.extents.x;
rubber.localScale = new Vector2(dist, 1);
}
//OnTriggerStay2D函数将通知我们鸟是否还在弹弓上
void OnTriggerStay2D(Collider2D coll)
{
// 弹弓的橡胶拉伸
adjustRubber(coll.transform, leftRubber);
adjustRubber(coll.transform, rightRubber);
}
//鸟离开时触发事件
void OnTriggerExit2D(Collider2D coll)
{
// 弹弓的橡胶设置为默认值
leftRubber.localScale = new Vector2(0, 1);
rightRubber.localScale = new Vector2(0, 1);
}
}3
using UnityEngine;
public class PullAndRelease : MonoBehaviour
{
// 鸟的默认位置
Vector2 startPos;
// 添加的力
public float force = 1300;
void Start()
{
startPos = transform.position;
}
//监听鼠标抬起事件
void OnMouseUp()
{
// 禁用isKinematic,这样刚体就会再次受到重力和速度的影响
GetComponent<Rigidbody2D>().isKinematic = false;
// 添加力
Vector2 dir = startPos - (Vector2)transform.position;
GetComponent<Rigidbody2D>().AddForce(dir * force);
// 销毁当前组件脚本
Destroy(this);
}
//监听鼠标拖拽事件
void OnMouseDrag()
{
//将鼠标位置转换为世界位置
Vector2 p = Camera.main.ScreenToWorldPoint(Input.mousePosition);
//设置最大半径
float radius = 1.8f;
Vector2 dir = p - startPos;
if (dir.sqrMagnitude > radius)
dir = dir.normalized * radius;
//设置位置
transform.position = startPos + dir;
}
}4文章来源:https://www.toymoban.com/news/detail-439376.html
using UnityEngine;
public class Trail : MonoBehaviour
{
//轨迹的预制体
public GameObject[] trails;
//使用一个计时器变量用来记录当前生成的数组下标
int next = 0;
void Start()
{
//每100毫秒生成一条新路径对象
InvokeRepeating("spawnTrail", 0.1f, 0.1f);
}
void spawnTrail()
{
//只要鸟的移动速度够快,才去刷出轨迹
if (GetComponent<Rigidbody2D>().velocity.sqrMagnitude > 25)
{
//实例化trails数组中next下标的对象
Instantiate(trails[next], transform.position, Quaternion.identity);
//next+1增加next
next = next + 1;
//next等于预制体数组最大值就从0开始
if (next == trails.Length) next = 0;
}
}
}创作不易 觉得有帮助请点赞关注收藏~~~文章来源地址https://www.toymoban.com/news/detail-439376.html
到了这里,关于【Unity】2D游戏-愤怒的小鸟教学实战(附源码和实现步骤 超详细)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!