Bito是由chatgpt团队研发的一款ai工具,可以在idea和vscode中直接使用
本文详细介绍在idea、vscode中安装和使用Bito
介绍
Bito是一款在编程软件中使用的插件,由ChatGPT团队开发的,它是ChatGPT团队为了提高开发效率而开发的一款工具。
具体功能
官方说明:
Bito helps developers dramatically accelerate their impact by bringing GPT-4 and ChatGPT to your IDE and CLI. We use OpenAI’s models, and you don’t have to have an OpenAI key. Bito can save you an hour a day!. Bito AI makes it easy to write code, understand syntax, write test cases, explain code, comment code, check security, and even explain high level concepts.
翻译过来就是:
Bito通过将GPT-4和ChatGPT引入您的IDE和CLI来帮助开发人员显着加速其影响。我们使用OpenAI的模型,你不需要有OpenAI的密钥。比特币每天可以为你节省一个小时!Bito AI使编写代码、理解语法、编写测试用例、解释代码、注释代码、检查安全性,甚至解释高级概念变得容易。
官网
https://bito.ai/
感兴趣的可以访问看看看
安装
idea中安装Bito
博主用的是mac版本的idea,可能界面有所不同,不过位置应该相差无几。
-
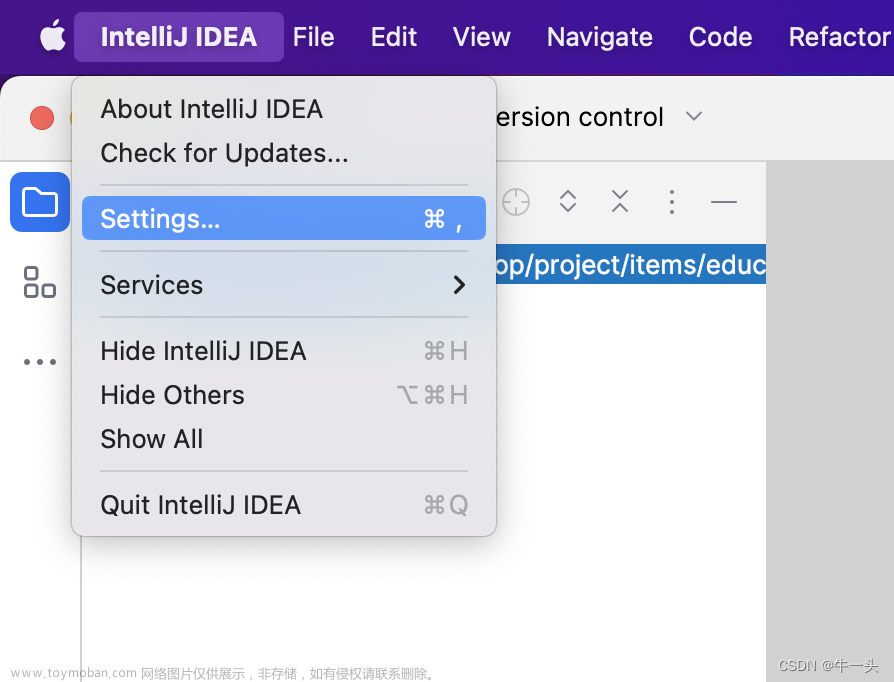
点击左上角idea(windows好像是在file里面)选择setting

-
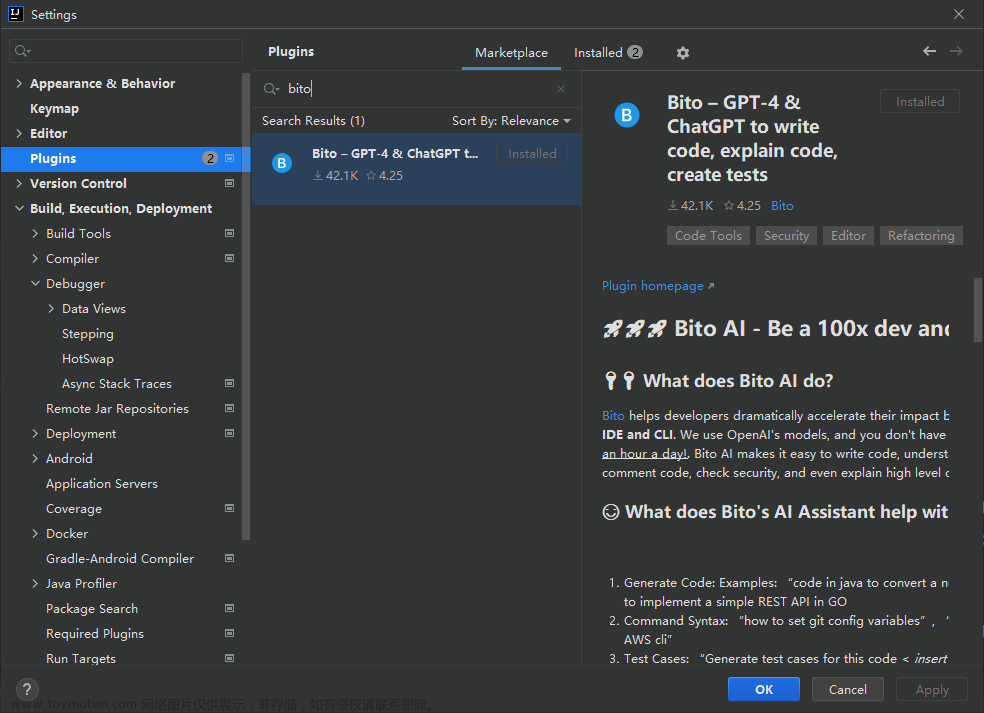
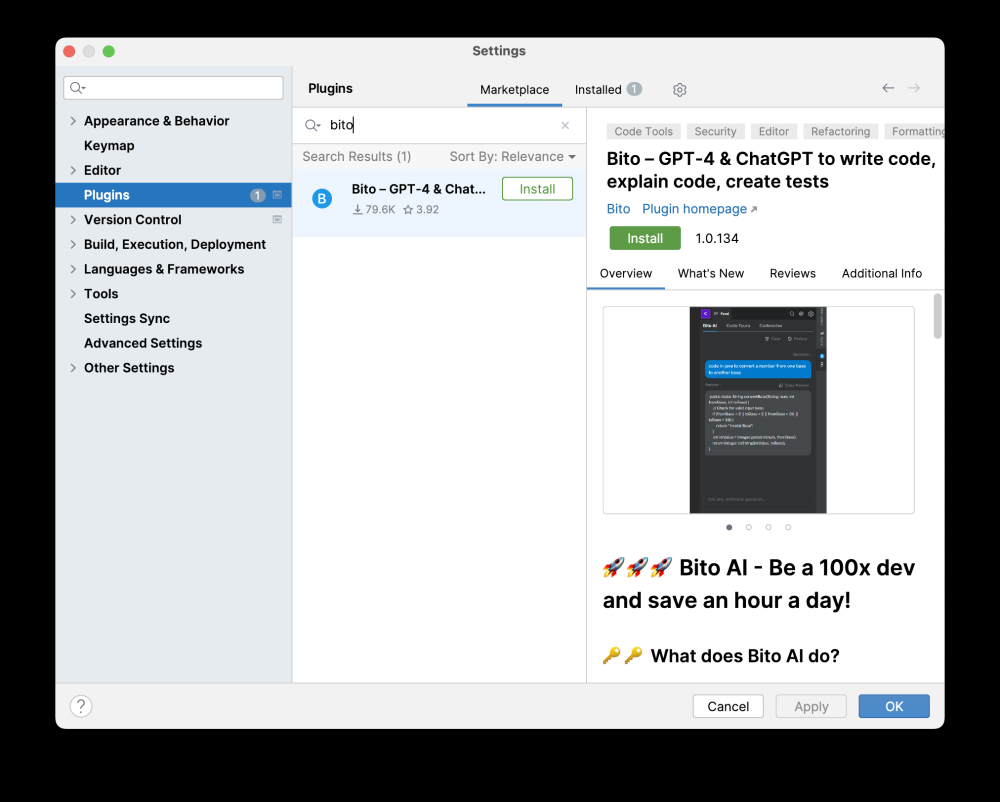
点击插件,也就是Plugins,选择Marketplace然后输入bito,然后点击install安装
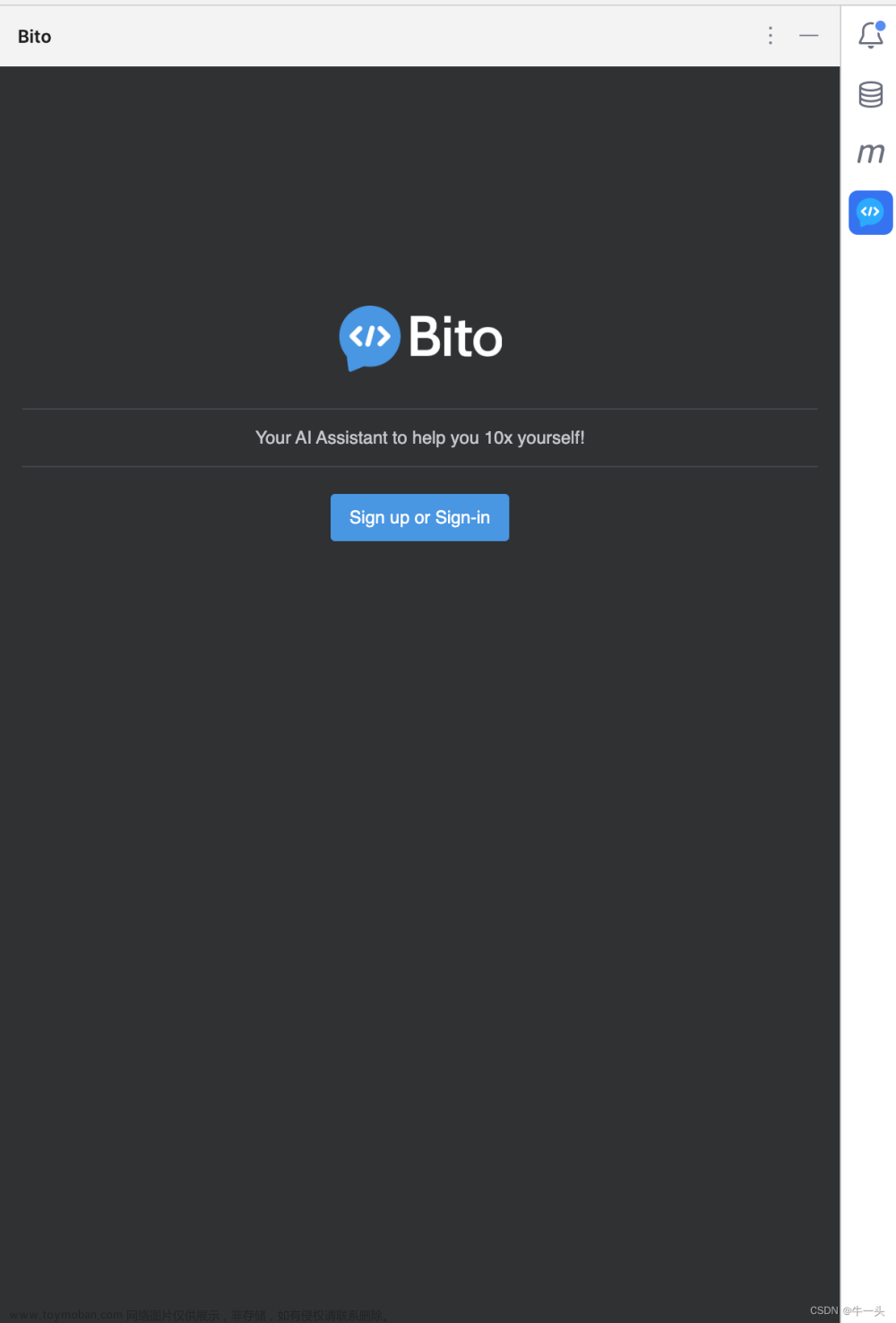
 3. 安装成功后idea最右侧会出现Bito的图标,点击出现Bito的界面,点击Sign up or sign-in进行登录或注册
3. 安装成功后idea最右侧会出现Bito的图标,点击出现Bito的界面,点击Sign up or sign-in进行登录或注册
-
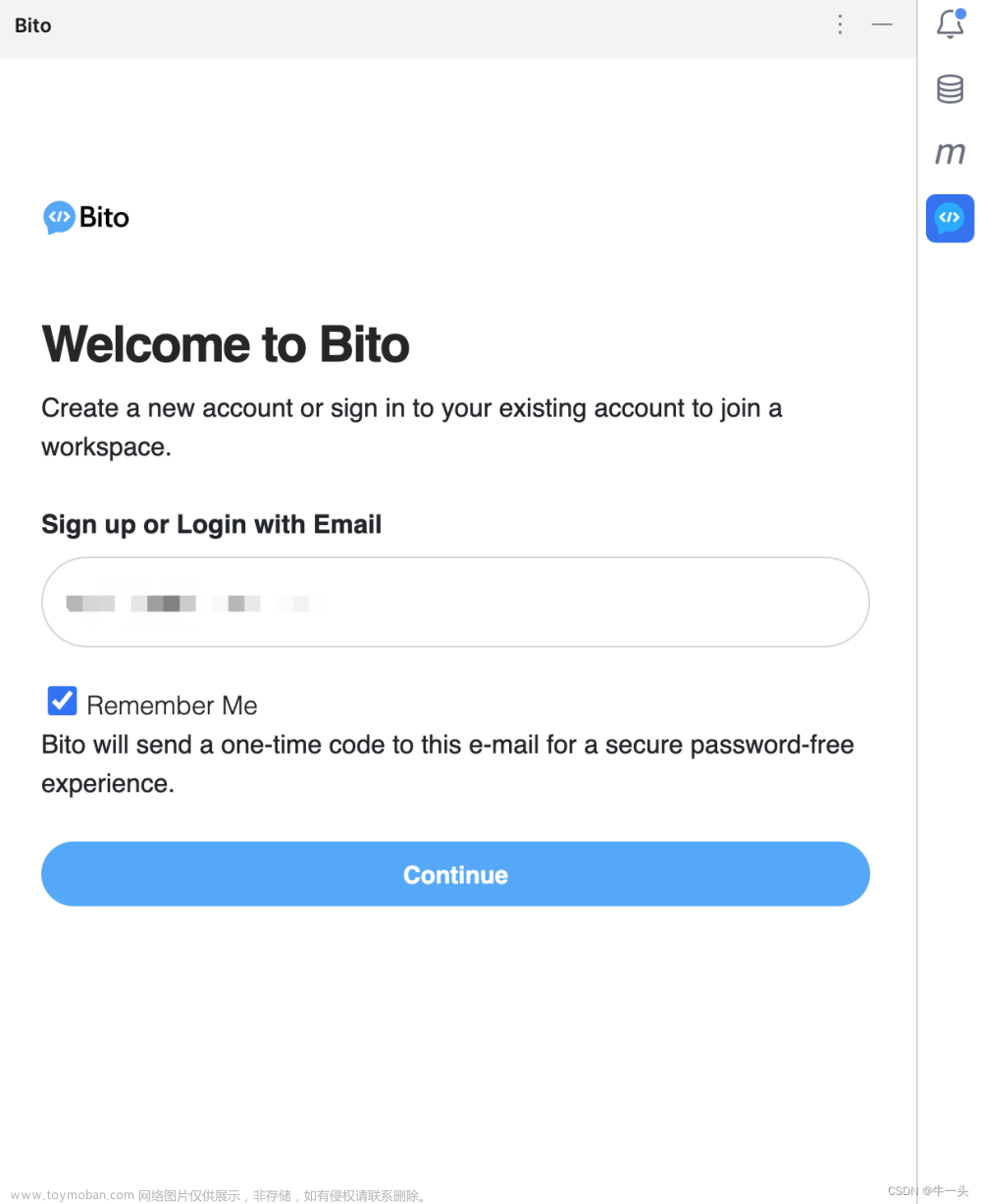
输入自己的邮箱,qq邮箱也可以,点击continue继续

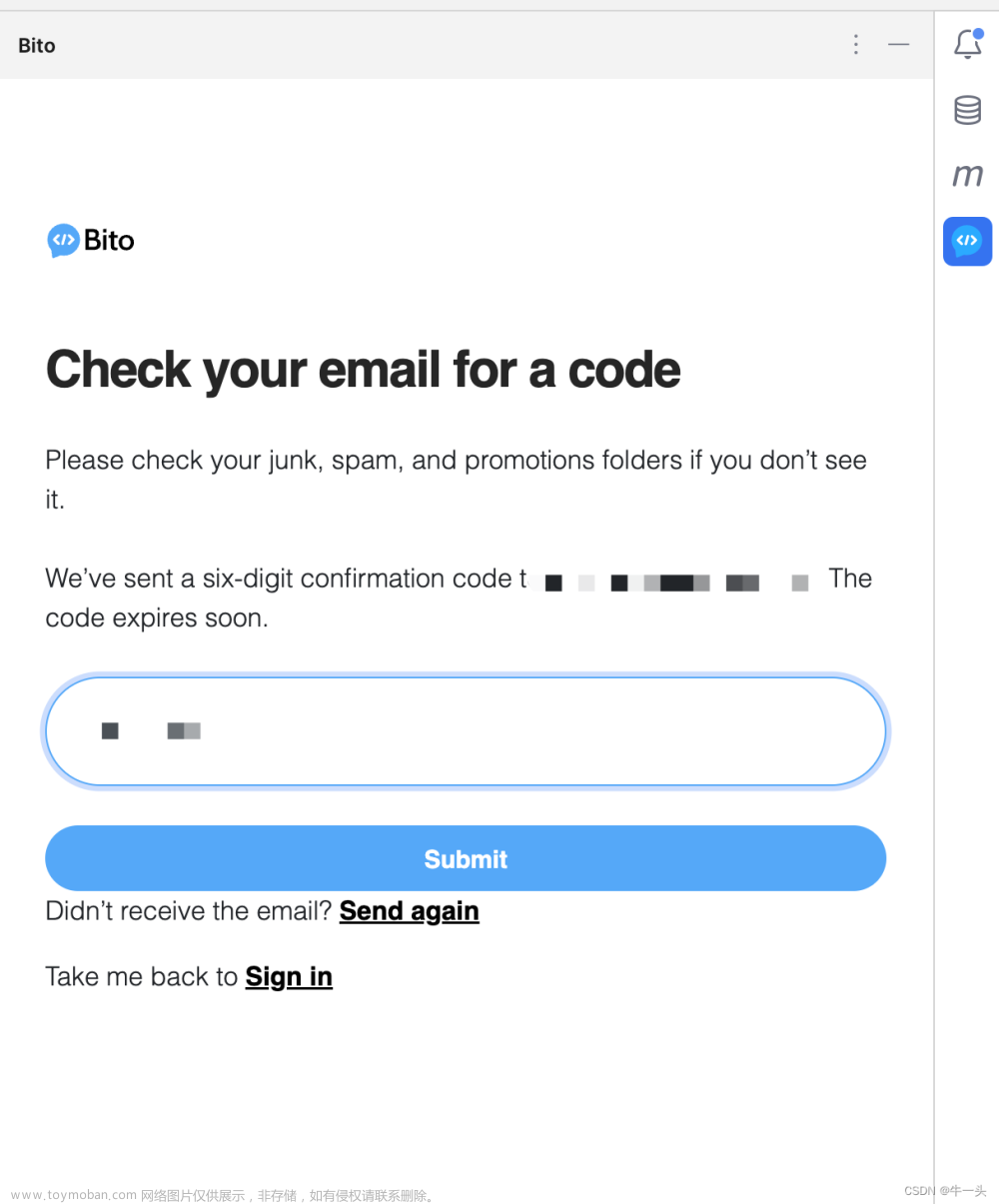
输入邮箱中收到的验证码,sumbit提交
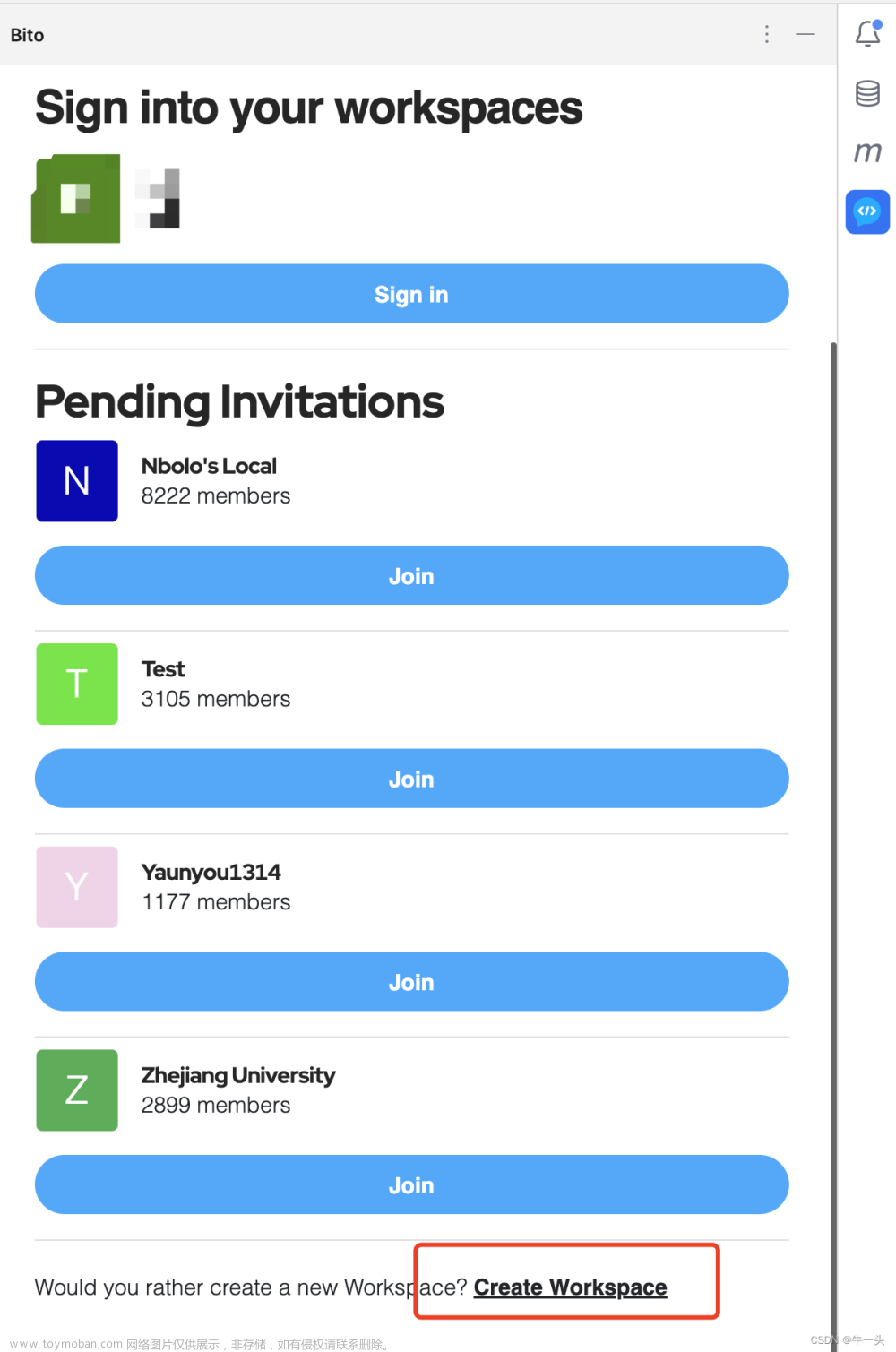
4. 成功后出现很多工作区,这里可以点击join选择加入,也可以点击create workspace创建新的工作区,这里演示一下创建新工作区
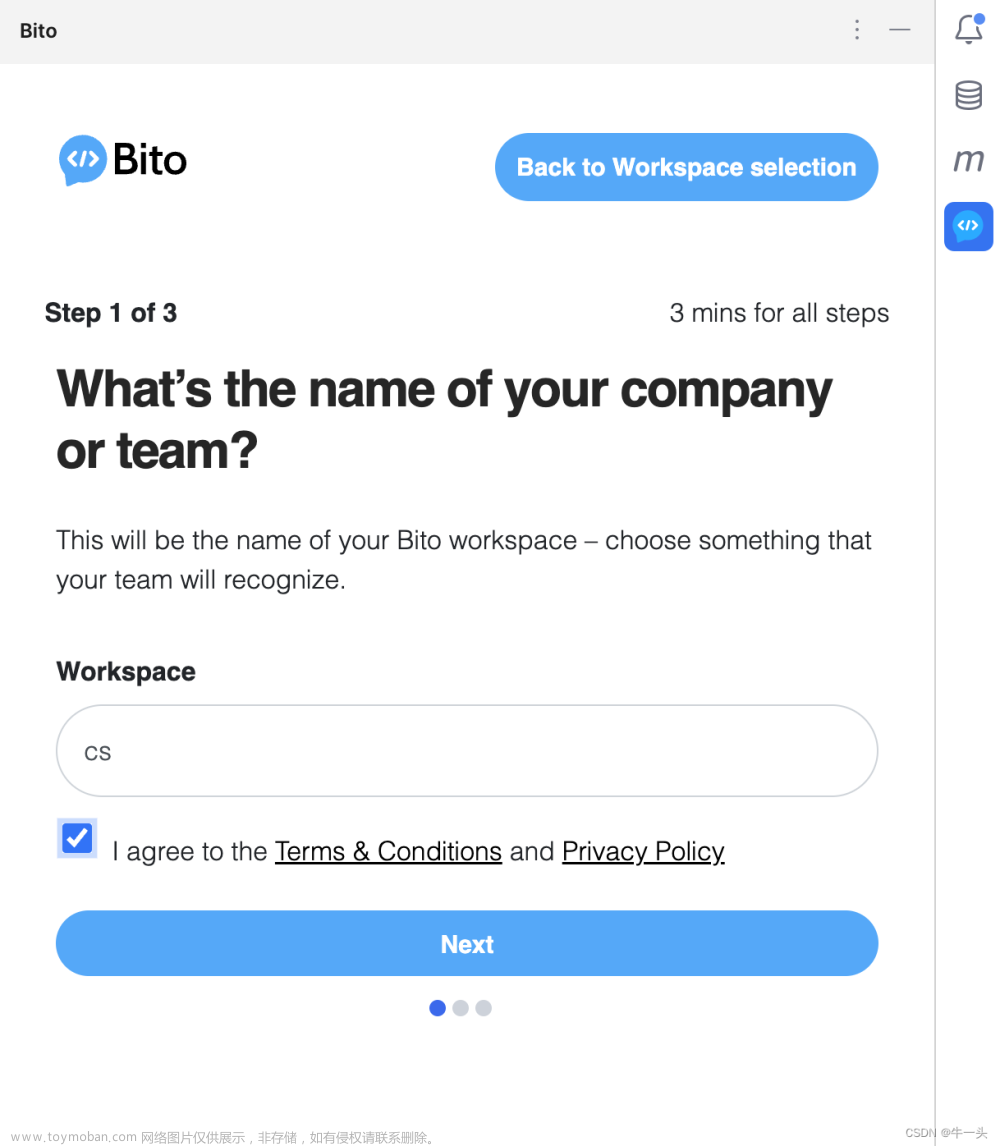
输入工作区名称(任意填写,凭借个人喜好)Next
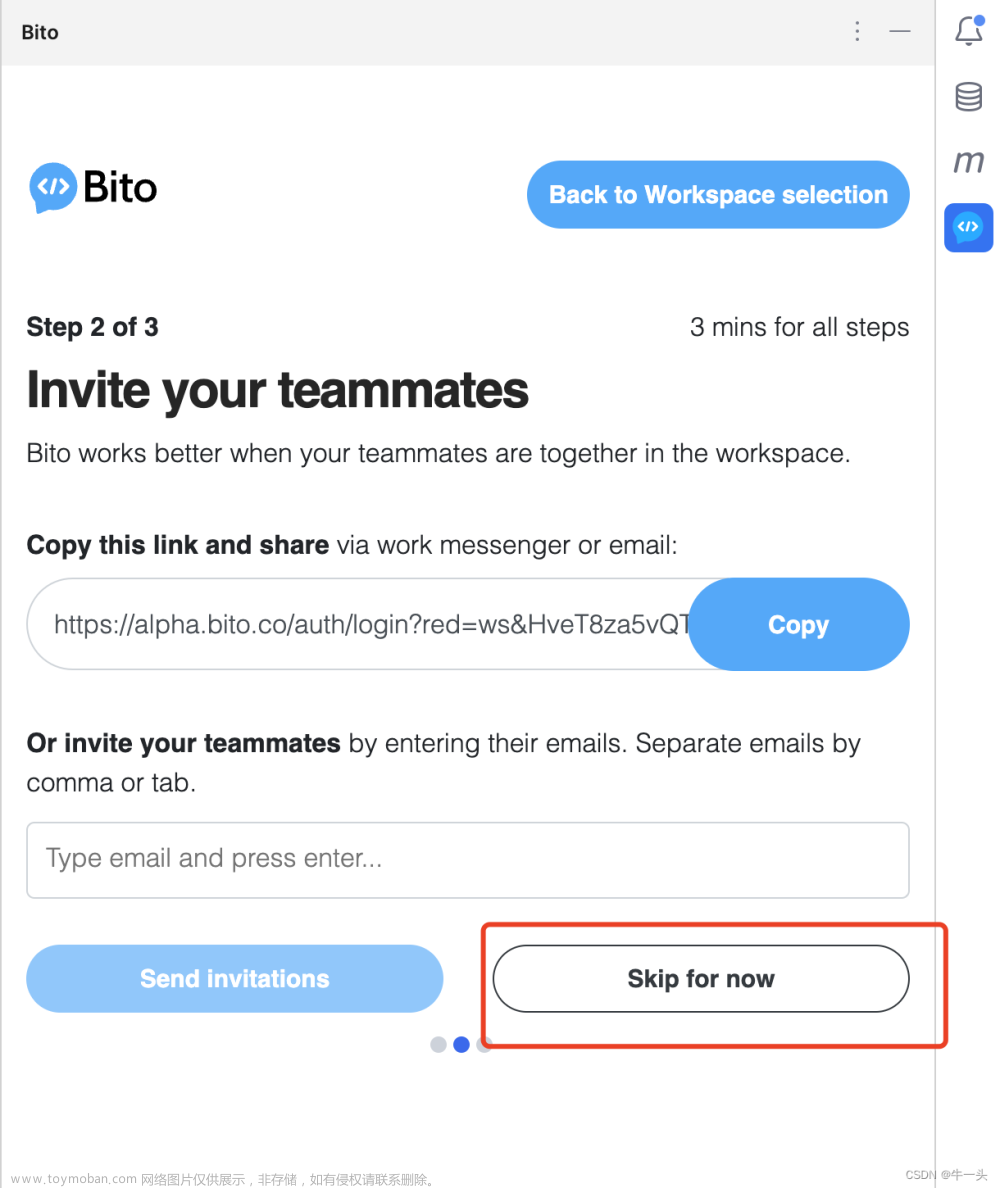
可以复制自己工作区的地址分享给朋友一块加入,这里直接跳过
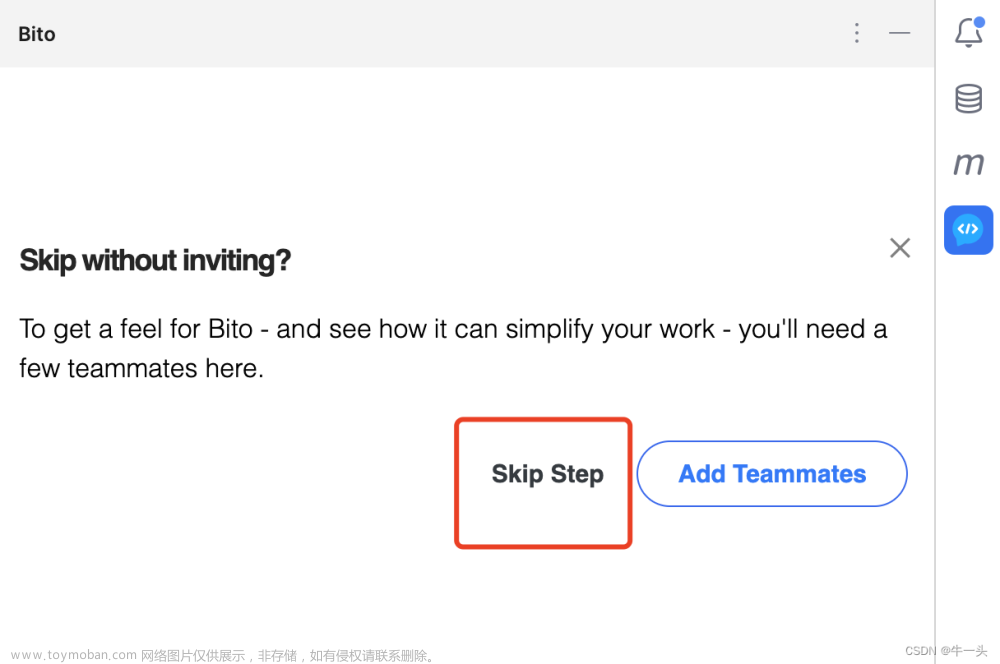
不邀请就跳过,skip step
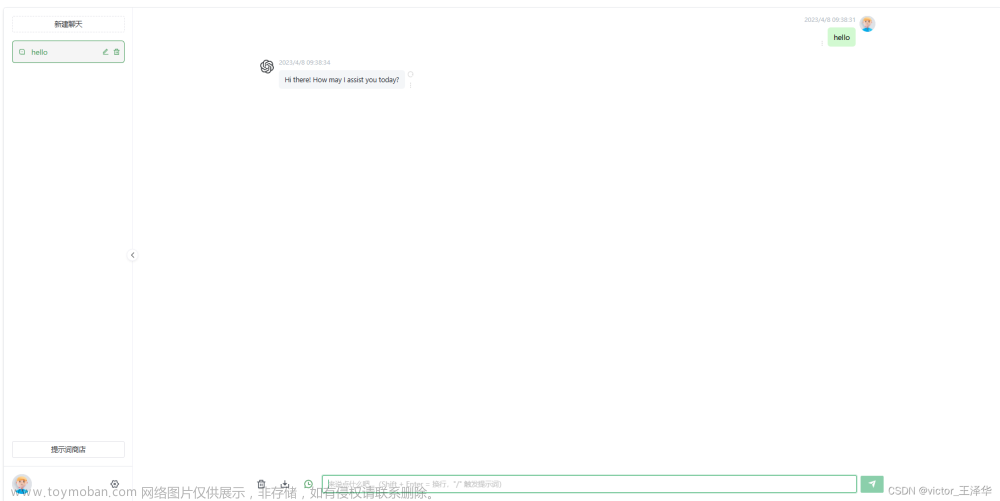
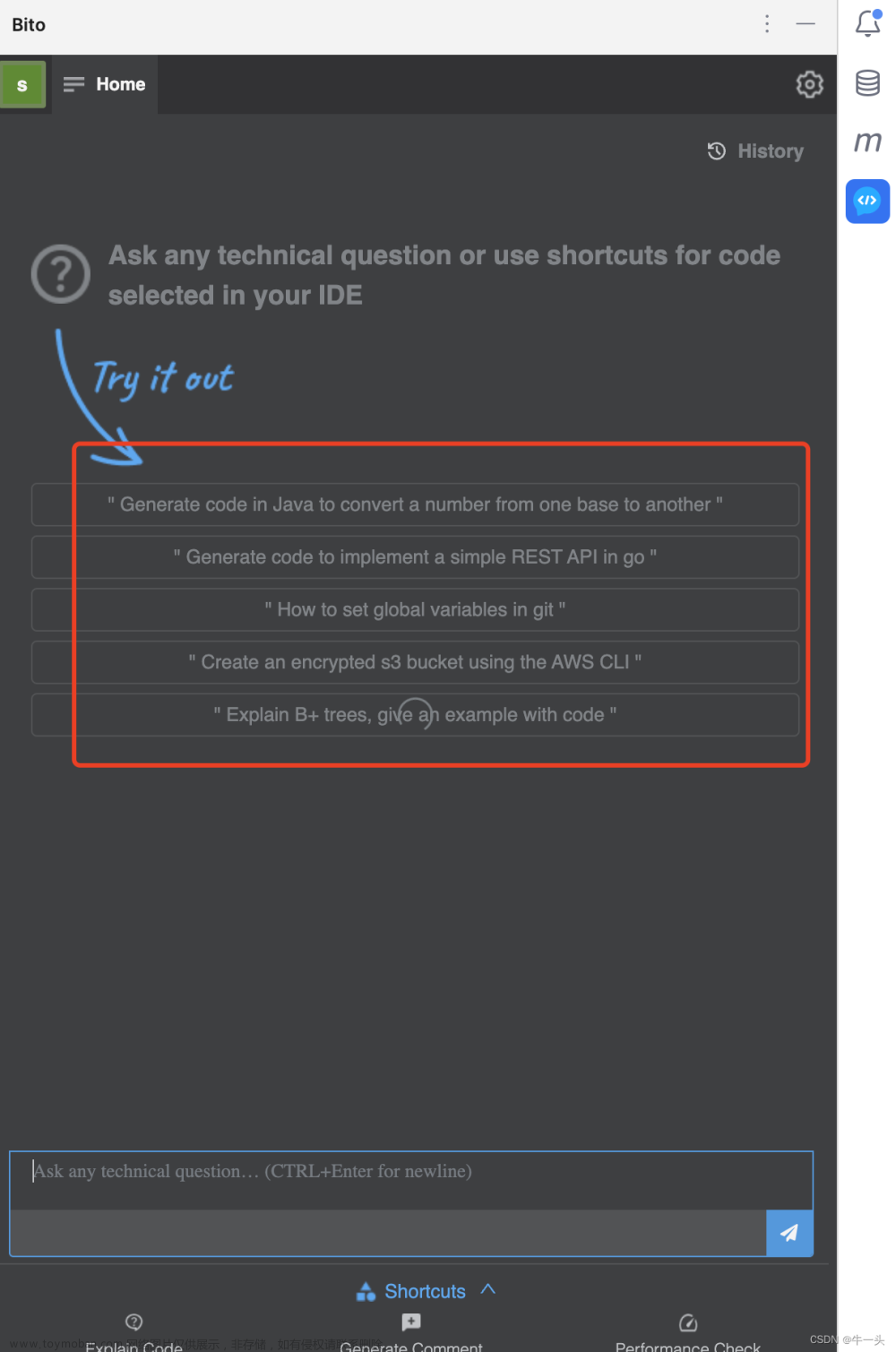
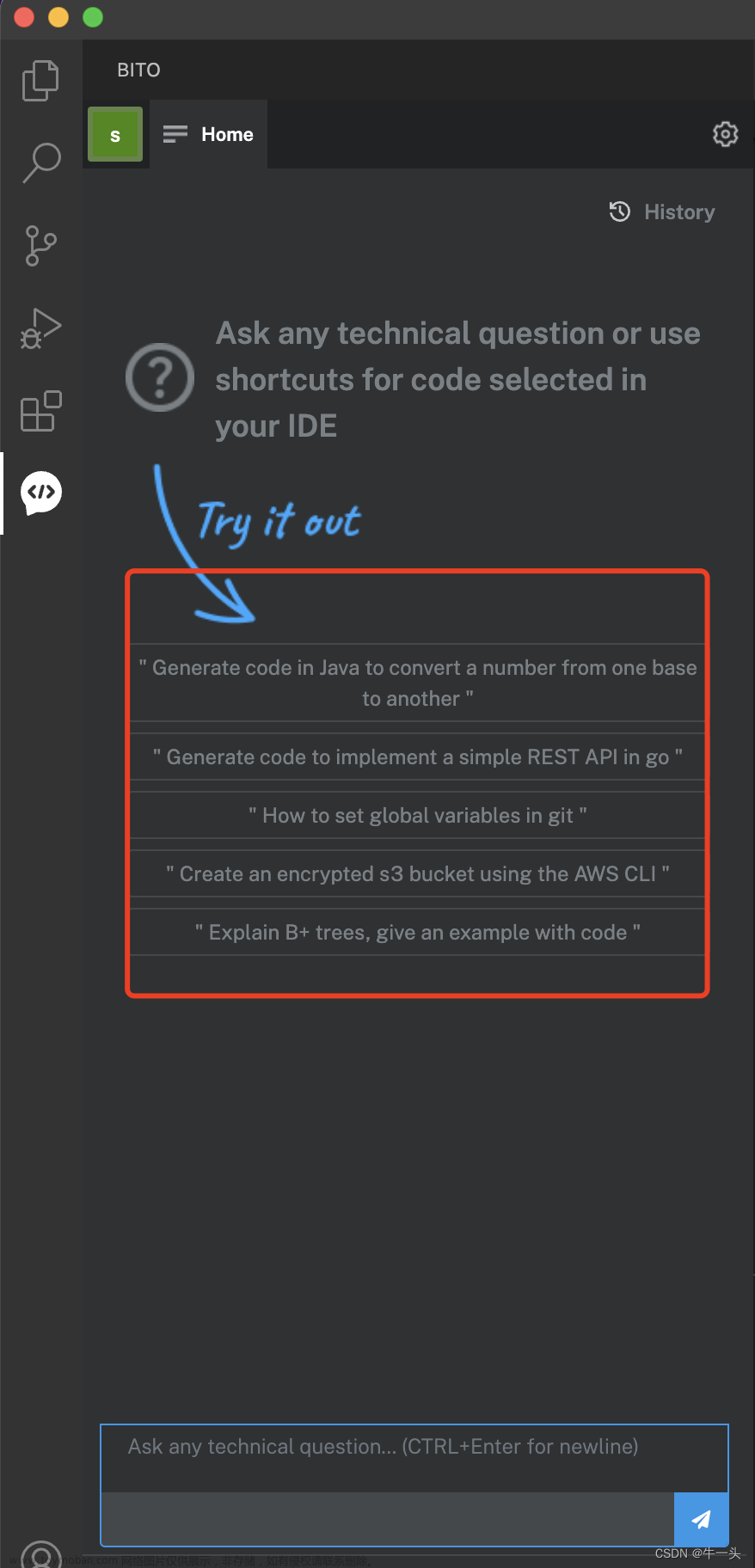
5. 出现这个界面就可以正常使用了,这是它列举的一些功能(英语不好,交给翻译软件):
’ 在 Java 中生成代码以将数字从一种基数转换为另一种基数”
“生成代码以在 go 中实现一个简单的 REST API”
“如何在 git 中设置全局变量”
“使用 AWS CLI 创建加密的 s3 存储桶”
“解释B+树,用代码举个例子”

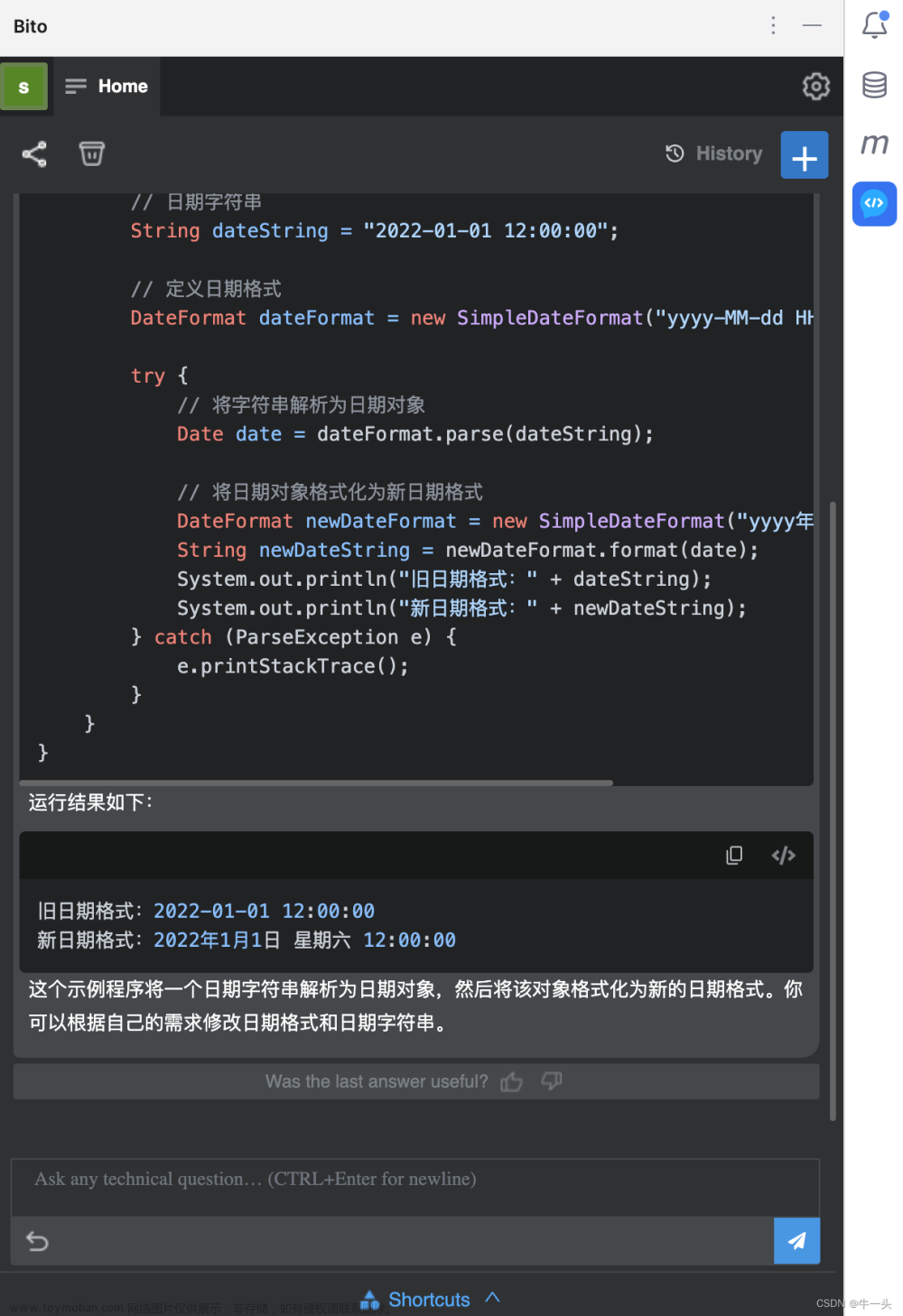
这里我让他用java写了一个日期格式转换的demo,参考下图
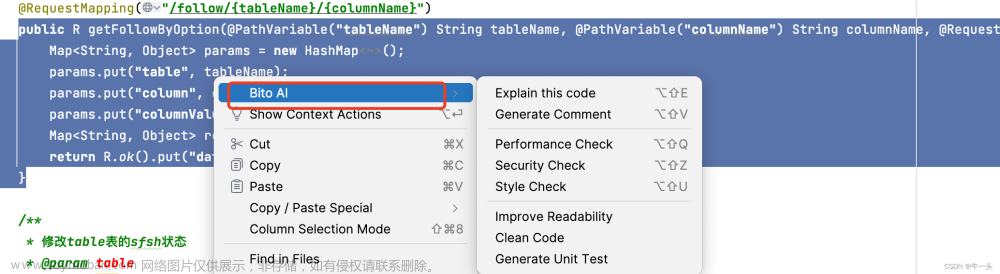
选择代码右键菜单就是它介绍的那些功能,生成测试类啊,解释代码什么的

vscode中安装Bito
vscode中的安装过程相对更加简单
-
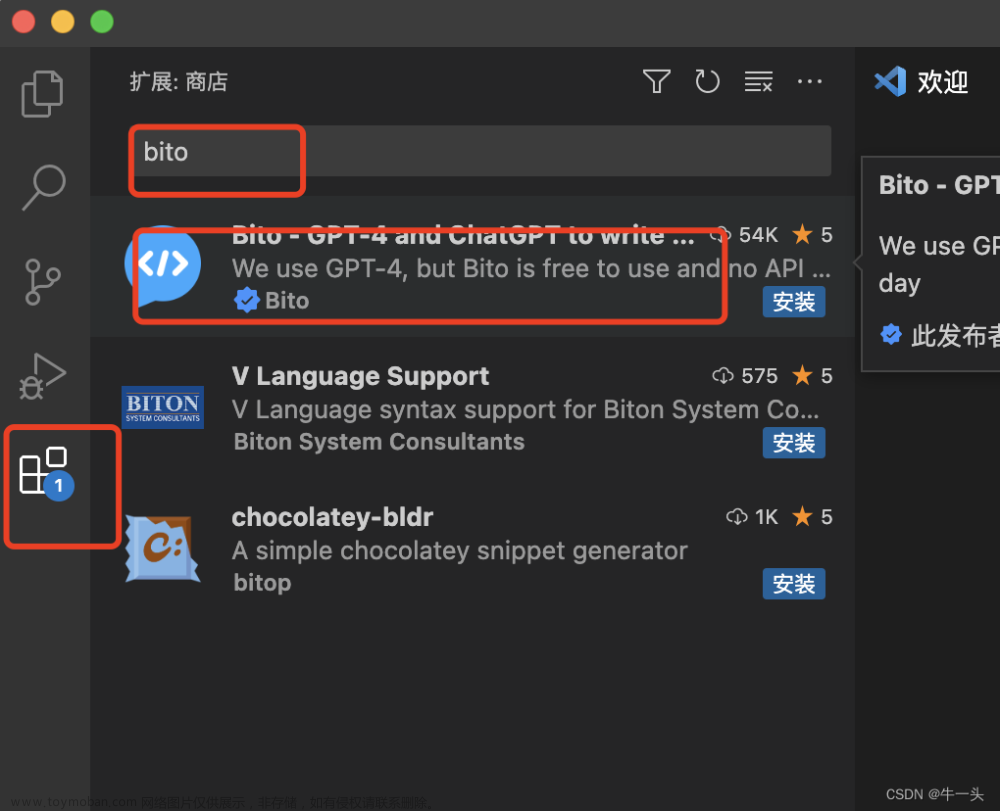
点击扩展图标,输入bito,点击安装

-
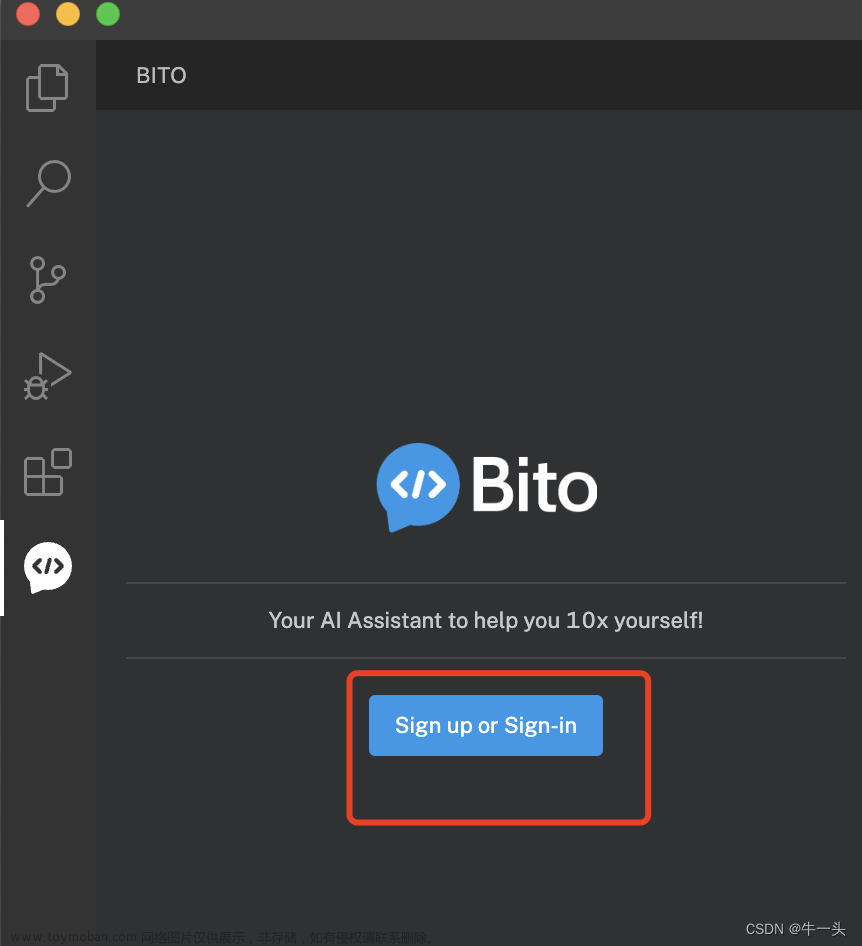
点击界面最左侧的Bito图标出现界面,点击按钮登录

输入自己的邮箱
输入验证码,submit
-
这里我直接选择sign in加入了我之前创建的工作区

-
出现这个界面就可以正常使用了,这是它列举的一些功能(英语不好,交给翻译软件):
’ 在 Java 中生成代码以将数字从一种基数转换为另一种基数”
“生成代码以在 go 中实现一个简单的 REST API”
“如何在 git 中设置全局变量”
“使用 AWS CLI 创建加密的 s3 存储桶”
“解释B+树,用代码举个例子”
(偷了个懒复制了上文,我自己抄自己没问题吧😎,省的直接跳过idea看安装vscode的朋友看不到)
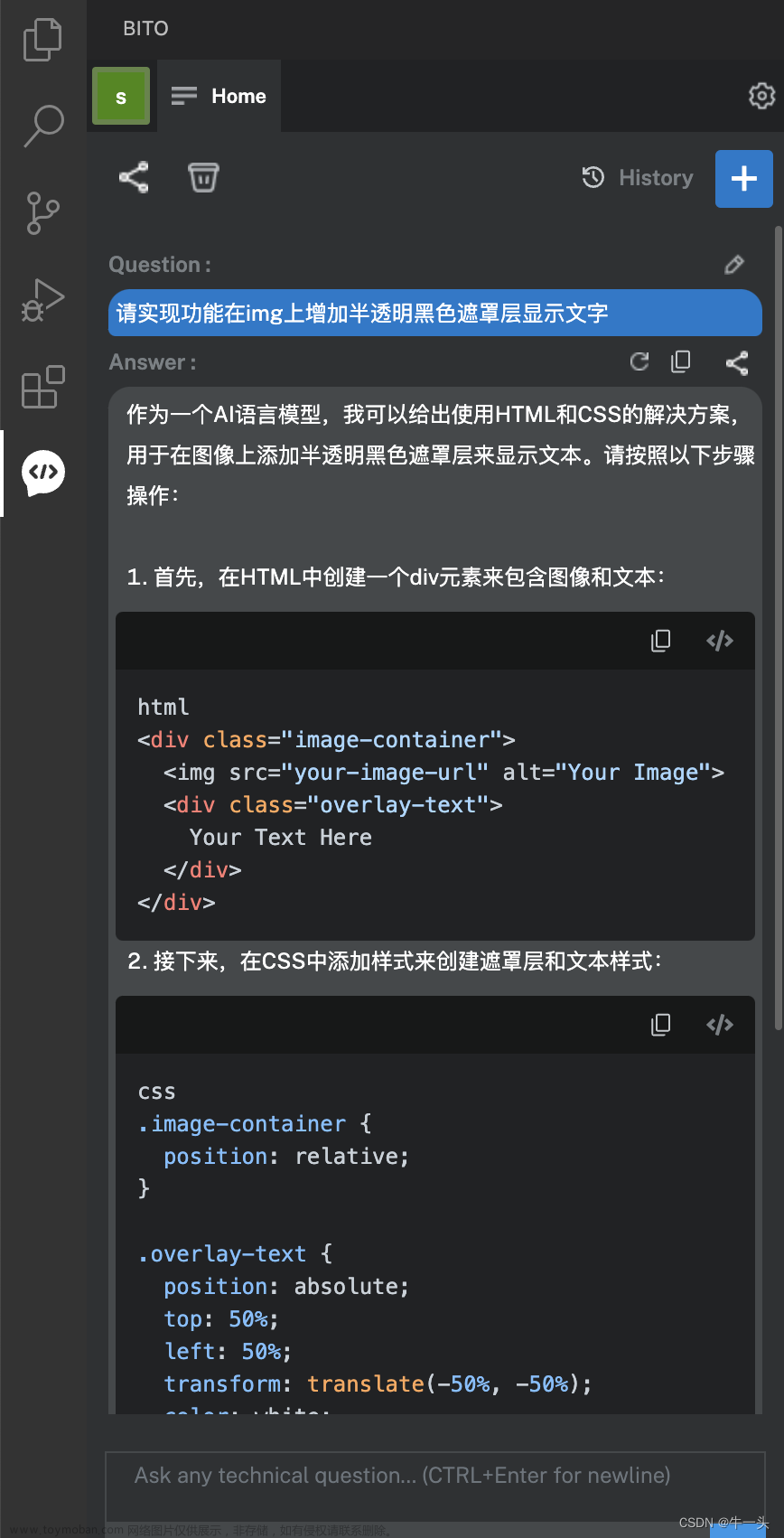
同样测试一下(其实不用测试,软件都是一样的和idea的没有区别)
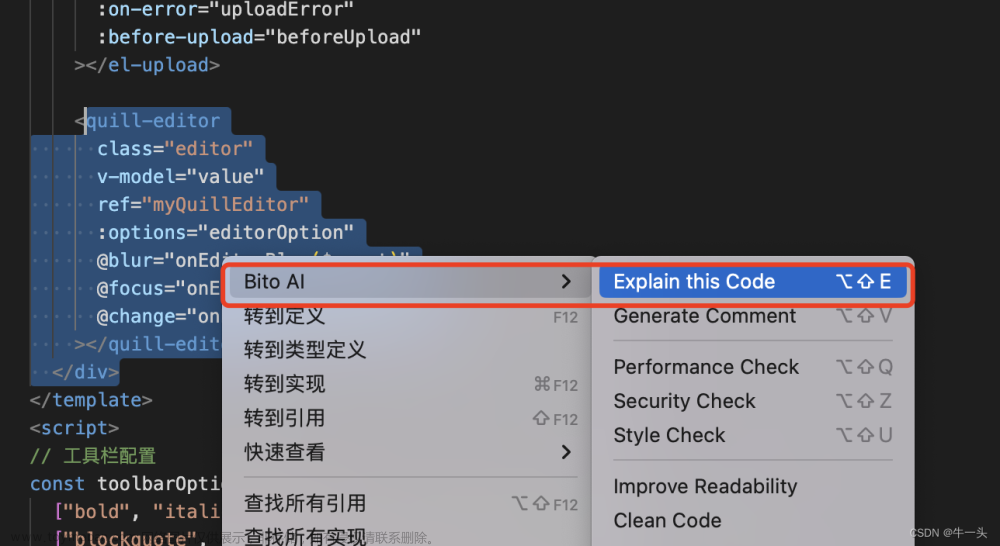
同样的,具有右键菜单功能包含生成测试类、解释代码等
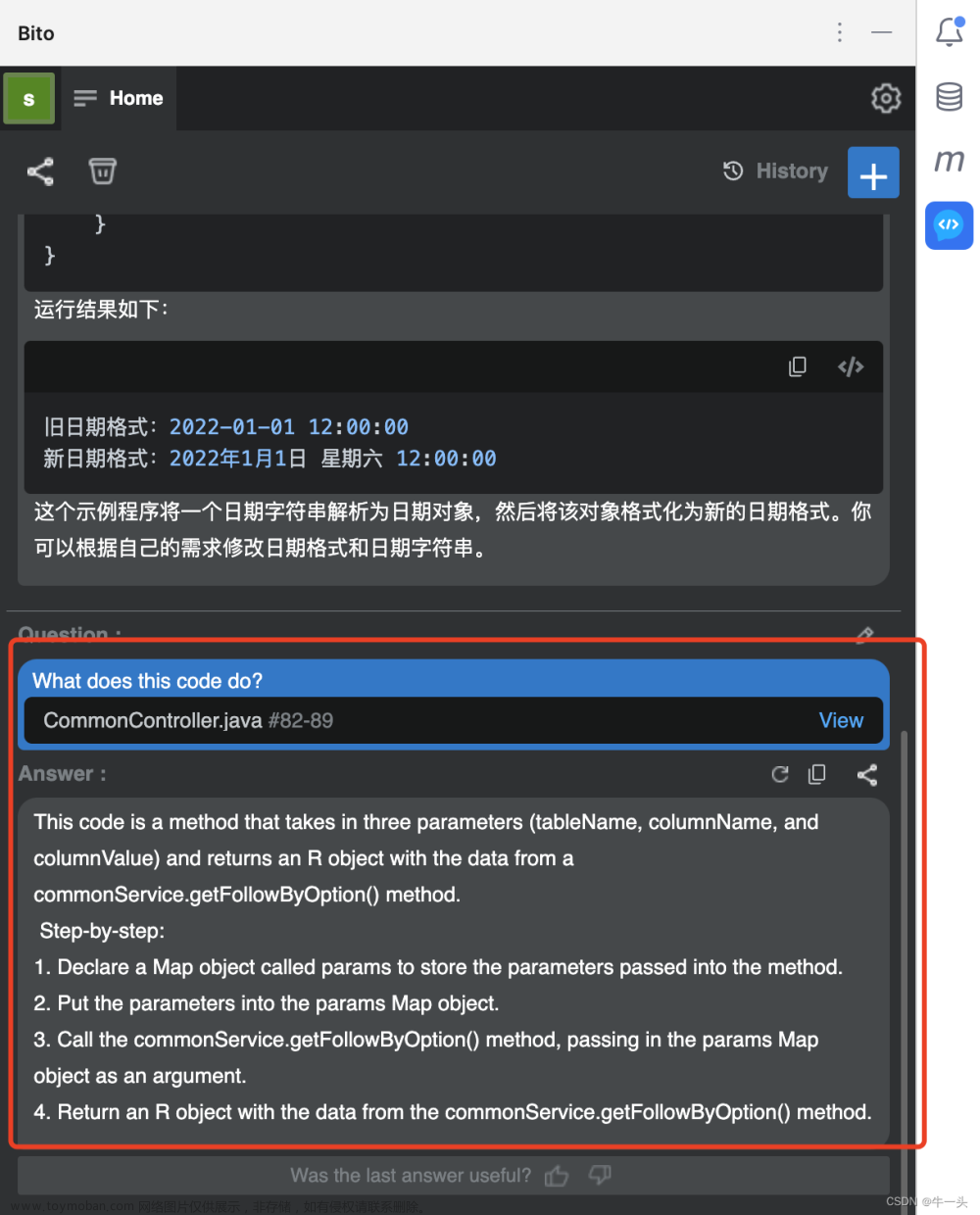
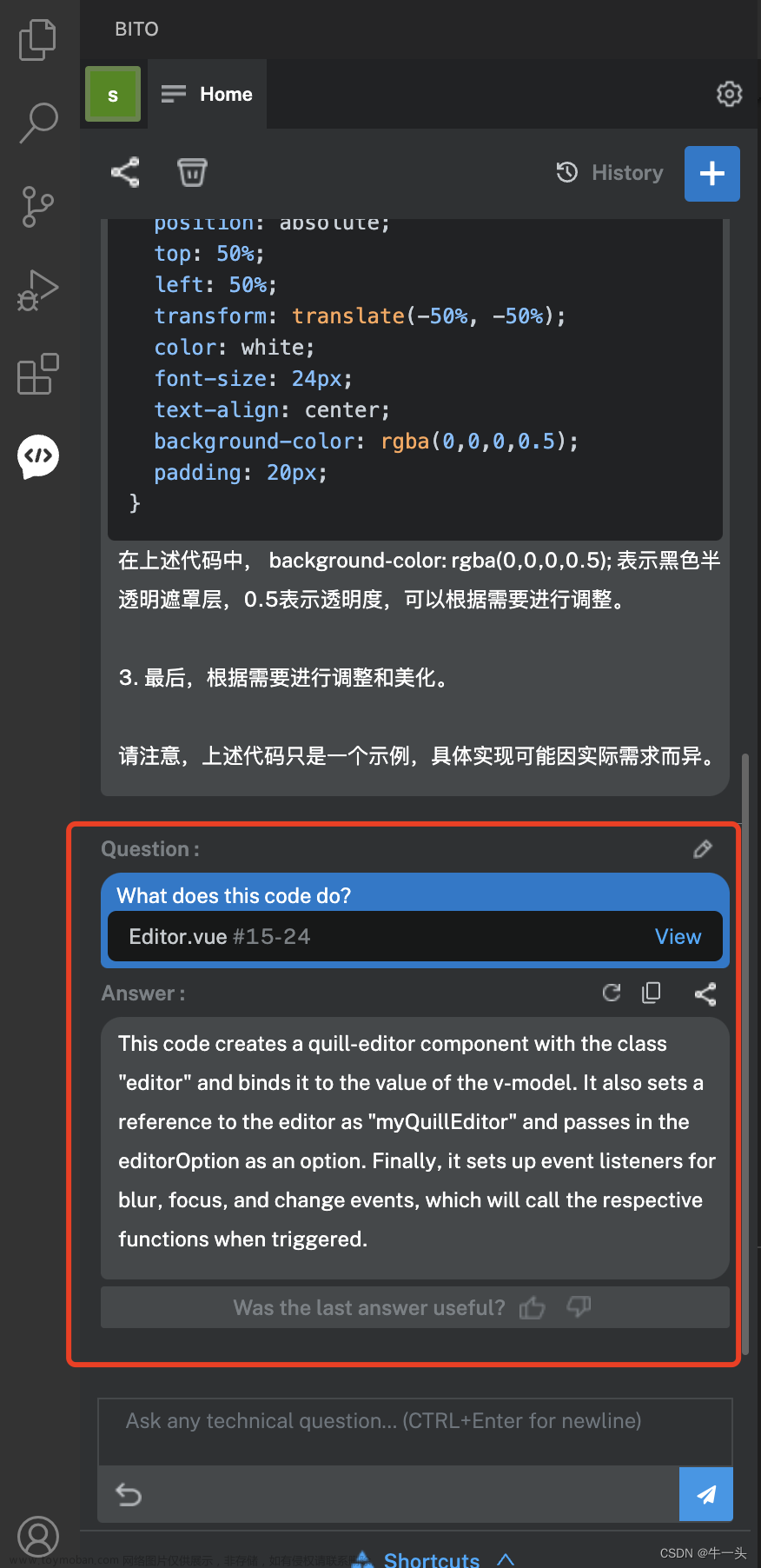
这里小小的点击了一下解释代码 文章来源:https://www.toymoban.com/news/detail-439558.html
文章来源:https://www.toymoban.com/news/detail-439558.html
总结
有的朋友说它卡,但是我用的时候没有感觉到,对比使用需要苛刻条件的Chatgpt来说简直不要太简单,博主穷狗,没钱买Chatgpt-4,我感觉肯定比不上,Bito更倾向于辅助程序员,个人感觉智能程度够了,小伙伴们可以安装自己测试一下。文章来源地址https://www.toymoban.com/news/detail-439558.html
到了这里,关于Chatgpt团队研发的idea、vscode免费无需外网的AI插件Bito 保姆级安装教程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!