Vue Router模式:
(1)Hash:原理是onhashchange事件 请求中是在hash值之前的内容,所以请求始终是有效的
(2)History:原理是利用了h5的Interface 中的pushState()方法和replaceState()方法,它们提供了对浏览器历史记录进行修改的功能,但当它们执行修改时,虽然改变了当前的 URL,但浏览器不会立即向后端发送请求。
两种Router模式的区别:
直观:在Hash模式下,地址栏会带上#,看起来不美观;History模式下则不会;
致命:在Hash模式下,上线之后不会出现问题;在History模式下,刷新界面时,改变了当前的URL,却不会立即向后端发送请求,所以会出现404问题;
解决办法: 文章来源:https://www.toymoban.com/news/detail-439561.html
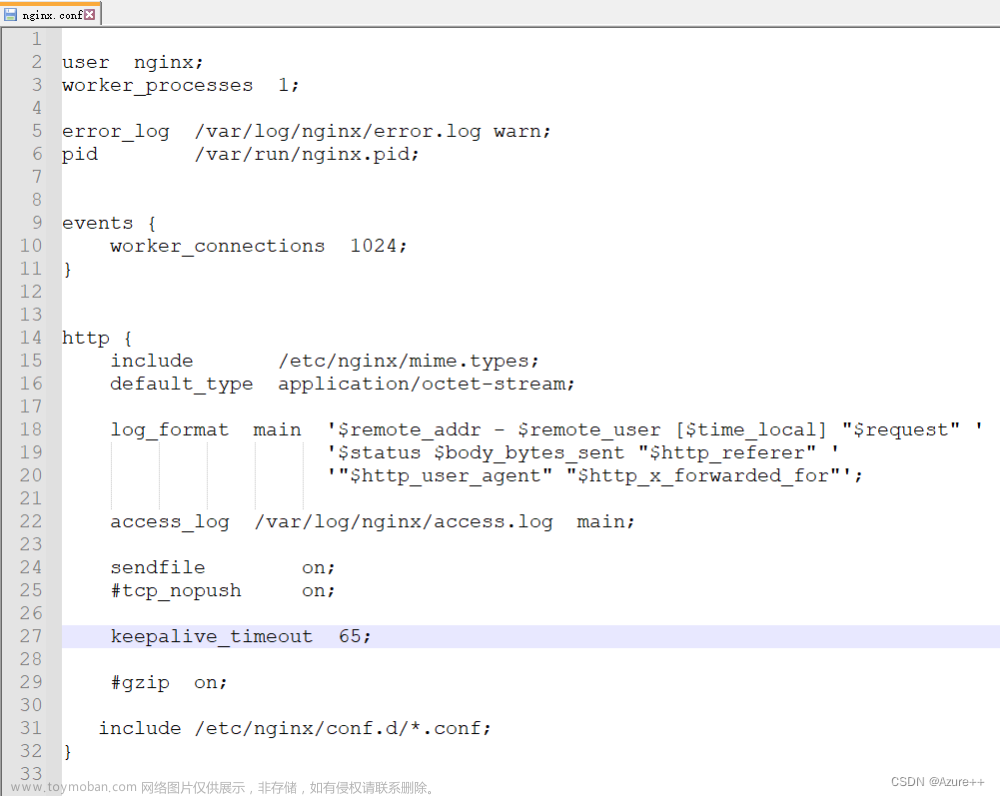
方法一:亲测有效(vue.js官方教程里提到的https://router.vuejs.org/zh-cn/essentials/history-mode.html)文章来源地址https://www.toymoban.com/news/detail-439561.html
server {
listen 到了这里,关于部署问题-Vue Router在history模式下刷新页面404问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!