相关链接
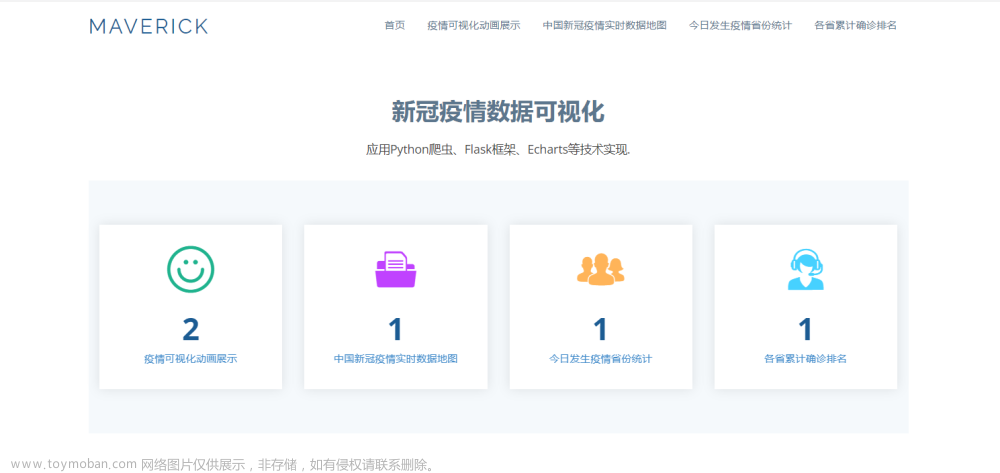
Python大作业——爬虫+可视化+数据分析+数据库(简介篇)
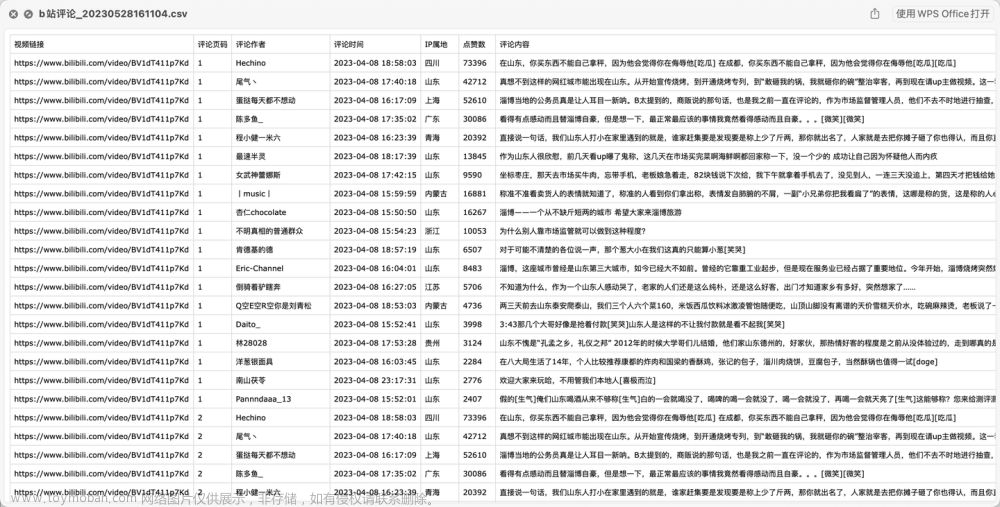
Python大作业——爬虫+可视化+数据分析+数据库(爬虫篇)
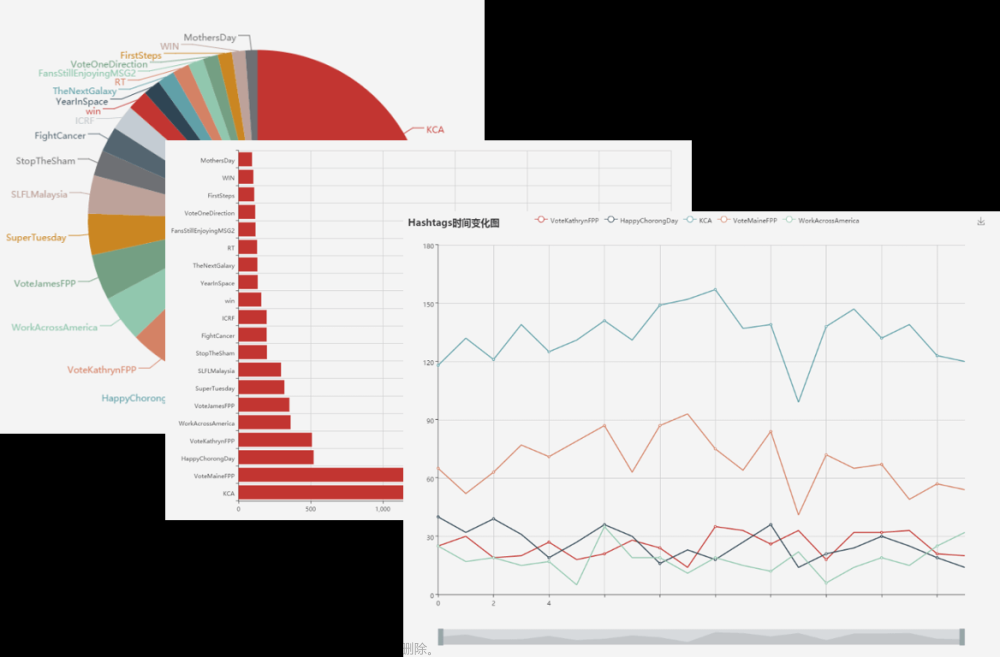
Python大作业——爬虫+可视化+数据分析+数据库(数据分析篇)
Python大作业——爬虫+可视化+数据分析+数据库(数据库篇)
一、登录界面
由于该程序会通过与数据库的交互来实现歌曲收藏等功能,故需要首先设计一个进行登录注册的界面
登录界面将与主界面同大小,且为了方便布局,设置为固定大小不可改变
self.setFixedSize(960, 700)
self.setWindowTitle('登录') # 设置窗口名称
self.setWindowIcon(QIcon('favicon.ico')) # 设置左上角的窗口图标
接下来通过调色板控件设置窗口背景
palette = QPalette()
palette.setBrush(QPalette.Background, QBrush(QPixmap('1.jpg')))
self.setPalette(palette)
接下来设置界面控件
self.frame = QFrame(self)
self.frame.move(260, 110) # 坐标
self.mainLayout = QVBoxLayout(self.frame)
为了简单方便,只设置了账号密码两个输入框以及登录注册两个按钮,如下为账户号输入框设置
self.nameEd1 = QLineEdit(self) # 创建输入框
self.nameEd1.setPlaceholderText("Admin") # 设置默认文字
self.nameEd1.setFont(QFont('微软雅黑', 22)) # 设置字体和大小
# 设置透明度
op2 = QGraphicsOpacityEffect()
op2.setOpacity(0.5)
self.nameEd1.setGraphicsEffect(op2)
# 设置控件样式
self.nameEd1.setStyleSheet('''QLineEdit{border-radius:5px; padding: 8px}''')
密码输入框也类似,只需要再将其编辑模式设置为小圆点填充即可
self.nameEd2.setEchoMode(QLineEdit.Password)
登录和注册按钮设置则完全一致
self.btnLG = QPushButton('Login') # 按钮值设置Login
# 设置透明度
op3 = QGraphicsOpacityEffect()
op3.setOpacity(0.5)
self.btnLG.setGraphicsEffect(op3)
# 设置控件样式
self.btnLG.setStyleSheet(
'''QPushButton{background:#1E90FF;border-radius:5px;}QPushButton:hover{background:#4169E1;}\
QPushButton{font-family:'Arial';color:#FFFFFF; padding:6px}''') # hover为鼠标悬浮样式
接下来再将部件加入布局中,并为它们设置相邻距离
self.mainLayout.addWidget(self.nameEd1)
self.mainLayout.addWidget(self.nameEd2)
self.mainLayout.addWidget(self.btnLG)
self.mainLayout.addWidget(self.btnRG)
self.mainLayout.setSpacing(60)
最后再为他们绑定鼠标单击事件,即完成了登录界面的设计
self.btnLG.clicked.connect(self.login)
self.btnRG.clicked.connect(self.register)
最终大概效果如下:

二、主界面
首先进行UI设计,以方便界面布局设置,界面设计大致如下

之后就可以进行GUI编程
同样首先设置窗口大小,名称,图标,并对窗口进行部分设置
self.setFixedSize(960, 700)
self.setWindowTitle('Ken-Chy')
self.setWindowIcon(QIcon('favicon.ico'))
self.setWindowOpacity(0.9) # 设置窗口透明度
self.setAttribute(QtCore.Qt.WA_TranslucentBackground) # 设置窗口背景透明
# self.setWindowFlags(QtCore.Qt.FramelessWindowHint) # 隐藏边框
随后创建窗口部件并设置布局,由UI图我们首先可以将界面分为左右两个部件,并为它们设置Name标示,随后将左右两侧的部件加入主部件中,并为他们设置位置以及所占大小
self.main_widget = QtWidgets.QWidget() # 创建窗口主部件
self.main_layout = QtWidgets.QGridLayout() # 创建主部件的网格布局
self.main_widget.setLayout(self.main_layout) # 设置窗口主部件布局为网格布局
self.left_widget = QtWidgets.QWidget() # 创建左侧部件
self.left_widget.setObjectName('left_widget')
self.left_layout = QtWidgets.QGridLayout() # 创建左侧部件的网格布局层
self.left_widget.setLayout(self.left_layout) # 设置左侧部件布局为网格
self.right_widget = QtWidgets.QWidget() # 创建右侧部件
self.right_widget.setObjectName('right_widget')
self.right_layout = QtWidgets.QGridLayout()
self.right_widget.setLayout(self.right_layout) # 设置右侧部件布局为网格
self.setCentralWidget(self.main_widget) # 设置窗口主部件
self.main_layout.addWidget(self.left_widget, 0, 0, 12, 2) # 左侧部件在第0行第0列,占8行3列
self.main_layout.addWidget(self.right_widget, 0, 2, 12, 10) # 右侧部件在第0行第3列,占8行9列
观察左侧部件,我们可以看到主要分为三个标签以及九个按钮
创建三个标签并为它们设置Name标示,随后创建九个按钮,同样设置Name标识,并在左侧布局中加入这些标签和按钮
self.left_label_1 = QtWidgets.QPushButton("每日推荐")
self.left_label_1.setObjectName('left_label')
self.left_label_2 = QtWidgets.QPushButton("我的音乐")
self.left_label_2.setObjectName('left_label')
self.left_label_3 = QtWidgets.QPushButton("联系与帮助")
self.left_label_3.setObjectName('left_label')
self.left_button_1 = QtWidgets.QPushButton(qtawesome.icon('fa.music', color='white'), "热门歌曲")
self.left_button_1.setObjectName('left_button')
self.left_button_2 = QtWidgets.QPushButton(qtawesome.icon('fa.sellsy', color='white'), "热门歌手")
self.left_button_2.setObjectName('left_button')
self.left_button_3 = QtWidgets.QPushButton(qtawesome.icon('fa.film', color='white'), "热门MV")
self.left_button_3.setObjectName('left_button')
self.left_button_4 = QtWidgets.QPushButton(qtawesome.icon('fa.home', color='white'), "我的下载")
self.left_button_4.setObjectName('left_button')
self.left_button_5 = QtWidgets.QPushButton(qtawesome.icon('fa.download', color='white'), "我的收藏")
self.left_button_5.setObjectName('left_button')
self.left_button_6 = QtWidgets.QPushButton(qtawesome.icon('fa.heart', color='white'), "切换账号")
self.left_button_6.setObjectName('left_button')
self.left_button_7 = QtWidgets.QPushButton(qtawesome.icon('fa.comment', color='white'), "开发流程")
self.left_button_7.setObjectName('left_button')
self.left_button_8 = QtWidgets.QPushButton(qtawesome.icon('fa.star', color='white'), "作者博客")
self.left_button_8.setObjectName('left_button')
self.left_button_9 = QtWidgets.QPushButton(qtawesome.icon('fa.question', color='white'), "联系作者")
self.left_button_9.setObjectName('left_button')
self.left_layout.addWidget(self.left_label_1, 1, 0, 1, 3)
self.left_layout.addWidget(self.left_button_1, 2, 0, 1, 3)
self.left_layout.addWidget(self.left_button_2, 3, 0, 1, 3)
self.left_layout.addWidget(self.left_button_3, 4, 0, 1, 3)
self.left_layout.addWidget(self.left_label_2, 5, 0, 1, 3)
self.left_layout.addWidget(self.left_button_4, 6, 0, 1, 3)
self.left_layout.addWidget(self.left_button_5, 7, 0, 1, 3)
self.left_layout.addWidget(self.left_button_6, 8, 0, 1, 3)
self.left_layout.addWidget(self.left_label_3, 9, 0, 1, 3)
self.left_layout.addWidget(self.left_button_7, 10, 0, 1, 3)
self.left_layout.addWidget(self.left_button_8, 11, 0, 1, 3)
self.left_layout.addWidget(self.left_button_9, 12, 0, 1, 3)
设置完左侧之后我们看右边的布局
最顶部是搜索框,实则就是一个输入的控件
我们首先为该位置创建一个部件并设置为网格布局
随后创建输入控件以及图标并加入到搜索框布局中
最后再将搜索框部件加入右侧布局中
self.right_bar_widget = QtWidgets.QWidget() # 右侧顶部搜索框部件
self.right_bar_layout = QtWidgets.QGridLayout() # 右侧顶部搜索框网格布局
self.right_bar_widget.setLayout(self.right_bar_layout)
self.search_icon = QtWidgets.QLabel(chr(0xf002) + ' ' + '搜索 ')
self.search_icon.setFont(qtawesome.font('fa', 20))
self.right_bar_widget_search_input = QtWidgets.QLineEdit()
self.right_bar_widget_search_input.setPlaceholderText("输入歌手、歌曲或用户,回车进行搜索")
self.right_bar_layout.addWidget(self.search_icon, 0, 0, 1, 1)
self.right_bar_layout.addWidget(self.right_bar_widget_search_input, 0, 1, 1, 8)
self.right_layout.addWidget(self.right_bar_widget, 0, 0, 1, 9)
接下来下面左侧是搜索结果的展示,右边是操作选项
搜索结果因为是可以点击播放的,所以与操作选项实则都是一些按钮
那么我们首先先创建两个“搜索结果”和“执行操作”两个标签
随后再创建左侧十个按钮(搜索结果),右侧六个按钮(执行操作)
并将它们加入布局即可完成
搜索结果按钮创建大致如下,可通过参数传入字符串设置按钮文字
self.search_result_button_1 = QtWidgets.QPushButton()
执行操作按钮创建大致如下
self.operator_button_1 = QtWidgets.QToolButton()
self.operator_button_1.setText("导出所有歌曲的url地址")
self.operator_button_1.setIcon(qtawesome.icon('fa.download', color='red')) # 设置按钮图标
self.operator_button_1.setIconSize(QtCore.QSize(50, 50)) # 设置按钮大小
self.operator_button_1.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon) # 设置按钮与文字展示方式
最后是最下面的进度条以及上一首下一首和播放按钮
self.right_process_bar = QtWidgets.QProgressBar() # 播放进度部件
self.process_value = 0 # 设置播放值(0为还未播放)
self.right_process_bar.setValue(self.process_value) # 设置进度条所处位置
self.right_process_bar.setFixedHeight(3) # 设置进度条高度
self.right_process_bar.setTextVisible(False) # 不显示进度条文字
self.console_button_1 = QtWidgets.QPushButton(qtawesome.icon('fa.backward', color='#F76677'), "")
self.console_button_2 = QtWidgets.QPushButton(qtawesome.icon('fa.forward', color='#F76677'), "")
self.console_button_3 = QtWidgets.QPushButton(qtawesome.icon('fa.play', color='#F76677', font=18), "")
self.console_button_3.setIconSize(QtCore.QSize(30, 30))
随后同上将他们加入布局中
接着设置控件间距,并通过Name标识为他们设置样式,如文章来源:https://www.toymoban.com/news/detail-439593.html
self.main_layout.setSpacing(0)
self.left_widget.setStyleSheet("\
QPushButton{border:none;color:white;}\
QPushButton#left_label{\
border:none;\
border-bottom:1px solid white;\
font-size:18px;\
font-weight:700;\
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;\
}\
QPushButton#left_button:hover{border-left:4px solid red;font-weight:700;}\
QWidget#left_widget{\
background:gray;\
border-top:1px solid white;\
border-bottom:1px solid white;\
border-left:1px solid white;\
border-top-left-radius:10px;\
border-bottom-left-radius:10px;\
}")
最后再为它们绑定鼠标事件即大功告成!文章来源地址https://www.toymoban.com/news/detail-439593.html
self.right_bar_widget_search_input.returnPressed.connect(
lambda: self.search(self.right_bar_widget_search_input.text()))
self.search_result_button_1.clicked.connect(lambda: self.play_music(0))
self.search_result_button_2.clicked.connect(lambda: self.play_music(1))
self.search_result_button_3.clicked.connect(lambda: self.play_music(2))
self.search_result_button_4.clicked.connect(lambda: self.play_music(3))
self.search_result_button_5.clicked.connect(lambda: self.play_music(4))
self.search_result_button_6.clicked.connect(lambda: self.play_music(5))
self.search_result_button_7.clicked.connect(lambda: self.play_music(6))
self.search_result_button_8.clicked.connect(lambda: self.play_music(7))
self.search_result_button_9.clicked.connect(lambda: self.play_music(8))
self.search_result_button_10.clicked.connect(lambda: self.play_music(9))
self.console_button_1.clicked.connect(self.pre_music)
self.console_button_3.clicked.connect(lambda: self.play_music_by_button())
self.console_button_2.clicked.connect(self.next_music)
到了这里,关于Python大作业——爬虫+可视化+数据分析+数据库(可视化篇)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!