1.需求
1.一个父级容器内有n个子元素;
2.每个子元素最小宽度是100px;
3.每个子元素最大宽度根据屏幕宽度自适应;
4.每个子元素的宽度保持同宽;
5.每个元素之间有间隔,每一行的两边不留间隙,每一列的上下不留间隙;
6.每个子元素中的文本超出之后省略显示;
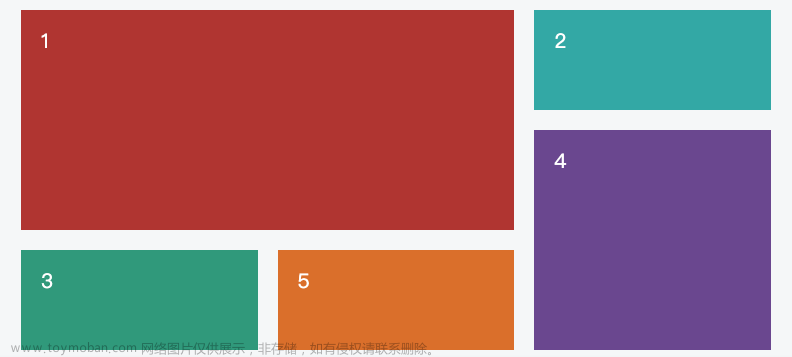
2.实现下图效果:
css排版常见布局 文章来源:https://www.toymoban.com/news/detail-439661.html
文章来源:https://www.toymoban.com/news/detail-439661.html
3.完整代码
<!DOCTYPE html>
<html>
<head>
<title>Document</title>
<style>
.grid-box-9 {
width: 100%;
display: grid;
gap: 2px;
grid-template-columns: repeat(3, minmax(100px, 1fr));
grid-auto-rows: 50px;
grid-auto-flow: row dense;
background-color: aquamarine;
}
.grid-box-9>div {
flex: 1;
background-color: bisque;
border-radius: 4px;
border: 1px solid #ccc;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
word-break: break-all;
}
</style>
</head>
<body>
<div class="grid-box-9">
<div>1</div>
<div>2</div>
<div>3</div>
<div>长文本长文本长文本长文本长文本长文本长文本长文本</div>
<div>5</div>
<div>5</div>
<div>5</div>
</div>
</body>
</html>
4.简单说明
使用grid布局即可轻松完成上述需求;
详细属性、参数设置,可移步:grid布局详解文章来源地址https://www.toymoban.com/news/detail-439661.html
到了这里,关于css中的grid高频布局的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!