1.Github仓库中怎么新建文件夹
在Github仓库中创建新文件夹的步骤如下:
-
首先进入您的Github仓库页面。
-
在仓库页面中,点击“Add file”按钮,然后选择“Create new file”。
-
在文件名输入框里输入文件夹名称,例如“my_folder/”,注意末尾要加上“/”来表示这是一个文件夹。
-
然后在文件名后面按回车键,Github会自动将光标移动到新建的文件夹中。
-
接下来,添加一个文件到文件夹中。在文件名输入框中输入文件名,例如“README.md”。
-
在文件内容区域编辑您要添加的内容。
7.最后,单击页面底部的“Commit new file”按钮以保存您的更改。
完成这些步骤后,您就可以在Github仓库中看到您新建的文件夹和文件了。请注意,如果您上传了一个空文件夹,它可能不会被显示出来。为了确保它能够正常显示,请向文件夹中添加至少一个文件或文件夹。
2.Github的项目中如何上传图片
在 Github 的项目中上传图片可按如下步骤进行:
-
首先,打开您的 Github 仓库。
-
在仓库页面上,找到您要上传图片的文件夹。如果文件夹不存在,请参照上一题目的方法新建一个文件夹。
-
点击“Add file”按钮,然后选择“Upload files”。
-
拖拽或选择您要上传的图片文件。
-
将鼠标悬停在文件名上,等待一会儿可以看到预览图片的缩略图。
-
在图片名称下方的文本框中,添加您的修改说明。
-
单击页面底部的“Commit changes”按钮来保存更改。
-
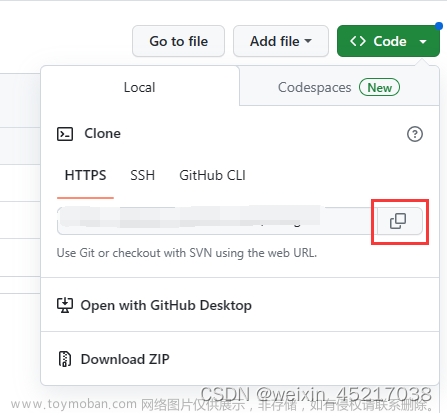
如果您需要在 README.md 文件或其他文件中引用该图片,您可以使用以下格式:

如果您上传的图片在文件夹中,则路径应该包括文件夹名,例如:文章来源:https://www.toymoban.com/news/detail-439673.html

完成这些步骤后,您的图片将成功地上传到 Github 仓库中,并且可以在 README.md 或其他文件中使用它们。文章来源地址https://www.toymoban.com/news/detail-439673.html
到了这里,关于Github仓库中怎么新建文件夹、Github的项目中如何上传图片的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![[github+Windows]从github下载指定项目的单个文件或文件夹](https://imgs.yssmx.com/Uploads/2024/01/804205-1.png)