网站上的实时聊天功能应该非常有用,因为它允许客户支持立即帮助用户。在线实时聊天可以快速轻松地访问客户服务部门,而它也代表着企业的门面。

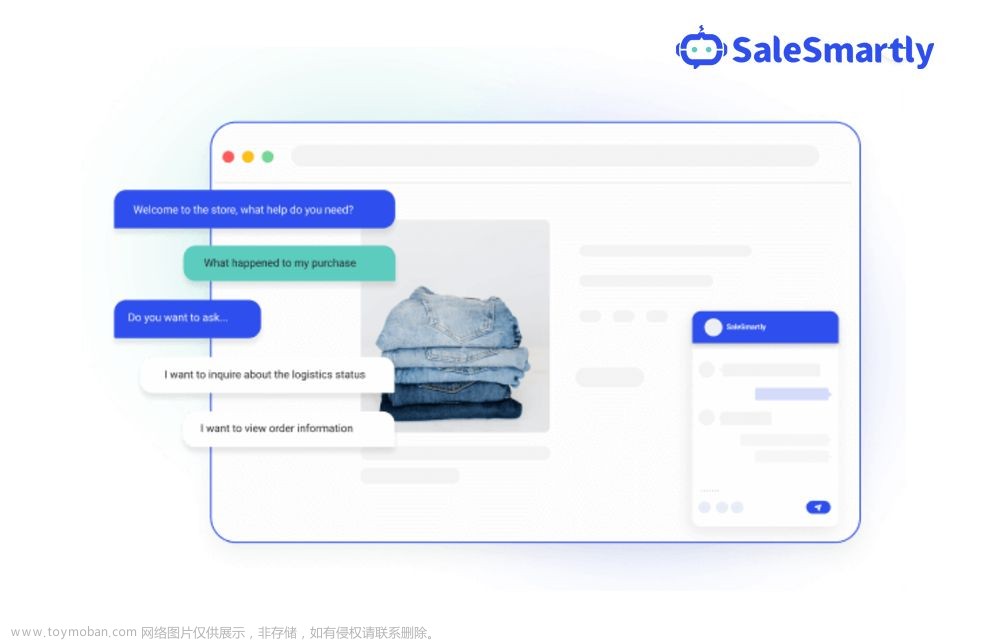
让我们讨论一下如何利用SaleSmartly(ss客服)在网站中的实时聊天视图如何提供出色的实时聊天体验。
一、帮助客户自助
对于客户来说,一开始也许不需要的实时聊天对话,让用户在尝试启动实时聊天会话之前了解常见问题解答。尝试使用SaleSmartly(ss客服)的自动化流程按钮,可以制作一个客户自助窗口,客户根据需要了解的问题点击按钮,即可获得答案。这种方式便捷且无负担,更适合客户自主了解品牌业务。

帮助用户自助意味着:
1.您的团队正在节省时间和金钱;
2.它减少了其他客户的等待时间,并支持您的团队将处理的入站请求;
3.客户根本不需要花费时间与客服沟通;
二、使实时聊天小部件易于查找
寻求帮助的客户应该能够几乎立即收到帮助,特别是如果他们对某事不满意。我们不想让用户更加沮丧,因此非常清楚地说明客户如何启动实时聊天会话非常重要。

您可以在网页的页脚中插入“实时聊天”链接,因为这是许多用户会想到的地方,但是如果您包含一个固定在屏幕右下角的聊天图标(以便它始终立即可见),那就更好了。SaleSmartly(ss客服)的实时聊天插件简约好看,可以自定义调节在网站中的位置,让客户更容易找到。客户也不必离开当前所在的网页,您可以继续浏览企业网站,而实时聊天小部件则舒适地位于屏幕的一角。

三、为实时聊天会话设置期望
在客户深入研究之前,您需要知道客户对您的客户服务团队的期望。如果你不设定期望,用户/客户将定义他们自己的期望,它几乎总是高于你所能提供的期望。“承诺不足和超额交付”的概念在这里适用。
规则#1:显示开放时间。如果您不这样做,用户将认为您在那里为他们提供 24/7全天候帮助,并在客户支持人员获得应得的休息时间时感到被遗弃。
规则#2:解释你现在可以帮什么忙,你能帮上什么忙,但需要时间,以及你绝对帮不上什么忙(以及替代解决方案),让客户心里有数。
 文章来源:https://www.toymoban.com/news/detail-439690.html
文章来源:https://www.toymoban.com/news/detail-439690.html
以上是三个实时聊天配置上的技巧,以提高您的客户体验。那么在实时聊天中,您又应该如何做呢?下文我们继续为大家介绍!文章来源地址https://www.toymoban.com/news/detail-439690.html
到了这里,关于实时聊天如何做,让客户眼前一亮(一)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!