目录
1,注册微信开发者账号,创建一个应用,获取AppID和AppSecret
2,在Spring Boot项目中引入微信SDK依赖
3,在Spring Boot配置文件中配置AppID和AppSecret
4,创建一个Controller,处理微信登录请求。
5,在启动类中配置WxMpService的Bean
6,在页面中提供微信登录按钮,点击后跳转到授权链接
要使用Spring Boot实现微信登录,可以按照以下步骤:
1,注册微信开发者账号,创建一个应用,获取AppID和AppSecret
- 进入微信公众平台,点击“注册”按钮。
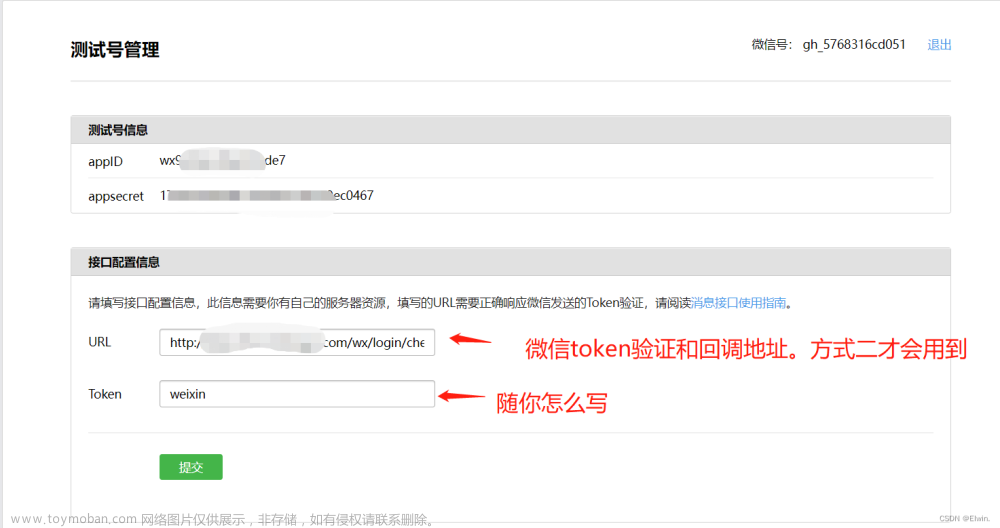
- 选择“注册公众号”,填写公众号信息,包括公众号名称、公众号类型、开发者类型等。微信开发平台

3,填写公众号信息后,需要进行身份认证,即提交主体资质和管理员身份证明。

4,认证通过后,可以在开发者中心获取到“AppID”和“AppSecret”,这两个参数将用于实现微信登录。
2,在Spring Boot项目中引入微信SDK依赖
<dependency>
<groupId>com.github.binarywang</groupId>
<artifactId>weixin-java-tools</artifactId>
<version>3.5.0</version>
</dependency>3,在Spring Boot配置文件中配置AppID和AppSecret
wx.appid=your_appid
wx.appsecret=your_appsecret4,创建一个Controller,处理微信登录请求。
可以使用授权链接,引导用户在微信中打开并确认授权,然后获取用户的OpenID和AccessToken文章来源:https://www.toymoban.com/news/detail-439786.html
@RestController
public class WechatController {
@Autowired
private WxMpService wxService;
@GetMapping("/login")
public String login(@RequestParam("code") String code) throws WxErrorException {
WxMpOAuth2AccessToken accessToken = wxService.oauth2getAccessToken(code);
String openid = accessToken.getOpenId();
// TODO: 处理用户登录逻辑
return "openid: " + openid;
}
@GetMapping("/authorize")
public String authorize() throws WxErrorException {
String redirectUrl = "http://your_domain.com/login";
String url = wxService.oauth2buildAuthorizationUrl(redirectUrl, WxConsts.OAuth2Scope.SNSAPI_USERINFO, null);
return "redirect:" + url;
}
}5,在启动类中配置WxMpService的Bean
@SpringBootApplication
public class Application {
@Value("${wx.appid}")
private String appId;
@Value("${wx.appsecret}")
private String appSecret;
public static void main(String[] args) {
SpringApplication.run(Application.class, args);
}
@Bean
public WxMpService wxMpService() {
WxMpService wxMpService = new WxMpServiceImpl();
WxMpDefaultConfigImpl config = new WxMpDefaultConfigImpl();
config.setAppId(appId);
config.setSecret(appSecret);
wxMpService.setWxMpConfigStorage(config);
return wxMpService;
}
}6,在页面中提供微信登录按钮,点击后跳转到授权链接
<a href="/authorize">微信登录</a>用户点击微信登录按钮后,会被引导到微信授权页面,确认授权后会被重定向到/login接口,接口会获取用户的OpenID和AccessToken并处理登录逻辑。文章来源地址https://www.toymoban.com/news/detail-439786.html
到了这里,关于springboot实现微信扫码登录的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!