Postman 的很好用的接口调试工具。在接口开发过程中,我们有常常使用 JSON 格式来传输接口数据。
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。在初始的项目开发中人们更倾向于使用 XML 来进行数据的传输。当 JSON 出现后,开发者更倾向于使用 JSON 来进行数据的传输。
那如何用 Postman 发送 JSON 呢?本文下面来具体介绍下~
1 设置 Method 和 接口地址
1、设置 Method。JSON 内容要通过 Body 来传递。常见的支持 Body 的 HTTP 方法有:
- POST:用于创建新资源,通常在请求 body 中包含新资源的数据。
- PUT:用于更新某个资源,通常在请求 body 中包含更新后的资源数据。
- PATCH:用于局部更新某个资源,通常在请求 body 中包含需要更新的字段及其新值。
注意:虽然,GET 和 DELETE Method 也支持传 Body 内容,但在实际开发过程中,很少这么做。
2、填上接口地址。

2 设置 Header
在 Header 中添加:Content-Type:application/json。这个设置指定了 发送的数据(即 Body 内容)是 JSON。

3 设置 Body
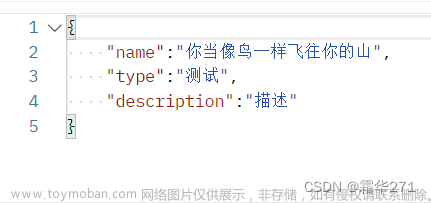
- 将 Body 的类型设置为:raw。旁边的选项设置为 JSON。
- 在文本框中填入要发送的 JSON 数据。

4 发送请求
点击 “发送” 按钮发送请求。

这样,就完成了发送 JSON 数据。大家学会了吗~
在 Apifox 中,无需自己在 Header 中添加 Content-Type 的键值对,点选即可发送出 JSON 格式的请求,效率更高。
 文章来源:https://www.toymoban.com/news/detail-439840.html
文章来源:https://www.toymoban.com/news/detail-439840.html
关于 Apifox
Apifox 是一体化 API 协作平台,可以实现 API 文档、API 调试、API Mock、 API 自动化测试,是更先进的 API 设计/开发/测试工具。Apifox 提供了一种全面的 API 管理解决方案。使用 Apifox ,你可以在一个统一的平台上设计、调试、测试以及协作你的 API,消除了在不同工具之间切换和数据不一致的问题。 简化了你的 API 工作流,并确保了前端、后端和测试人员之间的高效协作。文章来源地址https://www.toymoban.com/news/detail-439840.html
知识扩展:更多 Postman 使用技巧
- 如何使用 Postman 进行 WebSocket 接口测试?
- Postman 如何传递 Date 类型参数
- 如何使用 Postman 模拟并发?
到了这里,关于如何使用 Postman 发送 JSON 数据的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!