目录
第一阶段:前端入门
1.Html5
2.Css3
第二阶段:JavaScript
①JavaScript 基础语法
②JavaScript 高级(WebAPI/Dom Bom)
③JavaScript 框架(jQuery)
④数据可视化(echarts)
第三阶段 服务端编程
1.node js基础
2.ajax
3.promise
4.axios
5.了解学习es6语法,http协议规则
6. TypeScript
第四阶段 Vue.js
①框架:Vue.Js【vue2,vue3】
②学会使用UI组件库(网站快速成型工具)
③vue项目实战
第五阶段 微信小程序
第六阶段 React.js 基础
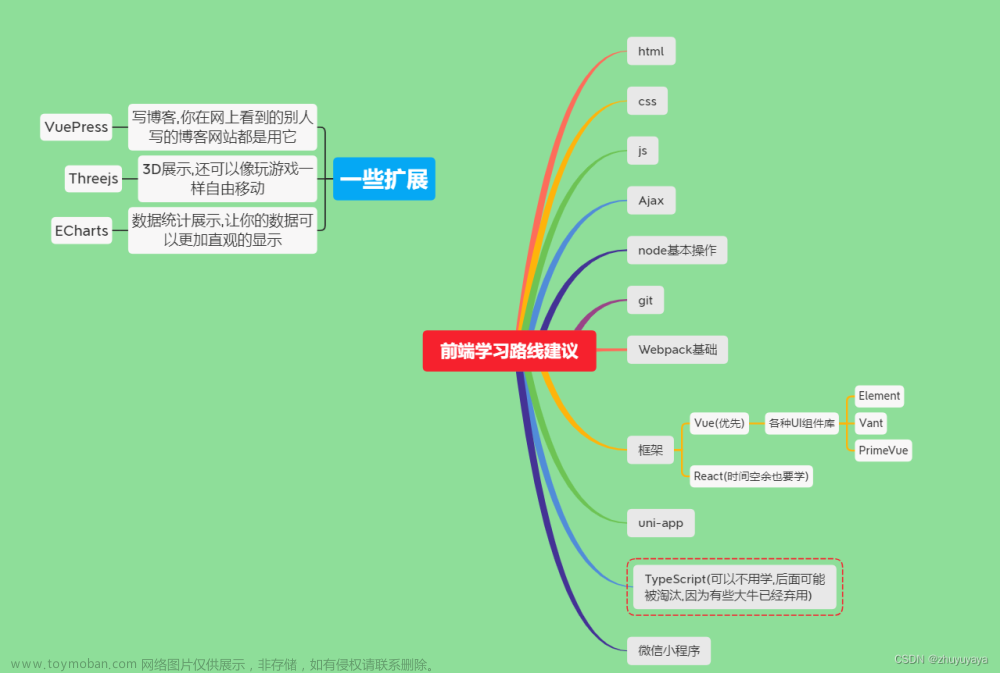
适用于前端快速入门,简洁清晰,直击学习视频,无过多对各部分的介绍。
第一阶段:前端入门
1.Html5
2.Css3
结:跟着视频写个h5+css3的静态项目
推荐视频学习链接:
黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程_哔哩哔哩_bilibili
第二阶段:JavaScript
①JavaScript 基础语法
②JavaScript 高级(WebAPI/Dom Bom)
③JavaScript 框架(jQuery)
④数据可视化(echarts)
结:跟着视频写个h5+css3+javascript的动态项目,写个echarts数据可视化项目
推荐视频学习链接:
JavaScript基础语法-dom-bom-js-es6新语法-jQuery-数据可视化echarts黑马pink老师前端入门基础视频教程(500多集)持续_哔哩哔哩_bilibili
第三阶段 服务端编程
[用于衔接JavaScript与vue.js]
1.node js基础
推荐视频学习链接:
黑马程序员Node.js全套入门教程,nodejs新教程含es6模块化+npm+express+webpack+promise等_Nodejs实战案例详解_哔哩哔哩_bilibili
2.ajax
推荐视频学习链接:
【尚硅谷】3小时Ajax入门到精通_哔哩哔哩_bilibili
3.promise
推荐视频学习链接:
尚硅谷Web前端Promise教程从入门到精通_哔哩哔哩_bilibili
4.axios
【axios是通过promise将ajax技术二次封装】(与后端交互获取后端的数据)
推荐视频学习链接:
尚硅谷Web前端axios入门与源码解析_哔哩哔哩_bilibili
5.了解学习es6语法,http协议规则
推荐视频学习链接:
尚硅谷Web前端ES6教程,涵盖ES6-ES11_哔哩哔哩_bilibili
【该部分不需花费过多时间,可以通过看相关文档来进行了解学习,无需视频学习】
6. TypeScript
推荐视频学习链接:
尚硅谷TypeScript教程(李立超老师TS新课)_哔哩哔哩_bilibili
第四阶段 Vue.js
①框架:Vue.Js【vue2,vue3】
推荐视频学习链接:
尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通_哔哩哔哩_bilibili
2023新版Vue2+Vue3基础入门到实战项目全套教程,自学前端vue就选黑马程序员,一套全通关!_哔哩哔哩_bilibili
②学会使用UI组件库(网站快速成型工具)
Element ui(pc端)Element - The world's most popular Vue UI framework
vant ui(mobile端)Vant 4 - A lightweight, customizable Vue UI library for mobile web apps.
③vue项目实战
以下是推荐实战视频链接:
【该推荐为商城类型项目实战,也是应用最广泛的类型,除此之外,还有电影订票,旅行等类型 项目】
尚硅谷VUE项目实战,前端项目-尚品汇(大型\重磅)_哔哩哔哩_bilibili
第五阶段 微信小程序
推荐视频学习链接:
黑马程序员前端微信小程序开发教程,微信小程序从基础到发布全流程_企业级商城实战(含uni-app项目多端部署)_哔哩哔哩_bilibili
第六阶段 React.js 基础
【React:用于构建用户界面的JavaScript库】
推荐视频学习链接:
尚硅谷React教程(2022加更,B站超火react教程)_哔哩哔哩_bilibili文章来源:https://www.toymoban.com/news/detail-439925.html
文章来源地址https://www.toymoban.com/news/detail-439925.html
到了这里,关于前端学习路线(简洁清晰,直击学习途径)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!