目 录
一、 毕业设计内容 3
二、 毕业设计目的 3
三、 工具/准备工作 3
四、 设计步骤和方法 3
(一) 总体设计 3
1. 总体设计思路及设计图 3
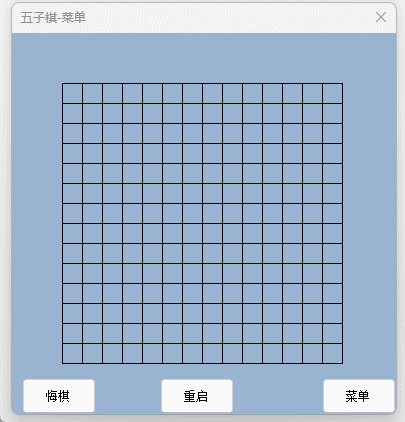
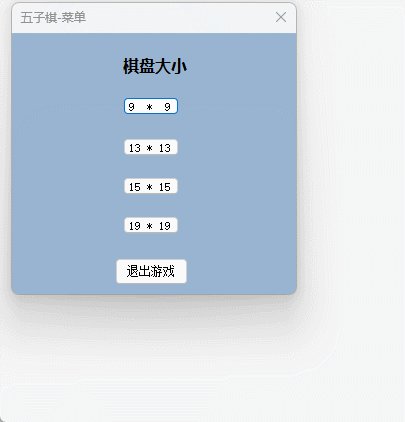
2. 界面设计 4
3. 全局变量设计 4
(二) 详细设计 5
1. 刷新棋盘 5
2. 绘制棋盘 5
3. 分步计时 5
4. 显示光标 6
5. 判断胜负 8
6. 判断禁手 10
7. 电脑落子 15
8. 玩家落子 18
9. 开始游戏 19
10. 退出游戏 20
11. 重新开局 20
12. 玩家认输 21
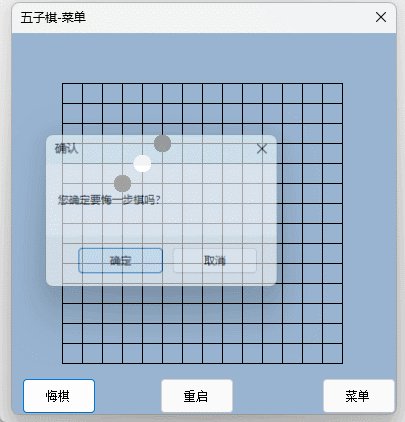
13. 玩家悔棋 22
(三) 测试 23
1. 判断胜负模块测试 23
2. 判断禁手模块测试 23
五、 心得体会 24
一、毕业设计内容
在Visual Studio 2015 平台上,开发一个“五子棋游戏”的Windows Form应用程序,题目要求:
1.整体规划,即画出棋盘和显示出“游戏开始”、“悔棋”、“退出游戏”等按钮。
2.游戏界面的具体实现,即有绝对坐标与相对坐标、又有界面的颜色与大小和各部分所处的位置。
3.在鼠标在棋盘上经过的时候,可以看出光标在那里;
4.正常落棋子,不会覆盖已有棋子。
5.记录游戏中棋子的落子过程,并且允许悔棋
6.判断双方输赢,先走出五子连珠的一方赢
7.先下者落子时不允许走禁手。
二、毕业设计目的
综合运用c#.net知识,在vs 2015 平台上,进行控制台应用程序和简单Windows Form应用程序的开发;本文转载自http://www.biyezuopin.vip/onews.asp?id=15126初步熟悉开发一个Windows软件的流程。
三、工具/准备工作
Microsoft Visual Studio 2015,PC机一台,上网查找资料,相关参考书籍。
四、设计步骤和方法
(一)总体设计
1.总体设计思路及设计图
(1)设计思路
① 充分了解五子棋游戏的一般规则,了解三三禁手、四四禁手和长连禁手的判定条件,以及黑白方如何落子、如何计时;
② 结合游戏规则设计简洁美观的游戏界面,使用相关控件,注意控件之间的联系;
③ 搜集资料,了解控件有关的函数及使用方法,完善程序逻辑;
④ 根据拟定好的程序逻辑,定义相关的全局变量和自定义函数;
⑤ 模拟多种情况调试程序,找出隐藏的错误,完善程序;
⑥ 整合逻辑及相关程序,完成毕业设计报告。文章来源:https://www.toymoban.com/news/detail-440151.html
namespace Game4873
{
partial class Form1
{
/// <summary>
/// 必需的设计器变量。
/// </summary>
private System.ComponentModel.IContainer components = null;
/// <summary>
/// 清理所有正在使用的资源。
/// </summary>
/// <param name="disposing">如果应释放托管资源,为 true;否则为 false。</param>
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
#region Windows 窗体设计器生成的代码
/// <summary>
/// 设计器支持所需的方法 - 不要修改
/// 使用代码编辑器修改此方法的内容。
/// </summary>
private void InitializeComponent()
{
this.components = new System.ComponentModel.Container();
this.groupBox1 = new System.Windows.Forms.GroupBox();
this.radioButton2 = new System.Windows.Forms.RadioButton();
this.radioButton1 = new System.Windows.Forms.RadioButton();
this.groupBox2 = new System.Windows.Forms.GroupBox();
this.button5 = new System.Windows.Forms.Button();
this.button4 = new System.Windows.Forms.Button();
this.button2 = new System.Windows.Forms.Button();
this.button3 = new System.Windows.Forms.Button();
this.button1 = new System.Windows.Forms.Button();
this.splitContainer1 = new System.Windows.Forms.SplitContainer();
this.panel1 = new System.Windows.Forms.Panel();
this.label2 = new System.Windows.Forms.Label();
this.label1 = new System.Windows.Forms.Label();
this.textBox2 = new System.Windows.Forms.TextBox();
this.textBox1 = new System.Windows.Forms.TextBox();
this.panel2 = new System.Windows.Forms.Panel();
this.timer1 = new System.Windows.Forms.Timer(this.components);
this.groupBox1.SuspendLayout();
this.groupBox2.SuspendLayout();
((System.ComponentModel.ISupportInitialize)(this.splitContainer1)).BeginInit();
this.splitContainer1.Panel1.SuspendLayout();
this.splitContainer1.Panel2.SuspendLayout();
this.splitContainer1.SuspendLayout();
this.panel1.SuspendLayout();
this.SuspendLayout();
//
// groupBox1
//
this.groupBox1.Controls.Add(this.radioButton2);
this.groupBox1.Controls.Add(this.radioButton1);
this.groupBox1.Font = new System.Drawing.Font("楷体", 14.25F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(134)));
this.groupBox1.ForeColor = System.Drawing.SystemColors.ControlText;
this.groupBox1.Location = new System.Drawing.Point(30, 14);
this.groupBox1.Name = "groupBox1";
this.groupBox1.Size = new System.Drawing.Size(105, 132);
this.groupBox1.TabIndex = 0;
this.groupBox1.TabStop = false;
this.groupBox1.Text = "下棋顺序";
//
// radioButton2
//
this.radioButton2.AutoSize = true;
this.radioButton2.Font = new System.Drawing.Font("楷体", 12F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(134)));
this.radioButton2.ForeColor = System.Drawing.SystemColors.ControlText;
this.radioButton2.Location = new System.Drawing.Point(6, 82);
this.radioButton2.Name = "radioButton2";
this.radioButton2.Size = new System.Drawing.Size(90, 20);
this.radioButton2.TabIndex = 1;
this.radioButton2.Text = "电脑先手";
this.radioButton2.UseVisualStyleBackColor = true;
//
// radioButton1
//
this.radioButton1.AutoSize = true;
this.radioButton1.Checked = true;
this.radioButton1.Font = new System.Drawing.Font("楷体", 12F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(134)));
this.radioButton1.ForeColor = System.Drawing.SystemColors.ControlText;
this.radioButton1.Location = new System.Drawing.Point(7, 44);
this.radioButton1.Name = "radioButton1";
this.radioButton1.Size = new System.Drawing.Size(90, 20);
this.radioButton1.TabIndex = 0;
this.radioButton1.TabStop = true;
this.radioButton1.Text = "玩家先手";
this.radioButton1.UseVisualStyleBackColor = true;
//
// groupBox2
//
this.groupBox2.Controls.Add(this.button5);
this.groupBox2.Controls.Add(this.button4);
this.groupBox2.Controls.Add(this.button2);
this.groupBox2.Controls.Add(this.button3);
this.groupBox2.Controls.Add(this.button1);
this.groupBox2.Font = new System.Drawing.Font("楷体", 14.25F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(134)));
this.groupBox2.ForeColor = System.Drawing.SystemColors.ControlText;
this.groupBox2.Location = new System.Drawing.Point(162, 14);
this.groupBox2.Name = "groupBox2";
this.groupBox2.Size = new System.Drawing.Size(293, 132);
this.groupBox2.TabIndex = 1;
this.groupBox2.TabStop = false;
this.groupBox2.Text = "游戏开关";
//
// button5
//
this.button5.BackColor = System.Drawing.SystemColors.ActiveCaption;
this.button5.Enabled = false;
this.button5.ForeColor = System.Drawing.SystemColors.ControlText;
this.button5.Location = new System.Drawing.Point(115, 82);
this.button5.Name = "button5";
this.button5.Size = new System.Drawing.Size(65, 28);
this.button5.TabIndex = 4;
this.button5.Text = "悔棋";
this.button5.UseVisualStyleBackColor = false;
this.button5.Click += new System.EventHandler(this.button5_Click);
//
// button4
//
this.button4.BackColor = System.Drawing.SystemColors.ActiveCaption;
this.button4.Enabled = false;
this.button4.ForeColor = System.Drawing.SystemColors.ControlText;
this.button4.Location = new System.Drawing.Point(202, 82);
this.button4.Name = "button4";
this.button4.Size = new System.Drawing.Size(65, 28);
this.button4.TabIndex = 3;
this.button4.Text = "认输";
this.button4.UseVisualStyleBackColor = false;
this.button4.Click += new System.EventHandler(this.button4_Click);
//
// button2
//
this.button2.BackColor = System.Drawing.SystemColors.ActiveCaption;
this.button2.ForeColor = System.Drawing.SystemColors.ControlText;
this.button2.Location = new System.Drawing.Point(169, 39);
this.button2.Name = "button2";
this.button2.Size = new System.Drawing.Size(65, 28);
this.button2.TabIndex = 2;
this.button2.Text = "退出";
this.button2.UseVisualStyleBackColor = false;
this.button2.Click += new System.EventHandler(this.button2_Click);
//
// button3
//
this.button3.BackColor = System.Drawing.SystemColors.ActiveCaption;
this.button3.Enabled = false;
this.button3.ForeColor = System.Drawing.SystemColors.ControlText;
this.button3.Location = new System.Drawing.Point(30, 82);
this.button3.Name = "button3";
this.button3.Size = new System.Drawing.Size(65, 28);
this.button3.TabIndex = 1;
this.button3.Text = "重开";
this.button3.UseVisualStyleBackColor = false;
this.button3.Click += new System.EventHandler(this.button3_Click);
//
// button1
//
this.button1.BackColor = System.Drawing.SystemColors.ActiveCaption;
this.button1.ForeColor = System.Drawing.SystemColors.ControlText;
this.button1.Location = new System.Drawing.Point(62, 39);
this.button1.Name = "button1";
this.button1.Size = new System.Drawing.Size(65, 28);
this.button1.TabIndex = 0;
this.button1.Text = "开始";
this.button1.UseVisualStyleBackColor = false;
this.button1.Click += new System.EventHandler(this.button1_Click);
//
// splitContainer1
//
this.splitContainer1.Dock = System.Windows.Forms.DockStyle.Fill;
this.splitContainer1.IsSplitterFixed = true;
this.splitContainer1.Location = new System.Drawing.Point(0, 0);
this.splitContainer1.Name = "splitContainer1";
this.splitContainer1.Orientation = System.Windows.Forms.Orientation.Horizontal;
//
// splitContainer1.Panel1
//
this.splitContainer1.Panel1.Controls.Add(this.panel1);
//
// splitContainer1.Panel2
//
this.splitContainer1.Panel2.Controls.Add(this.panel2);
this.splitContainer1.Size = new System.Drawing.Size(484, 687);
this.splitContainer1.SplitterDistance = 191;
this.splitContainer1.TabIndex = 3;
//
// panel1
//
this.panel1.Controls.Add(this.label2);
this.panel1.Controls.Add(this.label1);
this.panel1.Controls.Add(this.groupBox1);
this.panel1.Controls.Add(this.textBox2);
this.panel1.Controls.Add(this.groupBox2);
this.panel1.Controls.Add(this.textBox1);
this.panel1.Dock = System.Windows.Forms.DockStyle.Fill;
this.panel1.Location = new System.Drawing.Point(0, 0);
this.panel1.Name = "panel1";
this.panel1.Size = new System.Drawing.Size(484, 191);
this.panel1.TabIndex = 0;
this.panel1.TabStop = true;
//
// label2
//
this.label2.AutoSize = true;
this.label2.BackColor = System.Drawing.Color.Transparent;
this.label2.Font = new System.Drawing.Font("宋体", 18F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(134)));
this.label2.Location = new System.Drawing.Point(249, 158);
this.label2.Name = "label2";
this.label2.Size = new System.Drawing.Size(130, 24);
this.label2.TabIndex = 4;
this.label2.Text = "白方计时:";
//
// label1
//
this.label1.AutoSize = true;
this.label1.BackColor = System.Drawing.Color.Transparent;
this.label1.Font = new System.Drawing.Font("宋体", 18F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(134)));
this.label1.Location = new System.Drawing.Point(26, 158);
this.label1.Name = "label1";
this.label1.Size = new System.Drawing.Size(130, 24);
this.label1.TabIndex = 3;
this.label1.Text = "黑方计时:";
//
// textBox2
//
this.textBox2.BackColor = System.Drawing.SystemColors.Control;
this.textBox2.BorderStyle = System.Windows.Forms.BorderStyle.None;
this.textBox2.Font = new System.Drawing.Font("黑体", 18F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, ((byte)(134)));
this.textBox2.ForeColor = System.Drawing.Color.Red;
this.textBox2.Location = new System.Drawing.Point(385, 158);
this.textBox2.Name = "textBox2";
this.textBox2.ReadOnly = true;
this.textBox2.Size = new System.Drawing.Size(54, 28);
this.textBox2.TabIndex = 2;
this.textBox2.Text = "00";
this.textBox2.TextAlign = System.Windows.Forms.HorizontalAlignment.Center;
//
// textBox1
//
this.textBox1.BackColor = System.Drawing.SystemColors.Control;
this.textBox1.BorderStyle = System.Windows.Forms.BorderStyle.None;
this.textBox1.Font = new System.Drawing.Font("黑体", 18F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, ((byte)(134)));
this.textBox1.ForeColor = System.Drawing.Color.Red;
this.textBox1.Location = new System.Drawing.Point(162, 158);
this.textBox1.Name = "textBox1";
this.textBox1.ReadOnly = true;
this.textBox1.Size = new System.Drawing.Size(54, 28);
this.textBox1.TabIndex = 0;
this.textBox1.Text = "00";
this.textBox1.TextAlign = System.Windows.Forms.HorizontalAlignment.Center;
//
// panel2
//
this.panel2.BackColor = System.Drawing.SystemColors.ActiveCaption;
this.panel2.Dock = System.Windows.Forms.DockStyle.Fill;
this.panel2.Location = new System.Drawing.Point(0, 0);
this.panel2.Name = "panel2";
this.panel2.Size = new System.Drawing.Size(484, 492);
this.panel2.TabIndex = 0;
this.panel2.Paint += new System.Windows.Forms.PaintEventHandler(this.panel2_Paint);
this.panel2.MouseClick += new System.Windows.Forms.MouseEventHandler(this.panel2_MouseClick);
this.panel2.MouseMove += new System.Windows.Forms.MouseEventHandler(this.panel2_MouseMove);
//
// timer1
//
this.timer1.Interval = 1000;
this.timer1.Tick += new System.EventHandler(this.timer1_Tick);
//
// Form1
//
this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 12F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.BackColor = System.Drawing.SystemColors.Control;
this.ClientSize = new System.Drawing.Size(484, 687);
this.Controls.Add(this.splitContainer1);
this.FormBorderStyle = System.Windows.Forms.FormBorderStyle.Fixed3D;
this.MaximizeBox = false;
this.MinimizeBox = false;
this.Name = "Form1";
this.StartPosition = System.Windows.Forms.FormStartPosition.CenterScreen;
this.Text = "五子棋游戏";
this.TopMost = true;
this.groupBox1.ResumeLayout(false);
this.groupBox1.PerformLayout();
this.groupBox2.ResumeLayout(false);
this.splitContainer1.Panel1.ResumeLayout(false);
this.splitContainer1.Panel2.ResumeLayout(false);
((System.ComponentModel.ISupportInitialize)(this.splitContainer1)).EndInit();
this.splitContainer1.ResumeLayout(false);
this.panel1.ResumeLayout(false);
this.panel1.PerformLayout();
this.ResumeLayout(false);
}
#endregion
private System.Windows.Forms.GroupBox groupBox1;
private System.Windows.Forms.RadioButton radioButton2;
private System.Windows.Forms.RadioButton radioButton1;
private System.Windows.Forms.GroupBox groupBox2;
private System.Windows.Forms.Button button4;
private System.Windows.Forms.Button button2;
private System.Windows.Forms.Button button3;
private System.Windows.Forms.Button button1;
private System.Windows.Forms.SplitContainer splitContainer1;
private System.Windows.Forms.Panel panel1;
private System.Windows.Forms.Panel panel2;
private System.Windows.Forms.Button button5;
private System.Windows.Forms.TextBox textBox2;
private System.Windows.Forms.TextBox textBox1;
private System.Windows.Forms.Timer timer1;
private System.Windows.Forms.Label label2;
private System.Windows.Forms.Label label1;
}
}





























 文章来源地址https://www.toymoban.com/news/detail-440151.html
文章来源地址https://www.toymoban.com/news/detail-440151.html
到了这里,关于基于C#的五子棋游戏设计的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!