项目场景:
后端接口查询获取数据库中的数据,前端接受数据进行列表展示。
问题描述
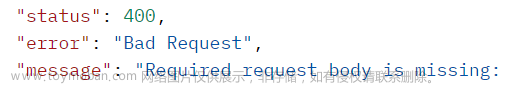
后端接口swagger测试无误,前端报错500:required request body is missing
解决方案:
给出以下两点原因及其方案:
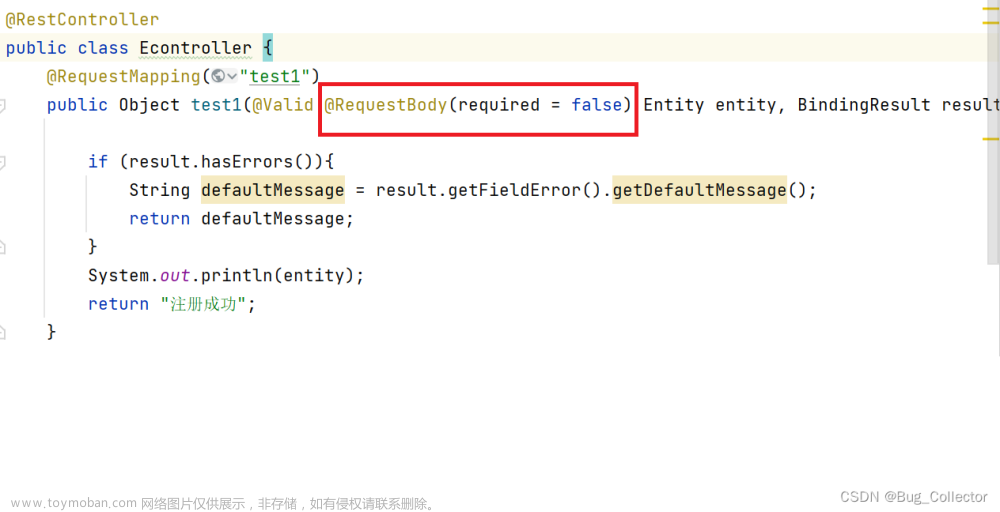
1.后端原因:controller中该接口函数的参数应为请求体@RequestBody,而不是@RequestParam
@PostMapping({"/getDisposeDataByCondition"})
public ResponseMessage<String> createUser(@RequestParam("name") String name,
@RequestParam("code") String code){};
改为:
@PostMapping({"/getDisposeDataByCondition"})
public ResponseMessage<FarmDataPageRespVO> createUser(@RequestBody FarmDataPageReqVO reqVO){};
2.前端原因:POST与GET请求不同时,其接口中的请求参数不一样
接口函数参数是formData填装时:
(1)GET请求时 params:params
//查询获取列表信息
export async function getFileList(params:any) {
return http.request({
url: `/api/api-gis/v1/originData/getFileList`,
method: 'GET',
params:params
})
}
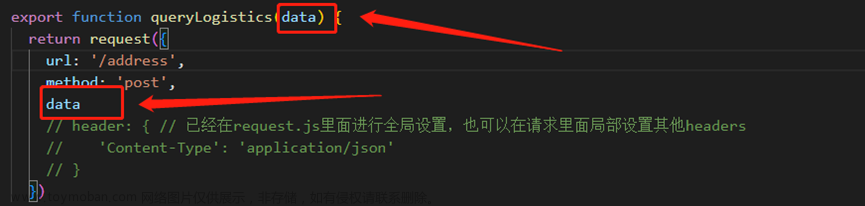
(2)POST请求时data:params
//查询获取列表信息
export async function getdataList(params:any) {
return http.request({
url: `/api/api-gis/v1/handle/getDisposeDataByCondition`,
method: 'POST',
data:params
})
}
有的时候axios封装的参数也得注意,如:body
接口函数参数{参数1,参数2,…}文章来源:https://www.toymoban.com/news/detail-440769.html
export const addDeviceInfo = (body: any) => {
return request(`/api-telematics-pc/v1/farmdevicemanager/addDeviceInfo`, {
method: 'post',
body
});
};
swagger:
**注意:**到底参数如何填才好,取决于项目的axios怎么封装的,看封装代码可知。文章来源地址https://www.toymoban.com/news/detail-440769.html
到了这里,关于post请求出现required request body is missing错误的问题所在?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!