代码生成器可以快速的构建单表的CRUD操作,甚至提供了前端,可谓良心
说明:我默认你已经部署了微服务版本的若依项目,并将前后端已经运行
下面的内容是关于-单表CRUD-的代码生成器使用步骤
1.准备表
这里的表可以直接从若依的官网拿,改表名就可以,改一下表名,导入数据库 ry-cloud
若依官网-代码生成器介绍
-- ----------------------------
-- Table structure for sys_apf_test
-- ----------------------------
DROP TABLE IF EXISTS `sys_apf_test`;
CREATE TABLE `sys_apf_test` (
`apf_id` int(11) NOT NULL AUTO_INCREMENT COMMENT '产品id',
`apf_num` varchar(16) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '产品编号',
`apf_name` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '产品名称',
PRIMARY KEY (`apf_id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 7 CHARACTER SET = utf8 COLLATE = utf8_general_ci COMMENT = 'apf-代码自动生成-测试表' ROW_FORMAT = Dynamic;
-- ----------------------------
-- Records of sys_apf_test
-- ----------------------------
INSERT INTO `sys_apf_test` VALUES (5, '99', '99');
SET FOREIGN_KEY_CHECKS = 1;
导入之后就能得到代码生成的基础表,就可以开始生成代码了!
2.生成代码
打开若依项目,选择代码生成器并导入你自己的表
选择你的表并导入
之后在外面的列表中,你就能看到导入的表了,之后我们对这个表做一些修改
2.1 编辑表
这里有三个选项卡,我们一个一个来
基本信息这里需要注意表描述,这个字段的值,在生成代码之后,会被用作菜单名
字段信息中,
插入 - 在添加数据时,是否需要手动添加,因为我们主键设置的自增,所以这里不用手动添加
编辑 - 字段是否可以编辑,也就是生成的前端页面中,是否可以编辑该字段
列表 - 前端页面查询之后是否显示该字段
查询 - 不清楚
在生成信息这里,你需要指定模块名,该模块的包路径,以及业务名
这里比较重要,因为这里的设置信息,涉及到后面的一个问题,就是,生成的文件放在那里?
后端有好多微服务,我应该放在那个下面,才能让生成的代码起作用,
官网只是说
那么这里的“包内目录结构”是什么呢,就是你在上面设置的模块名和模块路径
需要说明的是,模块名建议填写一个可以连接到 ry-cloud 数据库的模块,原因应该不用我多说了吧(如果填写的模块连接不到数据库,则里面的sql无法执行)
如果你想自建一个模块导入生成代码,也可以,但请注意路由问题,因为我没这样做,所以这里需要你自己去探索
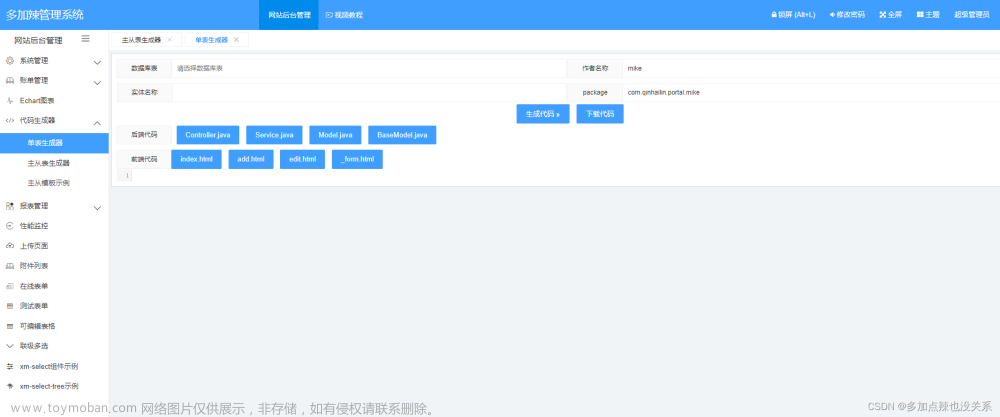
2.2 生成代码

生成之后你会得到一个压缩包,解压之后内容如下

现在只需要将对应文件放到指定位置,重启项目即可
3 导入文件
数据库文件需要导入 ry-cloud 数据库的 sys_menu 表,该表记录了前端的菜单信息,以及对应功能的请求路径

后端文件导入
这里我就不多说了,需要注意的是,生成的MP映射,给的表名,没有前缀,需要你手动加一下
那么这里的代码需要复制到哪一个微服务下面呢,上面导入表,设置表的生成信息中的模块名,你设置的是那个模块,就导入那个模块下
前端文件导入
将生成的文件直接导入前端项目就可
可以看到这里的目录关系是一致的,不存在后端需要找那个服务的问题,所以直接复制进来就可
现在重启所有前后端项目,你就能看到所生成的页面
至此,代码生成器使用完毕文章来源:https://www.toymoban.com/news/detail-441249.html
后言
不断记录,不断留下,希望能为未来的来着提供参考文章来源地址https://www.toymoban.com/news/detail-441249.html
到了这里,关于【若依】-代码生成器-微服务版本的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!