目录
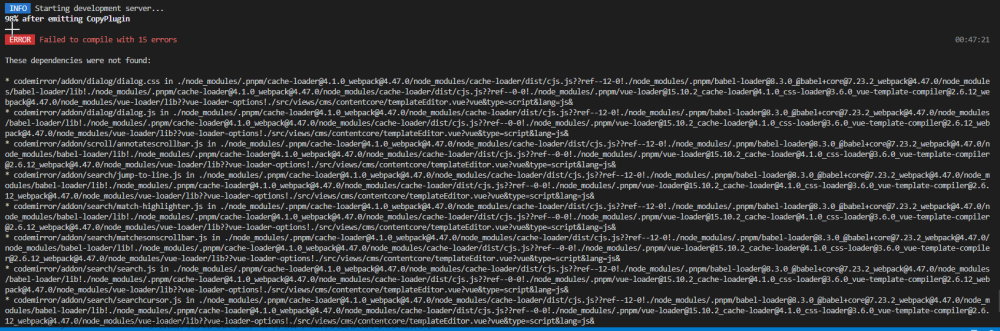
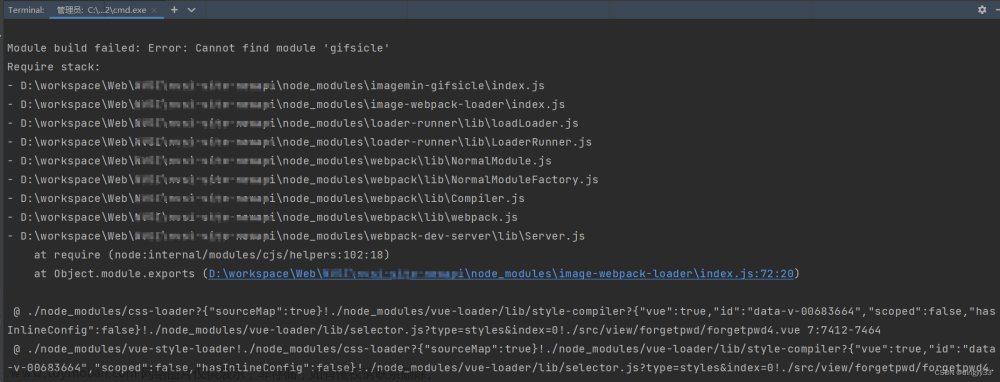
第一种:Error: Cannot find module 'gifsicle'
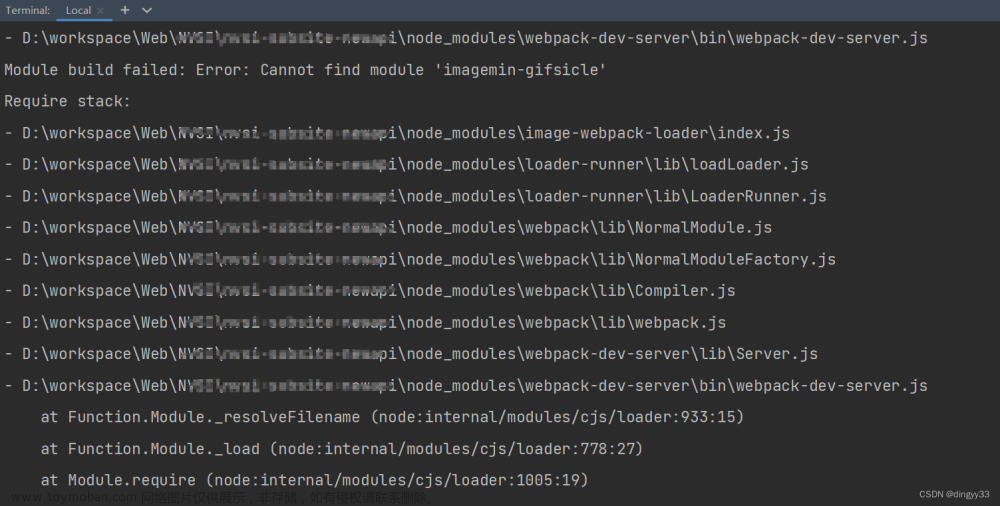
第二种:Error: Cannot find module 'imagemin-gifsicle'
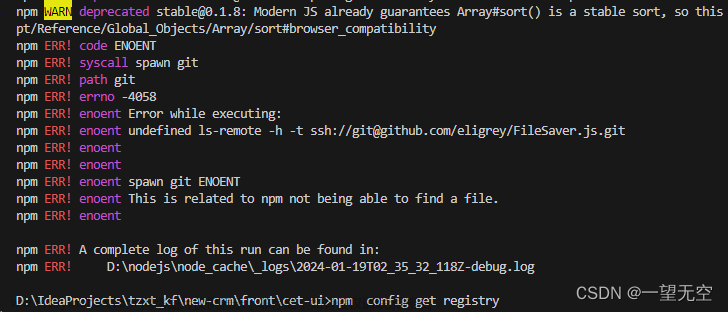
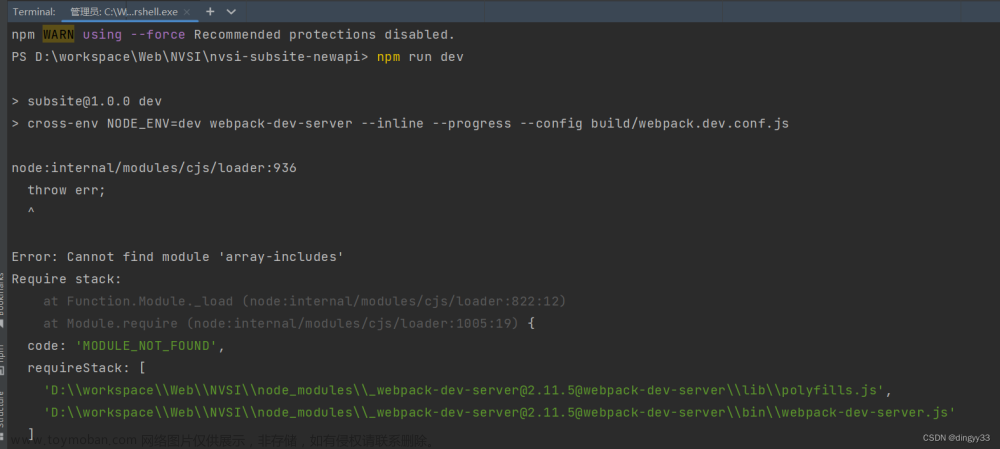
第三种:Error: Cannot find module 'array-includes'
前端项目安装依赖,遇到过的问题:
第一种:Error: Cannot find module 'gifsicle'

原因是对应的模块 image-webpack-loader 未安装好
解决办法:
卸载重新安装,建议用cnpm安装。
1. 卸载 npm uninstall image-webpack-loader。(用cnpm安装的,就用cnpm卸载)
2. 安装 cnpm install --save-dev image-webpack-loader
备注:如果上面两步执行了,再npm install 会报其他的错误,网上查了其他错误依旧解决不了,把package-lock.json删掉,node_modules也删掉。再重新试一下npm install。
第二种:Error: Cannot find module 'imagemin-gifsicle'

原因:在下载image-webpack-loader时,他没有找到这些包,所以需要我们自己另外单独去cnpm这些包
解决办法:
安装:cnpm install imagemin-gifsicle@7.0.0,然后重新启动项目;
备注:这一步解决后,可能还会报其他相关错误,依次安装即可。
Error: Cannot find module 'imagemin-mozjpeg',安装cnpm install imagemin-mozjpeg@9.0.0
Error: Cannot find module 'imagemin-pngquant',安装cnpm install imagemin-pngquant@9.0.2
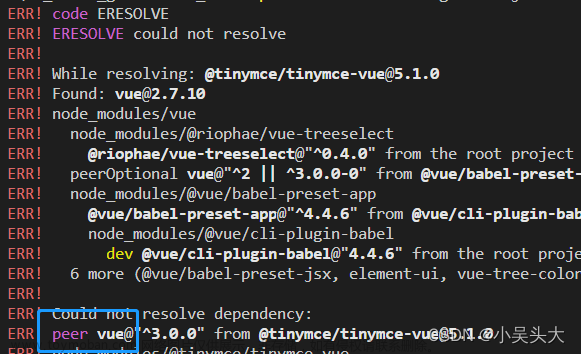
第三种:Error: Cannot find module 'array-includes'
 文章来源:https://www.toymoban.com/news/detail-441384.html
文章来源:https://www.toymoban.com/news/detail-441384.html
解决办法:
1. 删掉项目中的node_modules文件夹,
2. 执行 npm cache clean --force 或者 cnpm cache clean --force 命令清除掉cache缓存,
3. 然后 cnpm install文章来源地址https://www.toymoban.com/news/detail-441384.html
到了这里,关于前端项目 npm install 安装依赖报错及解决办法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!