环境配置
下载开发者工具
下载地址: https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
微信小程序/小游戏的开发需要在专门的开发者工具中,可下载最近更新的稳定版,若之前没有使用过微信开发的话,进入 小游戏开发指南填写和提交相关的注册信息。
如图新建一个空目录,选择该目录建立自己的项目。
选择小游戏打开后会默认进入一个示例小游戏,在模拟器中可以将声音关闭:
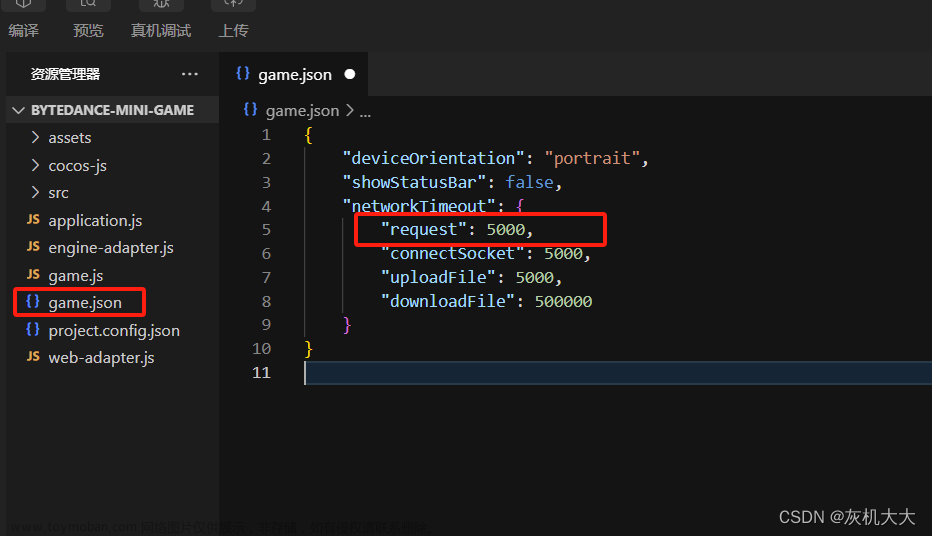
目录结构

以上为小游戏的目录,红色方框里的为小程序的常规配置,具体内容见文档:微信配置文档。其它目录:
- audio :存放音频文件
- images: 图片资源
- js: 游戏逻辑的具体实现,需要的工具类库等
- databus.js:管控游戏状态
- game.js:打包入口
- game.json:微信小游戏配置,参考文档:小游戏配置
./js中内容如下,里面基本所有的代码我们都可以舍弃,但是有一个依赖包很重要:weapp-adapter.js 。这个包为微信小程序环境创建了类似与WEB浏览器的一系列 API 与 DOM,其中就包括了 canvas 。
./js
├── base // 定义游戏开发基础类
│ ├── animatoin.js // 帧动画的简易实现
│ ├── pool.js // 对象池的简易实现
│ └── sprite.js // 游戏基本元素精灵类
├── libs
│ ├── symbol.js // ES6 Symbol简易兼容
│ └── weapp-adapter.js // 小游戏适配器
├── npc
│ └── enemy.js // 敌机类
├── player
│ ├── bullet.js // 子弹类
│ └── index.js // 玩家类
├── runtime
│ ├── background.js // 背景类
│ ├── gameinfo.js // 用于展示分数和结算界面
│ └── music.js // 全局音效管理器
├── databus.js // 管控游戏状态
└── main.js // 游戏入口主函数
引入Three.js
现在我们还缺少Three.js,因为我在其它项目中使用过 three ,从node_modules找到three,把编译后的文件放到libs目录下即可。

在小程序中运行 threejs
目标效果
我们的目标是把博文threejs-场景创建中的效果搬到小屏幕上,在web端运行效果如下。

小程序代码
代码逻辑和在web端是完全一样的,唯一的区别就是在小程序中无法使用框架(react),需要使用原生JS写法,不过问题不大。
import * as THREE from './js/libs/three.js'
import './js/libs/weapp-adapter.js'
// 创建渲染器
const renderer = new THREE.WebGLRenderer({
canvas: canvas
})
renderer.setClearColor(new THREE.Color(0x000000)); // 设置背景颜色和透明度
renderer.shadowMap.enabled = true; // 渲染器允许渲染阴影⭐
renderer.setSize(window.innerWidth, window.innerHeight)
// 创建场景
const scene = new THREE.Scene()
// 创建相机并设置属性
const camera = new THREE.PerspectiveCamera()
camera.aspect = (window.innerWidth / window.innerHeight) // 摄像机设置屏幕宽高比
camera.fov = 45; // 摄像机的视角
camera.near = 0.01; // 近面距离
camera.far = 1001; // 远面距离
camera.position.set(30, 40, 30) // 设置摄像机在threejs坐标系中的位置
camera.lookAt(0, 0, 0) // 摄像机的指向
// 添加一个坐标轴
const axes = new THREE.AxesHelper(20);
scene.add(axes);
// 添加一个地板
const planeGeometry = new THREE.PlaneGeometry(60, 20); // 创建平面几何体
const planeMaterial = new THREE.MeshBasicMaterial({ // 一种非光泽表面的材质,没有镜面高光
color: 0xAAAAAA
});
const plane = new THREE.Mesh(planeGeometry, planeMaterial); // 创建地板模型
plane.rotation.x = -0.5 * Math.PI; // 默认平行于xoy面,沿着X轴旋转-90°至xoz面
plane.receiveShadow = true;
scene.add(plane); // 向场景中添加创建的地板
// 添加一个球体
const sphereGeometry = new THREE.SphereGeometry(4, 20, 20); // 球状几何体
const sphereMaterial = new THREE.MeshBasicMaterial({ color: 0x7777FF, side: THREE.DoubleSide });
const sphere = new THREE.Mesh(sphereGeometry, sphereMaterial);
sphere.castShadow = true; // 允许接受阴影
sphere.position.set(20, 4, 2); // 球模型在坐标系中位置
scene.add(sphere); // 向场景中添加光源
// 添加一个立方体
const cubeGeometry = new THREE.BoxGeometry(5, 5, 5);
const cubeMaterial = new THREE.MeshBasicMaterial({ color: 'blue' })
const cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
cube.castShadow = true;
cube.position.set(-20, 2.5, 0);
scene.add(cube)
let step = 0;
const cubrRoatetSpeed = 0.03;
const sphereRotateSpeed = 0.03
const animate = function () {
step += sphereRotateSpeed
sphere.position.x = 20 + (10 * Math.cos(step)); //水平方向为余弦曲线
sphere.position.y = 4 + (10 * Math.abs(Math.sin(step))); // 竖直方向为正弦曲线
// // 立方体添加旋转效果
cube.rotation.x += cubrRoatetSpeed;
cube.rotation.y += cubrRoatetSpeed;
cube.rotation.z += cubrRoatetSpeed;
}
const render = function () {
animate()
renderer.render(scene, camera)
requestAnimationFrame(render)
}
render()
打开微信开发者工具,查看效果:

这里发现两个问题:文章来源:https://www.toymoban.com/news/detail-441647.html
- 使用 MeshLambertMaterial 材质时颜色没有生效,只能换成 MeshBasicMaterial
- 原生threejs 的阴影没有生效,可能需要书写webgl来解决这个问题。
看来threejs在小程序上的适配还是有很大问题,不过也可以理解,毕竟小程序的运行环境与浏览器是完全不同的。但是目标已经完成,工程代码可下载。文章来源地址https://www.toymoban.com/news/detail-441647.html
到了这里,关于微信3D小游戏系列一:在微信小游戏中使用threejs的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!