用eclipse跟着教程做了一个网站,java语言,springboot项目。在本地电脑上运行成功后,想把它部署到线上,通过网络访问。下面是我自己作为新手自己摸索出来的一个方法,供读者参考。
目录
1. jar包
2. 服务器
3. jdk 和 Tomcat
4. 部署网站
(1)本地电脑远程连接服务器
(2)传输jar包
(3)运行startup.bat
(4)运行jar包
5. 附文
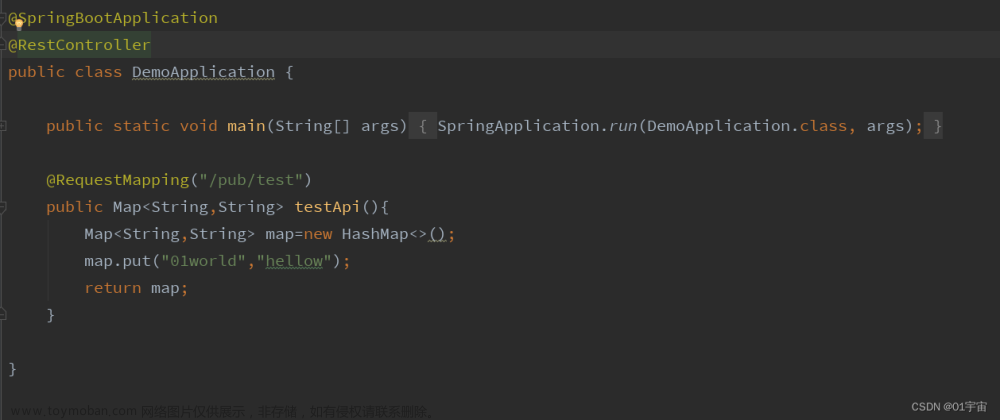
1. jar包
首先,在本地跑成功的程序,还有在本地导出来的jar包,下面这边博文介绍了如何从eclipse中导出jar包:eclipse 导出jar包_有点傻的小可爱的博客-CSDN博客
2. 服务器
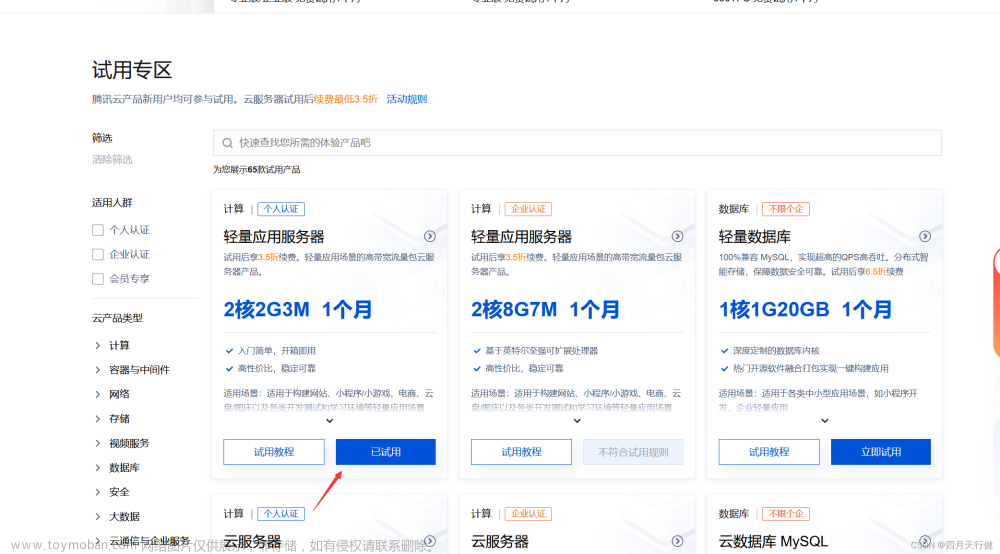
然后,还要有可用的服务器,可以从阿里云和腾讯云里进行购买然后进行一些基础的配置。阿里云的新用户福利真的很好,第一次在阿里云买服务器,本来七百多的,小数点左移一位,七十多就买到了。
服务器的部署和基本配置,作为新手来讲,也有很多问题,慢慢来,网上有很多相关博客,不断尝试吧。
3. jdk 和 Tomcat
在开始部署网站之前,要先在服务器里安装好java的运行环境:jdk。可以参考下面这篇文章:JAVA环境变量配置(超简单)_有点傻的小可爱的博客-CSDN博客
还有Tomcat,有了Tomcat才能通过网络访问网站。
实际上就是将项目部署到服务器上的Tomcat里。
4. 部署网站
(1)本地电脑远程连接服务器
准备好可用的jar包和服务器后,从本地电脑远程连接服务器。方法和使用工具挺多的,我用得比较熟的是使用电脑自带的远程桌面连接,也比较方便使用:
1. 双击进入;
2. 填写服务器IP地址和密码,然后连接即可。IP地址和密码要提前准备好,在购买服务器的地方可以查到。
(2)传输jar包
使用这个工具很方便传输jar包,只需要在本地电脑端复制,然后在服务器端粘贴即可。jar包要保存在Tomcat的 lib 目录中。
(3)运行startup.bat
在Tomcat的 bin 目录中找到 startup.bat,双击打开,开始运行Tomcat。
(4)运行jar包
在Tomcat的 lib 目录中进入命令行,输入:java -jar jar包名字,比如:java -jar abc.jar
5. 附文
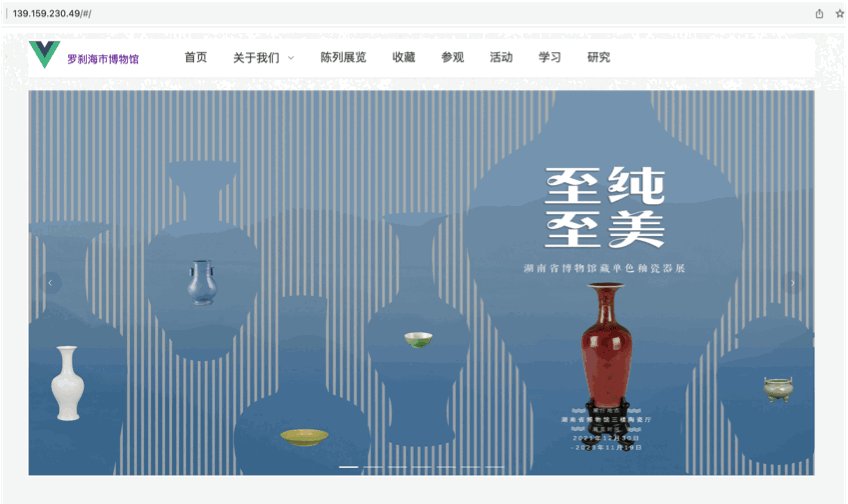
如果没有意外,至此应该就能通过服务器的IP地址访问网站了。但是没有成功也不要着急,慢慢来,总会成功的。这是我摸索了很久之后,找到的适合自己的方法,因地制宜,去寻找能让自己成功的方法吧。很多地方没有细讲,后面有时间的话再慢慢写文章补充。
作为一个小白,每一个步骤都是从头开始,网上搜索,试了很多方法之后,才成功部署。
加油,小白。文章来源:https://www.toymoban.com/news/detail-441691.html
文章来源地址https://www.toymoban.com/news/detail-441691.html
到了这里,关于springboot项目网站部署到服务器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!