1.压缩图片
由于网站加载高清无损的照片的是十分耗时的,如果动不动就是几M,甚至10几M的图片,那加载起来可就难受了,所以我们第一个应该想到的是压缩图片来解决图片的大小,推荐两个很好用的压缩图片的网站。链接如下,
https://tinypng.com/:有图片大小限制和每一次上传数量限制为20个
https://www.iloveimg.com/zh-cn/compress-image:无图片大小限制和每一次上传数量限制为30个
2.用nginx部署前端项目,并且在 Nginx 服务器中配置 GZip 压缩
1.如何用nginx部署前端项目教程入下:
https://blog.csdn.net/qq_33036061/article/details/115046354
2.如何在Nginx服务器中配置GZip压缩:
使用 vim 编辑器打开 nginx.conf 配置文件,打开文件后,按 i 键进入编辑模式,在 http 块中输入以下配置信息:
# gzip 可以在 http, server, location 中和配置,这里配置到 http 下是全局配置,
#只要是使用当前 nginx 服务器的站点都会开启 gzip
http {
gzip on;
gzip_comp_level 5;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_proxied any;
gzip_vary on;
gzip_types
application/javascript
application/x-javascript
text/javascript
text/css
text/xml
application/xhtml+xml
application/xml
application/atom+xml
application/rdf+xml
application/rss+xml
application/geo+json
application/json
application/ld+json
application/manifest+json
application/x-web-app-manifest+json
image/svg+xml
text/x-cross-domain-policy;
gzip_static on;
gzip_disable "MSIE [1-6]\.";
}
不知到这些配置都代表什么意思?现在来逐一解释每项配置的意思:
gzip on;:开启 gzip,Default: off
gzip_comp_level 5;:压缩级别: 1-9。5 是推荐的压缩级别,Default: 1
gzip_min_length 1k;:gzip 压缩文件体积的最小值。如果文件已经足够小了,就不需要压缩了,因为即便压缩了,效果也不明显,而且会占用 CPU 资源。Default: 20
gzip_buffers 4 16k;:设置用于压缩响应的 number 和 size 的缓冲区。默认情况下,缓冲区大小等于一个内存页。根据平台的不同,它也可以是4K或8K。
gzip_proxied any;:是否开启对代理资源的压缩。很多时候,nginx 会作为反向代理服务器,实际的静态资源在上有服务器上,只有开启了 gzip_proxied 才会对代理的资源进行压缩。Default: off
gzip_vary on;:每当客户端的 Accept-Encoding-capabilities 头发生变化时,告诉代理缓存 gzip 和常规版本的资源。避免了不支持 gzip 的客户端(这在今天极为罕见)在代理给它们 gzip 版本时显示乱码的问题。如果指令gzip, gzip_static 或 gunzip 处于活动状态, 则启用或禁用插入“ Vary:Accept-Encoding”响应标头字段。Default: off
gzip_types:压缩文件的 MIME 类型。`text/html` 默认就会开启 gzip 压缩,所以不用特别显示配置 `text/html` 的 MIME 类型。Default: text/html
gzip_static on;:服务器开启对静态文件( CSS, JS, HTML, SVG, ICS, and JSON)的压缩。但是,要使此部分与之相关,需要在 gzip_types 设置 MIME 类型,,仅仅设置 gzip_static 为 on 是不会自动压缩静态文件的。
gzip_disable “MSIE [1-6]\.”;:IE6 以下的浏览器禁用 gzip 压缩。
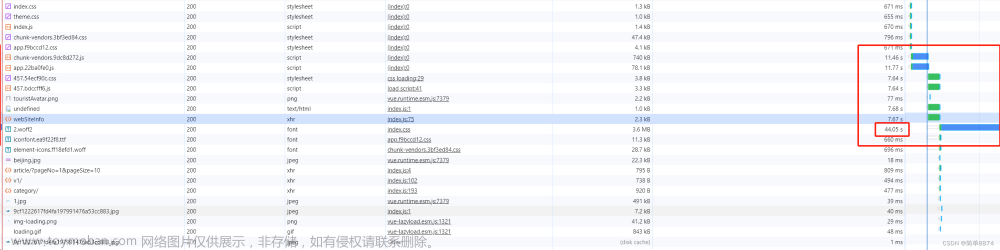
3.验证 GZip 压缩配置是否生效
服务端在接受到来自客户端的请求申请头部信息:Accept-Encoding: gzip, deflate, br 后,会对请求的资源响应内容的实体进行相应的编码处理,并且会在服务端的响应头部信息返回相应响应头部信息:
3.图片懒加载
目的:
懒加载的目的是当页面的图片进入到用户的可视范围之内在加载图片的一种优化方式。可以增加首屏加载的速度,毕竟,用户点开页面的瞬间,呈现给他的只是首屏,我们只要把首屏的资源图片加载处理就可以了,至于下面的图片,当用户下滑当当前位置的时候,在加载出来也是没问题的,对于性能压力也小了,用户体验也没有变差。
图片懒加载实操教程:
https://segmentfault.com/a/1190000024547276
当然你要是真的懒,也可以使用jQuery懒加载插件
http://t.zoukankan.com/fanmiao-p-6002907.html文章来源:https://www.toymoban.com/news/detail-441745.html
4.提高公司服务器带宽
看来下提高服务器带宽的价格,每提升公司1Mbps的带宽,每个月就要多交700多块钱,当然你要是财大气粗这个也是完全没问题,毕竟简单省事,要不是没钱谁愿意花心思自己去想办法提升性能呀文章来源地址https://www.toymoban.com/news/detail-441745.html
到了这里,关于解决网站加载图片太慢的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!