目录
前言:
一、MVC
1.1 MVC的基本结构
1.2 MVC的工作流程
1.3 MVC的优缺点
二、MVP
2.1 MVP的基本结构
2.2 MVP的工作流程
2.3 MVP的优缺点
三、MVVM
3.1 MVVM的基本结构
3.2 MVVM的工作流程
3.3 MVVM的优缺点
前言:
![[架构之路-195]-《软考-系统分析师》- MVC、MVP、MVVM架构各自的优缺点](https://imgs.yssmx.com/Uploads/2023/05/442014-1.jpeg)
![[架构之路-195]-《软考-系统分析师》- MVC、MVP、MVVM架构各自的优缺点](https://imgs.yssmx.com/Uploads/2023/05/442014-2.png)
MVC:一个controller对应多个view,model可以直接通过view。从大锅烩时代进化,引入了分层的概念,但是层与层之间耦合明显,维护起来不容易。
MVP:一个Presenter对应一个view,model不能通过view。在 MVC 基础上进一步解耦,视图层和模型层完全隔离,交互只能通过Presenter层来进行,问题是更新视图需要Presenter手动来进行;
MVVM:一个ViewModel可以对应多个View,model不能通过view。框架引入双向绑定机制,帮助实现一些更新视图层和模型层的工作,让开发者可以更专注于业务逻辑,相比于之前的模式,可以使用更少的代码量完成更复杂的交互;
MVC、MVP、MVVM 模式是我们经常遇到的概念,都是应用程序的框架。其中 MVVM 是最常用到的,在实际项目中往往没有严格按照模式的定义来设计的系统,开发中也不一定要纠结自己用的到底是哪个模式,合适的才是最好的。
(1) MVC和MVP的区别
- MVC是允许Model和View进行交互的,而MVP中很明显,Model与View之间交互由Presenter完成;
- MVC中V对应的是布局文件,MVP中V对应的是Activity;
(2) MVVM与MVP的区别
- 它采用双向绑定(data-binding):View的变动,自动反映在 ViewModel,反之亦然。这样开发者就不用处理接收事件和View更新的工作,框架已经帮你做好了。
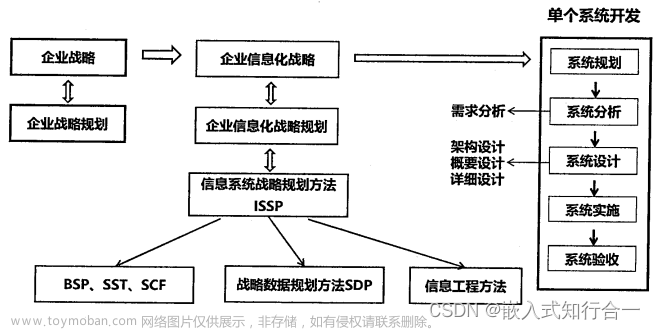
一、MVC
1.1 MVC的基本结构
MVC(Model-View-Controller)是桌面开发中常见的软件架构。
标准的MVC架构图如下:
![[架构之路-195]-《软考-系统分析师》- MVC、MVP、MVVM架构各自的优缺点](https://imgs.yssmx.com/Uploads/2023/05/442014-3.png)
![[架构之路-195]-《软考-系统分析师》- MVC、MVP、MVVM架构各自的优缺点](https://imgs.yssmx.com/Uploads/2023/05/442014-4.jpeg)
MVC架构图:
Model(模型):外部数据库接口
负责业务数据管理和处理,包括增删改查。
Model必须提供外部可以操作模型数据的接口,同时在数据发生变化后能够通知外部。
View(视图):外部操作界面接口
用户界面。View需要感知Model的变化,数据变化时,更新用户界面
Controller(控制器):内部业务逻辑
业务逻辑层。Controller需要感知View的事件,调用Model提供的接口对数据进行操作
1.2 MVC的工作流程
1、用户对界面进行操作,触发View的相关事件;
2、View感知这些事件,通知Controller进行处理;
3、Controller处理相关业务,并通过Model的接口对业务数据进行更新;
4、Model的业务数据改变触发相应事件,可以直接通知View业务数据已经发生改变;
5、View捕获到Model发出的数据改变事件,重新获取数据并更新用户界面。
![[架构之路-195]-《软考-系统分析师》- MVC、MVP、MVVM架构各自的优缺点](https://imgs.yssmx.com/Uploads/2023/05/442014-5.png)
1.3 MVC的优缺点
优点:复用性提升
- 降低用户界面与业务逻辑之间的耦合性。大大降低了用户界面和业务逻辑的耦合性,可以隔离模块间的变化,有利于维护和扩展。
- 复用性高。多个视图可以共享一个数据模型。
- MVC可以将一个项目分为三个子项目(进程或线程)分别进行开发和管理,有利于软件工程化,也可实现独立部署。
- 因为业务逻辑和界面的分离,为业务模块的单元测试创造了条件。
缺点:资源消耗更多
- 不适合中小规模的软件项目。MVC引入了更多概念,增加了项目结构和实现的复杂性,将其应用到中小规模项目通常得不偿失。
- 更多的内存消耗。Model中的内容都可以从界面获取到,因此,Model的引入增加了内存消耗。
- 降低了程序性能。因为实现的复杂性,势必会导致性能降低。
二、MVP
2.1 MVP的基本结构
MVP(Model-View-Presenter)是从MVC演变而来的。在MVC的基础上,MVP强调Model与View之间的隔离,两者互不感知。MVP的架构图如下:
![[架构之路-195]-《软考-系统分析师》- MVC、MVP、MVVM架构各自的优缺点](https://imgs.yssmx.com/Uploads/2023/05/442014-6.jpg)
MVP架构图
在MVP架构中,P占据主导地位,充当Model和View的桥梁,实现两者之间的隔离。
![[架构之路-195]-《软考-系统分析师》- MVC、MVP、MVVM架构各自的优缺点](https://imgs.yssmx.com/Uploads/2023/05/442014-7.png)
![[架构之路-195]-《软考-系统分析师》- MVC、MVP、MVVM架构各自的优缺点](https://imgs.yssmx.com/Uploads/2023/05/442014-8.png)
2.2 MVP的工作流程
- 用户对界面进行操作,触发View的相关事件;
- View感知这些事件,通知Presenter进行处理;
- Presenter处理相关业务,并通过Model的接口对业务数据进行更新;
- Model数据变化会通知Presenter;
- Presenter收到Model数据变化通知后,调用View暴露的接口更新用户界面。
2.3 MVP的优缺点
优点:
- 视图和模型完全分离,MVC常常会因为V和M的耦合性太强而渐渐导致C失去控制作用。
- 所有交互都在P中实现,M的设计可以更加灵活,有利于M的高效使用。
缺点:
- P可能会很臃肿,难以维护。
三、MVVM
3.1 MVVM的基本结构
MVVM(Model-View-ViewModel)也是MVC的演变而来。由微软公司提出并在WPF上大量应用。
MVVM强调数据绑定,从而省去了模型数据改变后通知数据更新的步骤。
MVVM的架构图如下:
![[架构之路-195]-《软考-系统分析师》- MVC、MVP、MVVM架构各自的优缺点](https://imgs.yssmx.com/Uploads/2023/05/442014-9.jpg)
MVVM架构图
Model:业务数据处理接口
View:用户界面。用户界面代码编写时,直接将M中的业务数据以声明方式绑定到对应的视图组件上。
ViewModel:核心功能有2个:
- 1)界面渲染完成后,将声明绑定到View上的业务数据和View进行双向绑定,同步更新;
- 2)相应View的事件,操纵M实现业务处理。
![[架构之路-195]-《软考-系统分析师》- MVC、MVP、MVVM架构各自的优缺点](https://imgs.yssmx.com/Uploads/2023/05/442014-10.jpg)
3.2 MVVM的工作流程
- 界面渲染完毕后,ViewModel会将View和Model按照开发时声明的方式进行双向绑定;
- 用户对界面进行操作,触发View的相关事件;
- ViewModel感知View发出的事件,调用Model的接口处理业务逻辑;
- Model内容改变,用户界面立即更新,无需额外操作。
3.3 MVVM的优缺点
优点:
- 开发效率高,产品开发生命周期短。通过数据双向绑定,不需要手动更新界面,实现了关注点分离,降低了开发的复杂性和工作量;
- 双向绑定可以通过感知模型数据的变化提前感知界面即将发生的变化,优化该过程,可以提高界面的渲染速度,避免重复渲染。
缺点:
- 数据绑定会消耗额外资源,占用更多的内存
- 数据绑定会导致模型数据的变化变得难以追踪
也有一些MVVM框架采用单向数据绑定+UI事件劫持的方式,这里简单介绍下双绑和单绑的区别:
- 一般只有UI表单控件才存在双向数据绑定,非UI表单控件只有单向数据绑定。
- 单向数据绑定:M的变化可以自动更新到ViewModel,但ViewModel的变化需要手动更新到M(一般通过给表单控件设置事件监听实现)
- 双向数据绑定:M的变化可以自动更新到ViewModel,ViewModel的变化也可以自动更新到M
- 双向绑定=单向绑定+UI事件监听,双向和单向只不过是框架封装程度上的差异,本质上两者是可以相互转换的。
优缺点:文章来源:https://www.toymoban.com/news/detail-442014.html
- 单向数据绑定的优点是数据更易于跟踪管理和维护,缺点是代码量较多比较啰嗦。
- 双向数据绑定的优点是代码量少、简洁,缺点是数据不易于跟踪管理和维护。
![[架构之路-195]-《软考-系统分析师》- MVC、MVP、MVVM架构各自的优缺点](https://imgs.yssmx.com/Uploads/2023/05/442014-11.png) 文章来源地址https://www.toymoban.com/news/detail-442014.html
文章来源地址https://www.toymoban.com/news/detail-442014.html
到了这里,关于[架构之路-195]-《软考-系统分析师》- MVC、MVP、MVVM架构各自的优缺点的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!