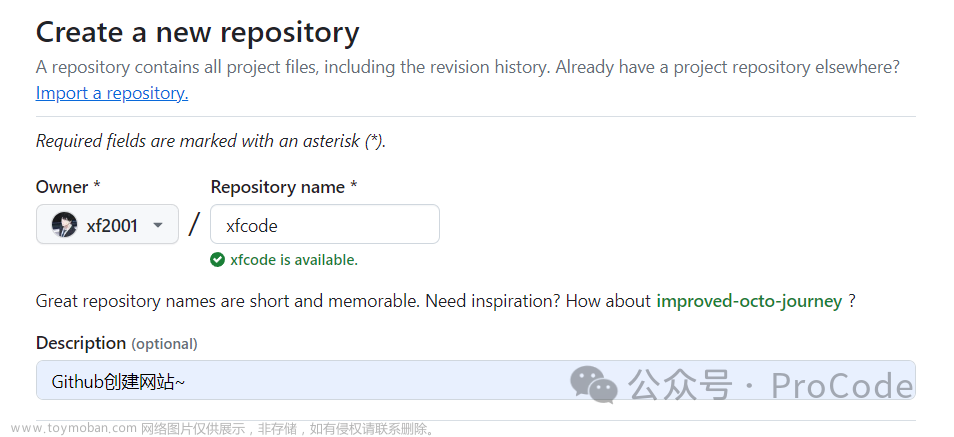
创建仓库
命名一定要是<username>.github.io这种形式username就是自己github账号的用户名。因为我已经有这个仓库,所以这里的报错可以忽略。
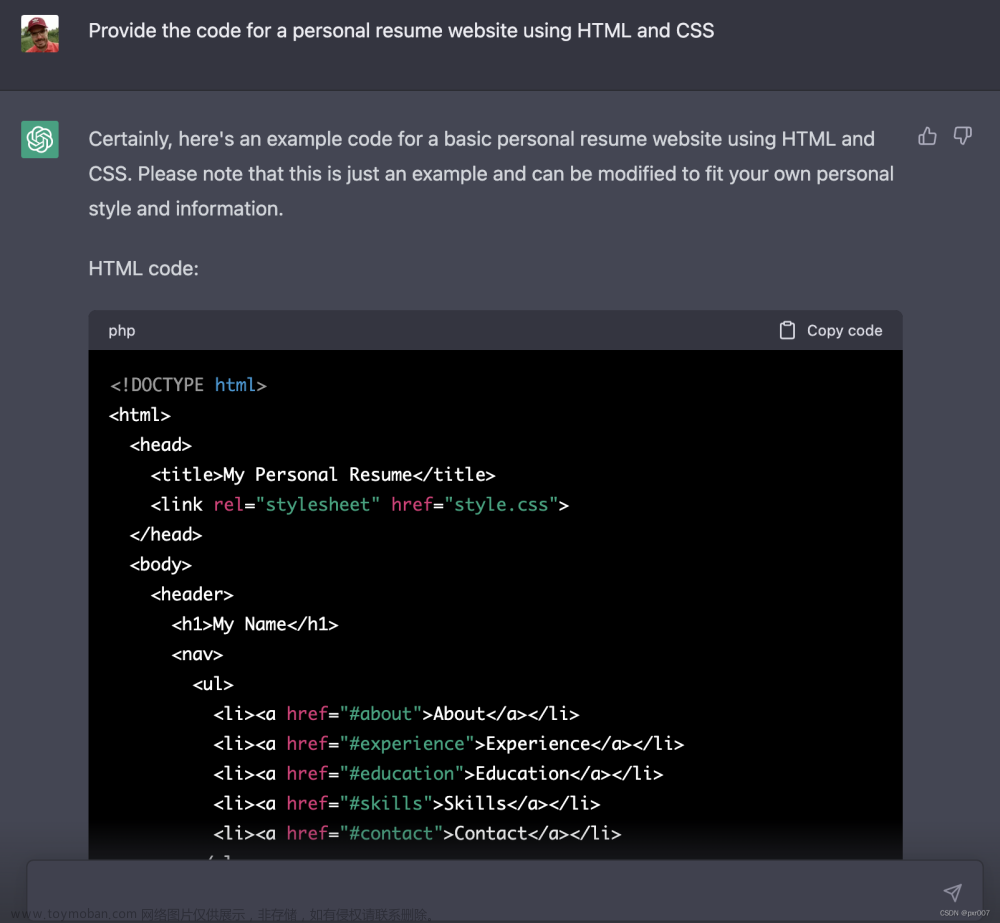
往仓库放入静态html文件
命名为index.html,随便放点内容。
在设置里面开启github page
这里可以选择分支和默认访问的文件夹
访问
每次更新仓库的代码,就可以去Actions里面查看有没有部署完毕,如果部署完毕了,就可以根据username.github.ioURL进行访问。
添加自定义域名
默认的访问URL地址是:username.github.io,我想改成自己的域名。
- 首先需要购买域名(我买的是阿里云域名),域名是cxkyyds.xyz,然后添加记录。记录值就是username.github.io的ip地址。不知道的可以使用cmd
ping username.github.io,即可知道。
- 域名配置完成过后,需要去github进行自定义域名绑定,等待片刻就可以通过cxkyyds.xyz域名访问这个仓库了。

一个github账号怎么实现多个静态网站
上面是基础操作实现个人网站的搭建,但是我现在只有一个github账号, 我还想实现多个网站。
在username.github.io仓库存在的前提下,我们再创建一个仓库,现在的名字可以随便取。其他步骤和上面是类似的。
- 往仓库里面放入
index.html文件 - 设置里面开启github page
- 此时就可以通过
username.github.io/仓库名访问了(部署需要时间, 需要稍等片刻哦)
配置一个二级域名用于访问
现在就可以通过lowting.cxkyyds.xyz访问这个项目了。文章来源:https://www.toymoban.com/news/detail-442214.html

 文章来源地址https://www.toymoban.com/news/detail-442214.html
文章来源地址https://www.toymoban.com/news/detail-442214.html
到了这里,关于利用Github实现(多个)个人网站的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!