Web服务器:专门处理HTTP请求的服务器,常被称为Web服务器。
有时间好好研究这个。
另外可以参照 mac/linux安装php那篇一起看看
零、
一、httpd简介(也可称为apache)
常用的Web服务器有Apache和Nginx。Apache server(httpd)是非常流行的web服务器长期稳居第一。Apache httpd又可以简称为httpd或者Apache,是Internat使用最广泛的web服务器之一。使用Apache提供的web服务器是由守护进程httpd通过http协议进行文本传输,默认使用http(端口80)的明文传输方式。当然后来为了保证数据的安全和可靠性,有添加了https(端口443)的加密传输方式。
Linux中web服务器的搭建与配置_我姓陈 我有范的技术博客_51CTO博客_web服务器搭建步骤
也可以参照下面这个,看起来确实很简单:
linux搭建初始php环境(极简!)_954L-CSDN博客_linux安装php
注意:
(1)复现上述链接实例的时候如果用的是云服务器记得给80端口开安全组。
(2)如下图即可访问html对应的网页。

另外关于html怎么写这里复用里腾讯云在跨域访问设置中提供的实例。
对象存储 设置跨域访问 - 最佳实践 - 文档中心 - 腾讯云
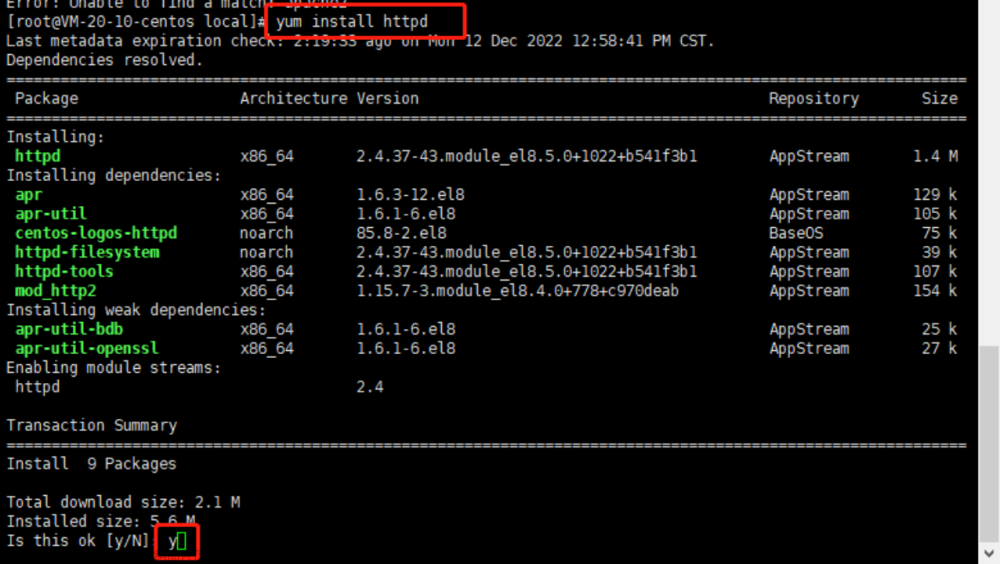
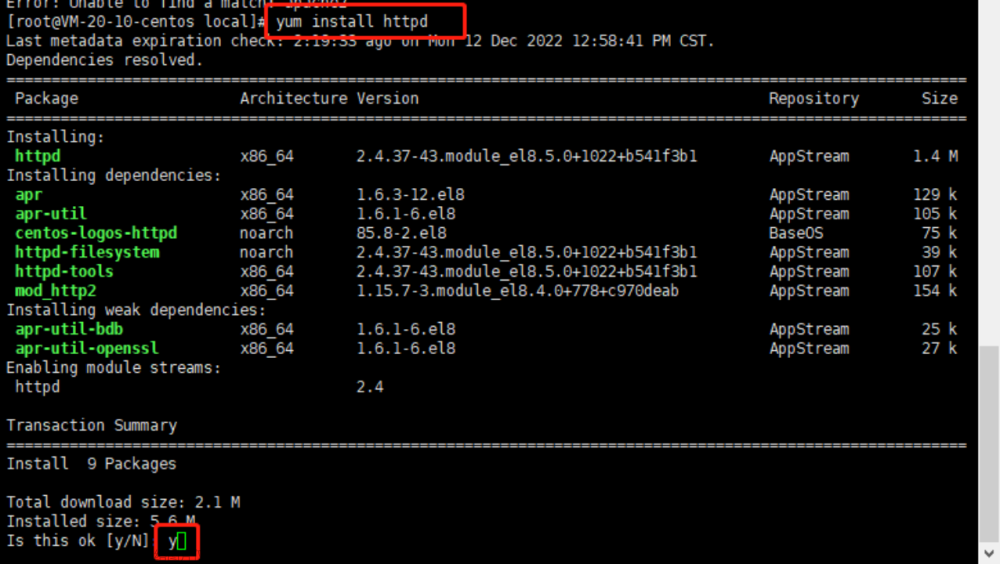
httpd常用命令:
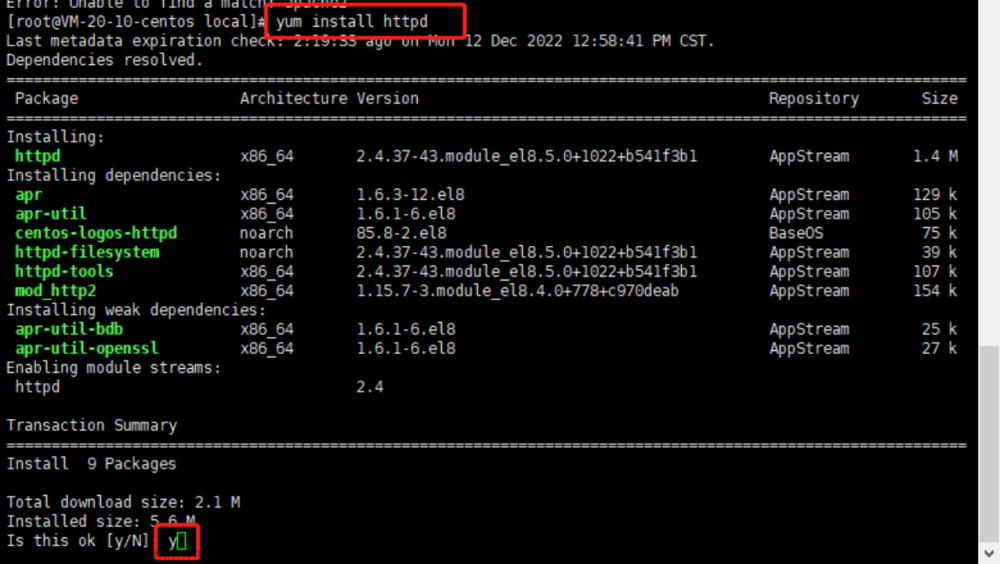
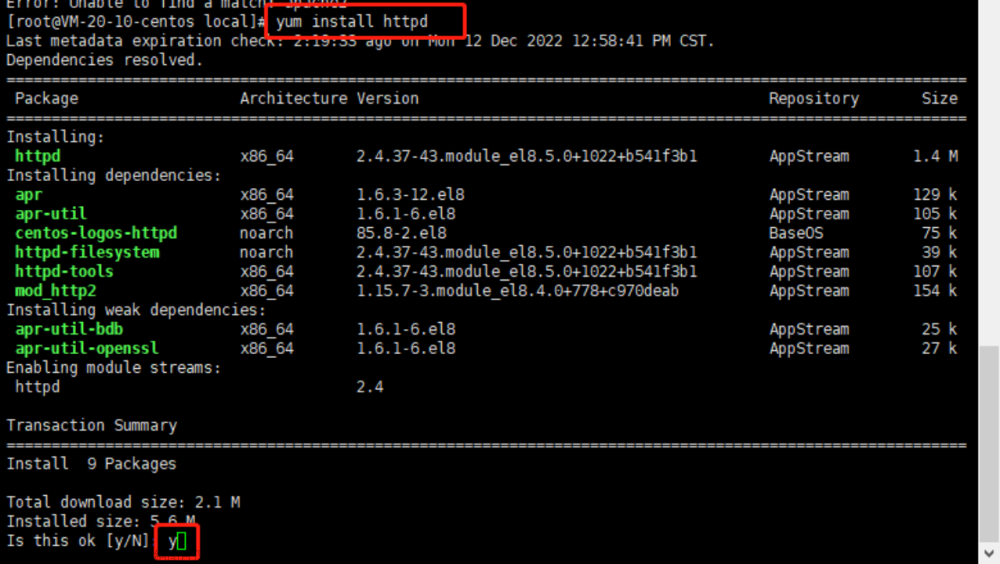
#安装httpd
yum -y install httpd
#启动httpd
systemctl start httpd
#重启httpd
systemctl restart httpd
#配置文件
vim /etc/httpd/conf/httpd.conf
#web服务器默认存放网页文件的路径
cd /var/www/html整一个html文件取名dayu.html,内容如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<link rel="shortcut icon" href="/upload/111.png">
<title>这是一个带图片的标签</title>
<style type="text/css">
h1 {color:red}
p {color:blue}
</style>
<style type="text/css">a {text-decoration: none}</style>
</head>
<body>
<div id="container" style="width:100%;height:100%">
<div id="header" style="background-color:#FFA500;">
<h1 style="margin-bottom:0;">北冥大鱼的网站</h1></div>
<div id="menu" style="background-color:#FFD700;height:700px;width:20%;float:left;">
<br>
<b>  <font size="5">菜单</font></b><br>
<a href="/upload/shuo.jpeg">    1.硕(可点击) </a><br>
<a href="/upload/tan.jpeg">    2.谭(可点击) </a><br>
<a href="/upload/shuotan.jpeg">    3.硕and谭(可点击) </a> </div>
<div id="content" style="background-color:#EEEEEE;height:700px;width:80%;float:left;">
这是一个关于北冥大鱼的故事</div>
<div id="footer" style="background-color:#FFA500;clear:both;text-align:center;">
版权 © dayu.com</div>
</div>
</body>
</html>然后就可以访问了,效果如下。

注:我这里在配置文件中修改了监听端口为8080。如果是默认的80端口的话,端口其实是可以省略的。
疑问:apache(或称为httpd)和Tomcat是 什么关系?
Apache是Web服务器,和它类似的还有常说的Nginx。而Tomcat是应用服务器,更明确地说Tomcat只是一个servlet容器,可以认为它是Apache的扩展,但是可以独立于Apache运行。
两者的相同点。
①两者都是Apache组织开发的
②两者都有HTTP服务的功能
③两者都是开源免费的
④两者都可以独立运行。
两者的区别。
①Apache只是一个普通服务器,只能用来解析静态页面(html),不支持解析动态页面(jsp),它可以通过插件支持php。如果想解析动态页面(jsp)就要用到Tomcat,Tomcat同时也支持HTML、JSP、ASP、PHP、CGI等。
②Apache是用C语言实现的,支持各种特性和模块从而来扩展核心功能,而Tomcat是用Java实现的,所以它更好的支持jsp。
③Apache+Tomcat可以整合使用。Apache直接处理静态请求而不经过Tomcat,对于动态请求,Apache只是作为一个转发,对jsp的处理是由Tomcat来处理的,Apache回传解析好的静态代码,这样整合就可以减少Tomcat的服务开销。
④Apache可以单向与Tomcat连通,就是说通过Apache可以访问Tomcat资源,反之不然。
⑤Apache是很最开始的页面解析服务,Tomcat是后研发出来的,从本质上来说Tomcat的功能完全可以替代Apache,但Apache毕竟是Tomcat的前辈级人物,并且市场上也有不少人还在用Apache,Apache虽然不能解析Java的东西,但解析html速度快,所以Apache还会继续存在,不会被取代。
⑥Apache可以运行一年不重启,稳定性非常好,而Tomcat则不见得。
⑦首选web服务器是Apache,但Apache解析不了的jsp、servlet才用Tomcat。
⑧只使用Apache服务器不需要安装jdk,使用Tomcat服务器必须安装jdk并配置好环境变量。
两者整合的好处。
①如果客户端请求的是静态页面,则只需要Apache服务器响应请求
②如果客户端请求动态页面,则是Tomcat服务器响应请求
③因为jsp是服务器端解释代码的,这样整合就可以减少Tomcat的服务开销
二、关于部署
这个玩起来实际上非常简单。例如我的web服务器安装在tantan_esc机器并开放了默认的80端口。
那么接下来我要做的事情就是把 HTML 布局 | 菜鸟教程 网站上php教程和html教程复制一些代码过来放到云服务器的/var/www/html路径下,然后就可以访问了。注:文件名是.php、.html都可以,访问的时候把绝对路径一并写上去就好。
三、最常见玩法
实际上完全从头做一个酷炫的网站还是蛮耗费时间的。“它山之石可以攻玉!”。一个很常见的玩法就是找个模板,自己做相应的修改。①网上下载一些网站模板 例如 这里 随便下载一个;②改吧改吧;③然后部署(其实就是放到/var/www/html路径下)到自己的云服务器上;④然后在腾讯云上买一个域名指向云服务器的ip ⑤然后网站就好了。
例如此处我下载了 泳池维修清洁服务网站模板_站长素材 这个模板;
解压后部署上去,路径改名为tantan;

然后外网就可以访问了,效果如下:

注:关于第四步,其实也可以手动修改机器的/etc/hosts文件针对某台访问机器测试域名是否ok。例如在我的mac上添加这条记录后,就可以在mac的浏览器以域名的形式来访问了。注意:域名要有.,例如.com之类的。
 文章来源:https://www.toymoban.com/news/detail-442264.html
文章来源:https://www.toymoban.com/news/detail-442264.html
 文章来源地址https://www.toymoban.com/news/detail-442264.html
文章来源地址https://www.toymoban.com/news/detail-442264.html
到了这里,关于Linux下的web服务器搭建的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!