前言
web3可以用java语言来编写,通过java的web3j依赖来编写,但是web3j对于abi的应用等支持库不太完整,所以还是多少有点局限性。
因此在当今的web3领域中,使用基于javaScript的web3.js库来编写web3应用是主流。
市面上大多的教材中,对于web3.js的编写是基于vscode这一款ide工具,这里我则是使用了webStorm来编写。
在使用webstorm编写web3应用前,需要确保你的环境已经安装了nodeJs以及npm。
同时,读者需要具有一定的javaScript基础,这样才能较好的利用api文档进行学习。
我的nodejs版本:v9.4.0
npm版本:5.6.0
一.web3的Api了解
在具有js基础上,我们通过web3的api文档,能够最快的实现和contract进行交互以及block扫描等操作。
api文档建议参考这两个:
https://web3js.readthedocs.io/en/v1.7.3/web3-eth-contract.html
https://www.qikegu.com/docs/5132
二.abi是什么?(重要)
根据一些类似官方的说法,abi是如下解释:
ABI代表“Abstract Binary Interface/抽象二进制接口”,它是一个JSON数组,是面向以太坊虚拟机的可执行文件,类似于windows 平台上的二进制可执行文件。智能合约编译后生成ABI文件,可以在以太坊虚拟机上执行。
是不是不好理解?
那么通俗来说,abi会用json形式,定义了你和contract交互时,能够调用哪些函数或者查看哪些变量。
比如,bsc中的绝大部分contract,都有一个叫做’decimals()'的函数,如果我想调用它,我就需要先在abi中以json形式声明这个函数的存在,之后进行调用。
这就类似于你在java中反射了一个类,想要调用它的方法,就需要准确的输入它的方法名一样。
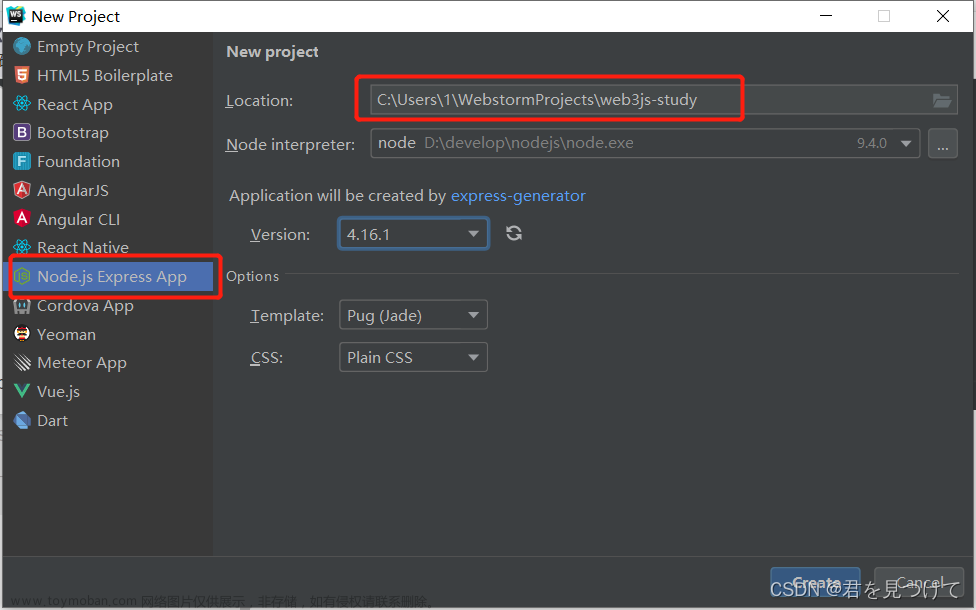
三.建立web3项目

自定义你的项目路径
创建成功
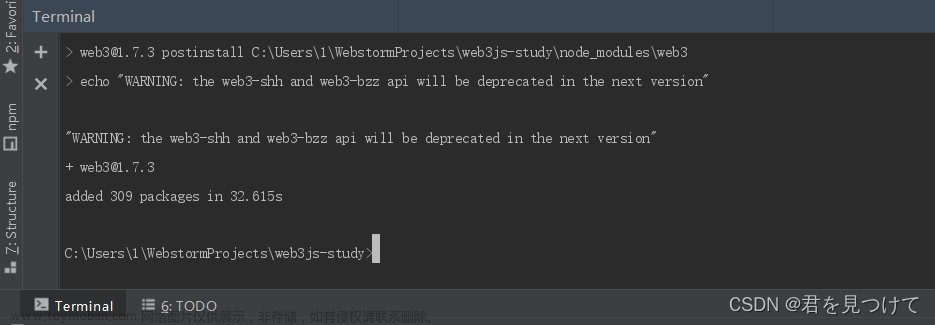
安装web3js依赖
输入命令:
npm install web3

执行后,如果没有error则说明安装成功
四.编写一个简单的web3脚本
接下来,我们来编写一个简单的脚本,根据contract地址来获取它的符号。
新建一个叫demo的目录

新建一个demo脚本

脚本内容如下:
const Web3 = require('web3'); // 加载web3库
const web3Bsc = new Web3("https://bsc-dataseed1.binance.org:443"); // 通过web3库,连接bsc链上节点,从而实例化bsc链上web3节点对象。
// 定义abi,abi能够以json形式,规定能够和该contract的哪些函数或者变量进行交互,比如调用它get/set函数。
const abi = [{"inputs":[],"payable":false,"stateMutability":"nonpayable","type":"constructor"},{"anonymous":false,"inputs":[{"indexed":true,"internalType":"address","name":"owner","type":"address"},{"indexed":true,"internalType":"address","name":"spender","type":"address"},{"indexed":false,"internalType":"uint256","name":"value","type":"uint256"}],"name":"Approval","type":"event"},{"anonymous":false,"inputs":[{"indexed":true,"internalType":"address","name":"previousOwner","type":"address"},{"indexed":true,"internalType":"address","name":"newOwner","type":"address"}],"name":"OwnershipTransferred","type":"event"},{"anonymous":false,"inputs":[{"indexed":true,"internalType":"address","name":"from","type":"address"},{"indexed":true,"internalType":"address","name":"to","type":"address"},{"indexed":false,"internalType":"uint256","name":"value","type":"uint256"}],"name":"Transfer","type":"event"},{"constant":true,"inputs":[],"name":"_decimals","outputs":[{"internalType":"uint8","name":"","type":"uint8"}],"payable":false,"stateMutability":"view","type":"function"},{"constant":true,"inputs":[],"name":"_name","outputs":[{"internalType":"string","name":"","type":"string"}],"payable":false,"stateMutability":"view","type":"function"},{"constant":true,"inputs":[],"name":"_symbol","outputs":[{"internalType":"string","name":"","type":"string"}],"payable":false,"stateMutability":"view","type":"function"},{"constant":true,"inputs":[{"internalType":"address","name":"owner","type":"address"},{"internalType":"address","name":"spender","type":"address"}],"name":"allowance","outputs":[{"internalType":"uint256","name":"","type":"uint256"}],"payable":false,"stateMutability":"view","type":"function"},{"constant":false,"inputs":[{"internalType":"address","name":"spender","type":"address"},{"internalType":"uint256","name":"amount","type":"uint256"}],"name":"approve","outputs":[{"internalType":"bool","name":"","type":"bool"}],"payable":false,"stateMutability":"nonpayable","type":"function"},{"constant":true,"inputs":[{"internalType":"address","name":"account","type":"address"}],"name":"balanceOf","outputs":[{"internalType":"uint256","name":"","type":"uint256"}],"payable":false,"stateMutability":"view","type":"function"},{"constant":false,"inputs":[{"internalType":"uint256","name":"amount","type":"uint256"}],"name":"burn","outputs":[{"internalType":"bool","name":"","type":"bool"}],"payable":false,"stateMutability":"nonpayable","type":"function"},{"constant":true,"inputs":[],"name":"decimals","outputs":[{"internalType":"uint8","name":"","type":"uint8"}],"payable":false,"stateMutability":"view","type":"function"},{"constant":false,"inputs":[{"internalType":"address","name":"spender","type":"address"},{"internalType":"uint256","name":"subtractedValue","type":"uint256"}],"name":"decreaseAllowance","outputs":[{"internalType":"bool","name":"","type":"bool"}],"payable":false,"stateMutability":"nonpayable","type":"function"},{"constant":true,"inputs":[],"name":"getOwner","outputs":[{"internalType":"address","name":"","type":"address"}],"payable":false,"stateMutability":"view","type":"function"},{"constant":false,"inputs":[{"internalType":"address","name":"spender","type":"address"},{"internalType":"uint256","name":"addedValue","type":"uint256"}],"name":"increaseAllowance","outputs":[{"internalType":"bool","name":"","type":"bool"}],"payable":false,"stateMutability":"nonpayable","type":"function"},{"constant":false,"inputs":[{"internalType":"uint256","name":"amount","type":"uint256"}],"name":"mint","outputs":[{"internalType":"bool","name":"","type":"bool"}],"payable":false,"stateMutability":"nonpayable","type":"function"},{"constant":true,"inputs":[],"name":"name","outputs":[{"internalType":"string","name":"","type":"string"}],"payable":false,"stateMutability":"view","type":"function"},{"constant":true,"inputs":[],"name":"owner","outputs":[{"internalType":"address","name":"","type":"address"}],"payable":false,"stateMutability":"view","type":"function"},{"constant":false,"inputs":[],"name":"renounceOwnership","outputs":[],"payable":false,"stateMutability":"nonpayable","type":"function"},{"constant":true,"inputs":[],"name":"symbol","outputs":[{"internalType":"string","name":"","type":"string"}],"payable":false,"stateMutability":"view","type":"function"},{"constant":true,"inputs":[],"name":"totalSupply","outputs":[{"internalType":"uint256","name":"","type":"uint256"}],"payable":false,"stateMutability":"view","type":"function"},{"constant":false,"inputs":[{"internalType":"address","name":"recipient","type":"address"},{"internalType":"uint256","name":"amount","type":"uint256"}],"name":"transfer","outputs":[{"internalType":"bool","name":"","type":"bool"}],"payable":false,"stateMutability":"nonpayable","type":"function"},{"constant":false,"inputs":[{"internalType":"address","name":"sender","type":"address"},{"internalType":"address","name":"recipient","type":"address"},{"internalType":"uint256","name":"amount","type":"uint256"}],"name":"transferFrom","outputs":[{"internalType":"bool","name":"","type":"bool"}],"payable":false,"stateMutability":"nonpayable","type":"function"},{"constant":false,"inputs":[{"internalType":"address","name":"newOwner","type":"address"}],"name":"transferOwnership","outputs":[],"payable":false,"stateMutability":"nonpayable","type":"function"}];
// 获取token符号(名称)
async function getTokenSymbol(){
const contractAddress = new web3Bsc.eth.Contract(abi,"0x1d2f0da169ceb9fc7b3144628db156f3f6c60dbe");
const symbol = await contractAddress.methods.symbol().call();//执行该contract中的'symbol()'函数。
console.log(symbol);
}
getTokenSymbol();
执行 文章来源:https://www.toymoban.com/news/detail-442311.html
文章来源:https://www.toymoban.com/news/detail-442311.html
token符号成功获取到,并被打印出来了 文章来源地址https://www.toymoban.com/news/detail-442311.html
文章来源地址https://www.toymoban.com/news/detail-442311.html
到了这里,关于【跟乐乐学web3开发】一.使用IDE工具webstorm来编写web3js的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!