OpenCV 例程200篇 总目录
【youcans 的 OpenCV 例程300篇】209. HSV 颜色空间的彩色图像分割
5.1 HSV 颜色空间的彩色图像分割
HSV 模型是针对用户观感的一种颜色模型。
HSV 颜色空间的各通道分别表示色调(Hue)、饱和度(Saturation)和明度(Value),可以直观地表达色彩的明暗、色调及鲜艳程度。
HSV 颜色空间可以用一个圆锥空间模型来描述。圆锥的顶点处 V=0,H 和 S 无定义,代表黑色;圆锥的顶面中心处V=max,S=0,H 无定义,代表白色。
当 S=1, V=1 时,H 所代表的任何颜色被称为纯色;当 S=0 时,饱和度为 0,颜色最浅,最浅被描述为灰色,灰色的亮度由 V 决定,此时 H 无意义;当 V=0 时,颜色最暗,最暗被描述为黑色,此时 H 和 S 均无意义,无论如何取值均为黑色。

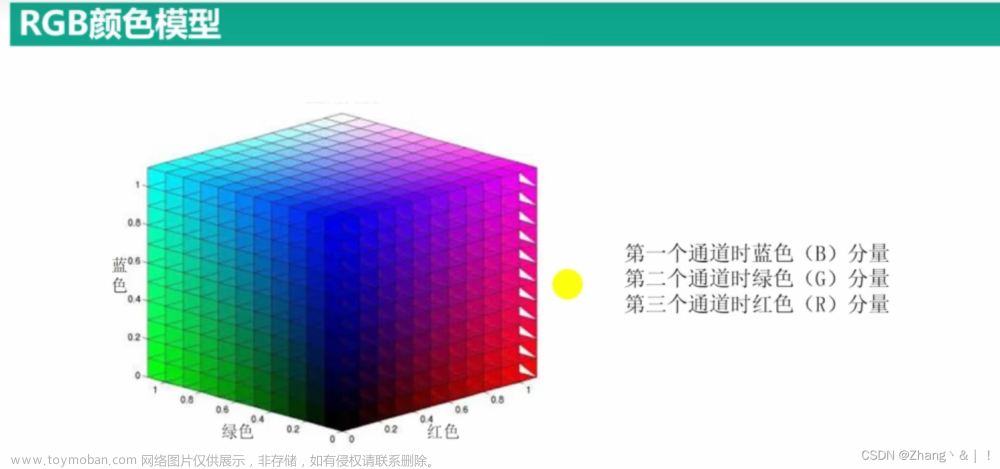
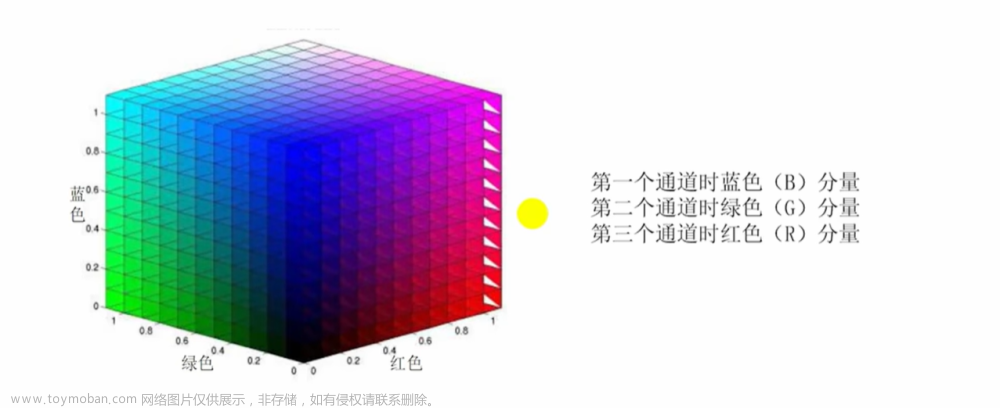
色调是色彩的基本属性,表示不同的颜色 ,可以用于描述和识别某种颜色。例如,绿色在 HSV 空间中的范围是 H=35~77,而在 RGB 空间很难用表达式描述。因此常用 HSV 色彩空间进行某种颜色的识别和不同颜色的对比。
HSV 模型在对指定颜色分割时非常有效。用 H 和 S 分量表示颜色距离,颜色距离指代表两种颜色之间的数值差异。对于不同的彩色区域,混合 H 与 S 变量,划定阈值,就可以进行简单的分割。
函数原型
函数 inRange () 可以实现按颜色区域 [lowerb,upperb] 对图像进行二值分割 。
cv.inRange(src, lowerb, upperb[, dst]) → dst
函数 inRange() 检查数组元素是否在设定区间内,通常用于在 HSV 空间检查设定的颜色区域范围。如果图像的某个像素值在 [lowerb,upperb] 之间,则输出像素值置 255,否则置 0。
参数说明:
- src:输入图像,nparray 数组,允许单通道或多通道图像
- lowerb:下边界阈值,标量(src为单通道)或数组(src为多通道)
- upperb:上边界阈值,标量(src为单通道)或数组(src为多通道)
- dst:输出图像,单通道的二值图像,大小与 src 相同,深度为 CV_8U
注意事项:
- 输入图像可以是单通道的灰度图像,也可以是多通道的彩色图像。
- 不论输入图像是单通道还是多通道图像,输出图像都是单通道二值图像,相当于输入图像的黑白遮罩 mask。
- 输入图像是单通道的灰度图像时,lower、upper 为标量;输入图像是多通道的彩色图像时,lower, upper 为数组,数组长度与通道数相同,分别表示各通道的边界阈值。
- 输入图像为多通道时,仅当像素各通道的值都在 [lowerb(i),upperb(i)] 之间时输出才为 255:
KaTeX parse error: Undefined control sequence: \and at position 39: …I_0) \lt u_0] \̲a̲n̲d̲ ̲[l_1 \lt src(I_…
颜色阈值:
色调表示不同的颜色 ,各种颜色具有特定的色调值。
OpenCV 中 HSV 颜色空间的范围是:H [0,180],S [0,255],V [0,255]。
常用颜色的色调值范围,也即边界阈值,如下表所示。

例程 14.17:HSI 颜色空间图像分割
# 14.17 HSI 颜色空间图像分割
# 在HSV空间对绿屏色彩区域进行阈值处理,生成遮罩进行抠图
img = cv.imread("../images/lady983Green.png", flags=1) # 读取彩色图像
hsv = cv.cvtColor(img, cv.COLOR_BGR2HSV) # 将图片转换到 HSV 色彩空间
# 使用 cv.inrange 函数在 HSV 空间检查设定的颜色区域范围,转换为二值图像,生成遮罩
lowerColor = np.array([35, 43, 46]) # (下限: 绿色33/43/46)
upperColor = np.array([77, 255, 255]) # (上限: 绿色77/255/255)
binary = cv.inRange(hsv, lowerColor, upperColor) # 生成二值遮罩,指定背景颜色区域白色
binaryInv = cv.bitwise_not(binary) # 生成逆遮罩,前景区域白色开窗,背景区域黑色
matting = cv.bitwise_and(img, img, mask=binaryInv) # 生成抠图图像 (前景保留,背景黑色)
# 将背景颜色更换为红色: 修改逆遮罩 (抠图以外区域黑色)
imgReplace = img.copy()
imgReplace[binaryInv==0] = [0,0,255] # 黑色背景区域(0/0/0) 修改为红色 (BGR:0/0/255)
plt.figure(figsize=(9, 6))
plt.subplot(221),plt.title("origin"), plt.axis('off')
plt.imshow(cv.cvtColor(img, cv.COLOR_BGR2RGB))
plt.subplot(222), plt.title("binary mask"), plt.axis('off')
plt.imshow(binary, cmap='gray')
plt.subplot(223), plt.title("invert mask"), plt.axis('off')
plt.imshow(binaryInv, cmap='gray')
plt.subplot(224), plt.title("matting"), plt.axis('off')
plt.imshow(cv.cvtColor(matting, cv.COLOR_BGR2RGB))
plt.tight_layout()
plt.show()

【本节完】
版权声明:
参考文献: Use the Photoshop Levels adjustment (adobe.com)
youcans@xupt 原创作品,转载必须标注原文链接:(https://blog.csdn.net/youcans/article/details/125389684)
Copyright 2022 youcans, XUPT
Crated:2022-6-20
欢迎关注 『youcans 的 OpenCV 例程 200 篇』 系列,持续更新中
欢迎关注 『youcans 的 OpenCV学习课』 系列,持续更新中文章来源:https://www.toymoban.com/news/detail-442357.html
201. 图像的颜色空间转换
202. 查表快速替换(cv.LUT)
203. 伪彩色图像处理
204. 图像的色彩风格滤镜
205. 调节色彩平衡/饱和度/明度
206. Photoshop 色阶调整算法
207. Photoshop 色阶自动调整算法
208. Photoshop 对比度自动调整算法
209. HSV 颜色空间的彩色图像分割文章来源地址https://www.toymoban.com/news/detail-442357.html
到了这里,关于【OpenCV 例程300篇】209. HSV 颜色空间的彩色图像分割的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!






![[opencv]HSV常见颜色上下限值](https://imgs.yssmx.com/Uploads/2024/02/511579-1.png)