Navigation 导航
Navigation 是导航网格的核心模块,可以实现对 Agent(代理)、Area(区域)、Bake(烘焙)、Object(对象)的配置。
Bake 烘焙
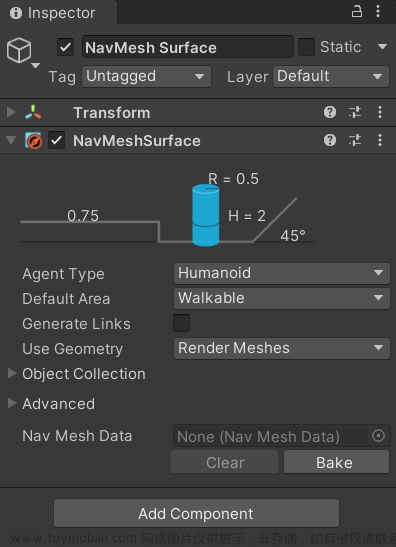
烘焙设置可以调整烘焙的方式,如代理半径、可移动斜坡角度等。
狭窄路面
- Agent Radius:代理半径,这个代理半径决定了烘焙路面距离墙面的距离,有时两面墙距离过近时可能会出现路面烘焙不出来的情况,此时将代理半径调小就能将路面烘焙出来了。
隧道路面
- Agent Height:代理高度,通过调整高度可以使角色通过山洞、桥洞等具有高度限制的空间。
斜坡路面
-
Max Slope:最大可移动斜度。此选项决定了玩家可以通过多大角度的斜坡。如下图,左侧大于45°的斜坡烘焙时不生成路面,右边小于45°的斜坡则烘焙路面成功。我们可以根据具体情况调整这个角度。

台阶路面
-
Step Height:可移动台阶高度。通过设置该高度决定角色可以通过多高的台阶。

自动生成外链
Generated Off Mesh Links:生成外链。
坠落外链生成
Navigation 可以帮助我们自动生成坠落的外链,步骤是先在 Navigation 的 Object 标签页选中可以跳下的物体,勾选物体的 Navigation Static 和 Generate OffMeshLinks 属性。然后进行 Bake 。
效果如下:
- Drop Height:设置坠落高度。坠落高度决定了哪些位置会生成外链。
跳跃外链生成
通过调整跳跃距离可以实现自动生成跳跃的外链接。操作方法与坠落基本一致。
- Jump Distance:可以跳跃的距离。跳跃距离决定了哪些位置会生成外链。
看一下效果: 文章来源:https://www.toymoban.com/news/detail-442714.html
文章来源:https://www.toymoban.com/news/detail-442714.html
更多内容请查看总目录【Unity】Unity学习笔记目录整理文章来源地址https://www.toymoban.com/news/detail-442714.html
到了这里,关于【Unity】导航 Navigation 设置:窄桥、隧道、斜坡、台阶、坠落、跳跃的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!