本着觉知此事要躬行的态度,笔者没有去看任何国内的教程,依靠着纯粹在 Github 上翻阅原版代码仓库,找到了解决方案
准备数据集
LoRA 的特点就是几张图就够,并且不需要复杂的文本注释。
所以,你的数据集,就是一堆散装照片,缩放到正确的尺寸 (512x512 对应 SD1.x, 768x768 对应 SD2.x)
然后准备简单一句话即可,比如
a photo of user yk
下载 diffusers 提供的脚本
安装 diffusers 库和依赖
同时从 Github 上找到脚本,和 requirements.txt 文件
https://github.com/huggingface/diffusers/tree/main/examples/dreambooth
注意从 main 分支切换到你刚才安装的 diffusers 版本标签,不然可能会有问题
下载 train_dreambooth_lora.py 这个脚本,千万不要下载错了
训练
把你的图片放到 src 目录下,然后执行以下脚本
export MODEL_NAME="runwayml/stable-diffusion-v1-5"
export INSTANCE_DIR=src
export OUTPUT_DIR=out
export INSTANCE_PROMPT="a photo of yk"
export VALIDATION_PROMPT="a photo of yk at winter street"
exec accelerate launch \
train_dreambooth_lora.py \
--pretrained_model_name_or_path=$MODEL_NAME \
--instance_data_dir=$INSTANCE_DIR \
--output_dir=$OUTPUT_DIR \
--instance_prompt="${INSTANCE_PROMPT}" \
--resolution=512 \
--train_batch_size=1 \
--gradient_accumulation_steps=1 \
--checkpointing_steps=100 \
--learning_rate=1e-4 \
--lr_scheduler="constant" \
--lr_warmup_steps=0 \
--max_train_steps=500 \
--validation_prompt="${VALIDATION_PROMPT}" \
--validation_epochs=50 \
--seed="0"
很快啊,你就能在 out 目录下拿到 pytorch_lora_weights.bin 文件了
转换成 safetensors 文件
我从 Github 上淘到了一个脚本,可以把 .bin 文件转换为 .safetensors 文件
https://github.com/guoyk93/sd-scripts/blob/main/lora/diffusers-lora-to-safetensors.py
python diffusers-lora-to-safetensors.py --file out/pytorch_lora_weights.bin
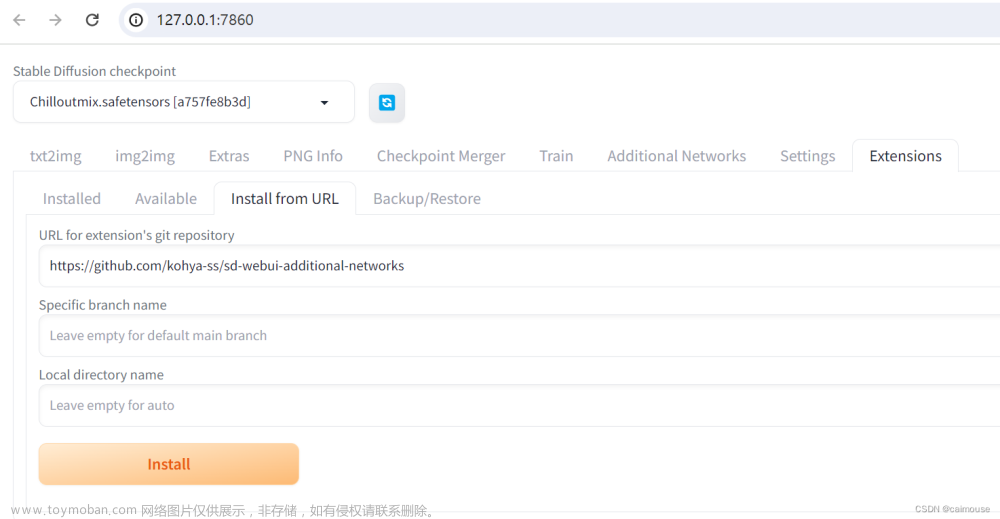
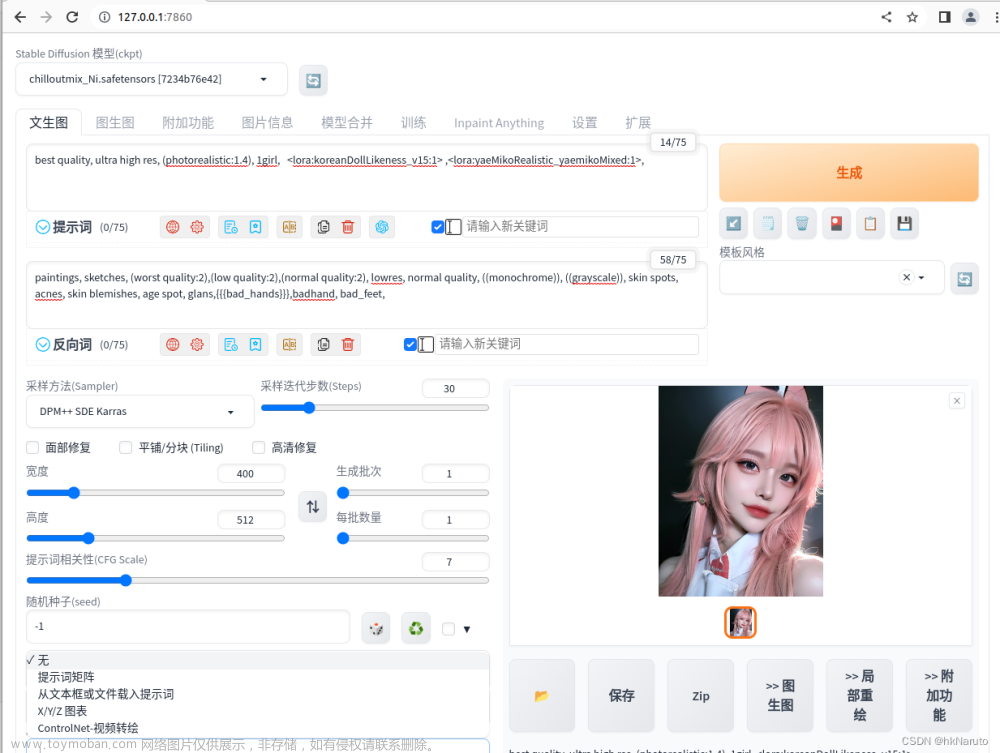
这样就拿到了 safetensors 文件,重命名后,塞到 SD WebUI 的 models/LoRA 子目录下,就可以在 txt2img 和 img2img 的 Prompt 中引用了
笔者已经成功做出来自己脸部的 LoRA 了
后记
简简单单两个步骤就能搞定的事情,笔者愣是在 Github 上苦苦寻找了两天
笔者首先去找了 LoRA 原作者的 lora_pti 命令,发现生成的 safetensors 文件并不能直接用在 SD WebUI 里面
看了报错信息,发现 key 值完全对不上
笔者然后去找了 diffusers 官方的脚本,结果错误地使用了 train_text_to_image_lora.py 和 train_dreambooth.py 依旧没有收获
最后正确地使用了 train_dreambooth_lora.py 脚本,结果发下生成出来的 .bin 文件 SD WebUI 依然不能识别
最后在 Github Issue 里面才找到别人的转换脚本文章来源:https://www.toymoban.com/news/detail-442727.html
Stable Diffusion 的生态环境还需要时间成熟啊文章来源地址https://www.toymoban.com/news/detail-442727.html
到了这里,关于如何创建 LoRA 并应用到 Stable Diffusion WebUI 里的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!