1.准备工具
服务器:阿里云 腾讯云 华为云都可以 我这里使用的是阿里云ECS共享型(推荐)
xshell:用于远程连接服务器,修改配置文件
xftp:用于连接远程服务器,将本地资源上传到远程服务器
2.服务器设置
1.第一次需重置实例密码

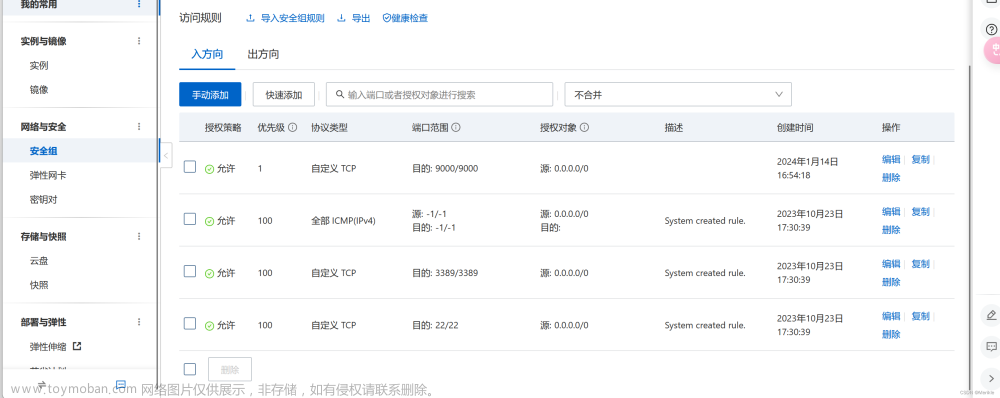
2.配置安全组规则
开启常用的端口
22必须要开 80是默认访问端口也打开

3.使用Xshell连接服务器
打开Xshell新建连接,名称自己起一个,主机写自己服务器的公网地址,协议不需要更改。端口选择22(默认的,所以刚刚需要开启22端口)

点击连接
输入用户名root 密码是自己设置的密码

4.使用xftp将dist文件上传到服务器
一样 新建会话 输入账号密码连接服务器

进入下面的画面,左侧是本地的,右侧就是服务器的空间,可以在服务器的root文件夹下新建文件,将dist文件拷贝过去。拷贝完成之后就可以退出xftp了
4.这个时候访问主机会提示网络错误,因为此时我们的主机相当于还只是一个电脑,需要安装nginx代理服务器
回到xshell面板 输入 yum install nginx 安装nginx服务器
linux常用指令:cd进入文件夹 /表示根目录 ls显示当前目录下所有文件 cd ../退回上一层目录
linux中 蓝色的表示文件夹 白色的表示文件 vim xxx可以进入编辑文件
安装完成后 输入cd /进入根目录,nginx默认被安装到了根目录的etc文件下

cd etc 里面有nginx文件夹

cd nginx进入nginx文件夹
找到nginx.conf 是nginx的配置文件

vim nginx.conf编辑nginx的配置文件
修改user为root

在server中可以指定端口号文件路径,listen表示监听的端口号,默认是80 我们可以自己修改
root是访问改主机的这个端口的时候,会到哪个根目录下去找资源,这里就是将我们的dis文件的目录放进来就可以了。
index是在root指定的目录下去找哪个文件

修改完成之后保存退出 重启一下nginx服务器即可
nginx启动命令:nginx
nginx停止命令:nginx -s stop
vim用到的命令:q!不修改退出 wq保存退出文章来源:https://www.toymoban.com/news/detail-443063.html
如果用到了代理已经history模式的话 还需要再location中去配置,这里暂时没有用到 后面会补充文章来源地址https://www.toymoban.com/news/detail-443063.html
到了这里,关于前端项目部署到服务器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!