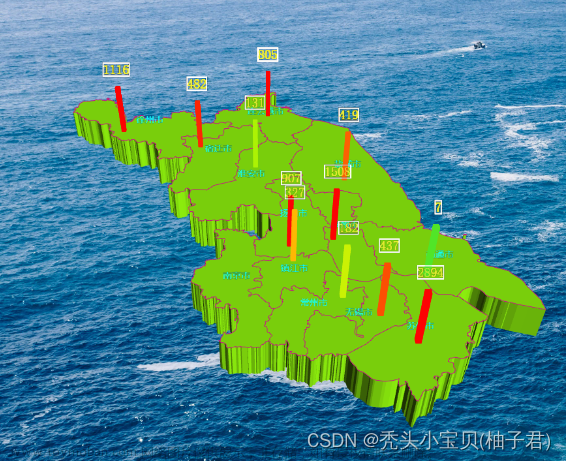
1.实现效果:

2.实现代码:
①geo:{
// geo设置,outShadow为是否开启3D阴影;若开启,则layoutCenter要设置大一点偏移造成底部外框阴影效果,areaColor是区块的颜色,shadowColor是阴影的颜色
{
map: "jiangxi",
layoutCenter: this.option.outShadow
? ["50%", "51.5%"]
: ["50%", "50%"], //地图位置
layoutSize: "118%",
roam: true,
itemStyle: {
normal: {
areaColor: this.option.backColor,
shadowColor: this.option.shadowColor,
shadowBlur: 1,
shadowOffsetX: 0,
shadowOffsetY: 1,
},
},
}
}
②series设置,将外圈尺寸和geo设置同步,中心点位居中
series: [
{
type: "map",
map: "jiangxi",
// 地图中心点位和外圈尺寸设置
layoutCenter: ["50%", "50%"], //地图位置
layoutSize: "118%",
itemStyle:{
areaColor:{
// 地图纹理图片路径(相对路径、绝对路径、base64)
image: this.option.textureValue,
repeat: 'repeat'
}
}
...
}
]
③georoam事件,控制geo图层和map图层同步缩放
this.myChart.on("georoam", (params) => {
var option = this.myChart.getOption(); //获得option对象
if (params.zoom != null && params.zoom != undefined) {
//捕捉到缩放时
option.geo[0].zoom = option.series[0].zoom; //下层geo的缩放等级跟着上层的geo一起改变
option.geo[0].center = option.series[0].center; //下层的geo的中心位置随着上层geo一起改变
} else {
//捕捉到拖曳时
option.geo[0].center = option.series[0].center; //下层的geo的中心位置随着上层geo一起改变
}
this.myChart.setOption(option); //设置option文章来源:https://www.toymoban.com/news/detail-443101.html
});文章来源地址https://www.toymoban.com/news/detail-443101.html
到了这里,关于echarts地图组件-地图纹理、地图3D投影、多个geo缩放同步的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!