1.安装node
node.js官网
需要确定自己安装的版本是否是12版本以上
node -v
2.安装yarn
npm install -g yarn
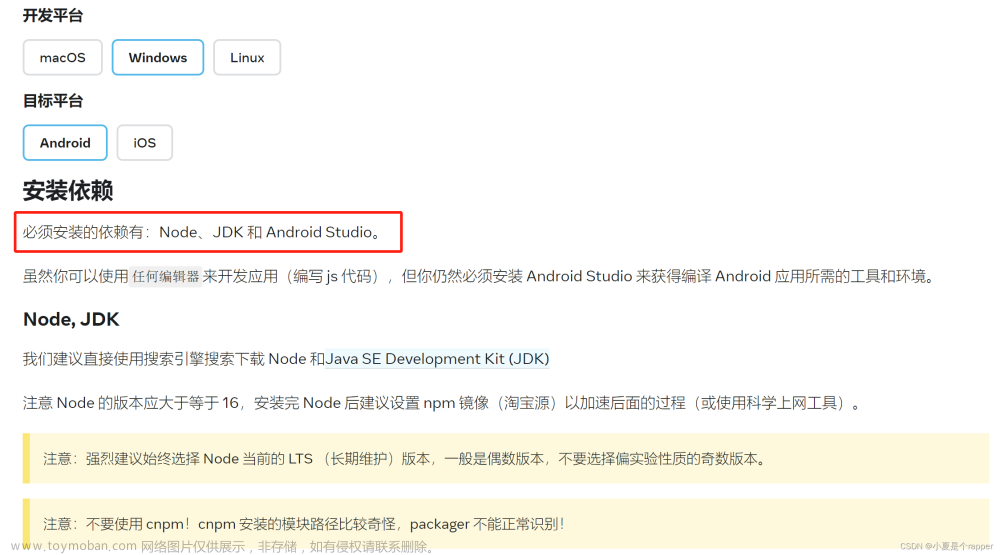
3.安装 Android Studio
这是官网推荐的安装地址:
android studio
国内用户可能无法打开官方链接,请自行使用搜索引擎搜索可用的下载链接。安装界面中选择"Custom"选项,确保选中了以下几项:
所以需要我们自己想办法来安装.
给大家分享一个百度网盘地址,里面有我们需要的软件:
链接: https://pan.baidu.com/s/1c8AgOvyqWHquDl76oH5Rhg 提取码: f67p
解压完之后可以看到这几个软件:

JDK的安装比较简单,这里附上一个链接,直接下载安装就行:
Java SE Development Kit
下载的时候需要注册及登录,这点要注意.
需要双击安装第二个软件

安装完这个软件后,可以搜索Android Studio,然后安装

安装好后看看是否能打开Android studio,如果打不开的话,就需要修改自己电脑的代理了.

最好是验证一下自己的代理是否可以使用.
打开是这个页面展示:

如果没有完整显示,可以配置一下代理:


点击ok看下代理的端口是否可以成功,如果不成功,证明代理的地址还是无法访问.
如果成功的话,点击保存,然后继续重启 Android studio.
我自己安装的时候,由于之前安装过,一下子就进入到了项目里,这个我暂时没搞明白,

4. 安装 Android SDK
在 SDK Manager 中选择"SDK Platforms"选项卡,然后在右下角勾选"Show Package Details"。展开
Android 13 (Tiramisu)选项,确保勾选了下面这些组件(重申你必须使用稳定的代理软件,否则可能都看不到这个界面):
Android SDK Platform 33Intel x86 Atom_64 System Image(官方模拟器镜像文件,使用非官方模拟器不需要安装此组件)


这些依赖都是必须要安装的.
5. 配置 ANDROID_HOME 环境变量
以下来自于React Native的官网描述:
React Native 需要通过环境变量来了解你的 Android SDK 装在什么路径,从而正常进行编译。
打开
控制面板->系统和安全->系统->高级系统设置->高级->环境变量->新建,创建一个名为ANDROID_HOME的环境变量(系统或用户变量均可),指向你的 Android SDK 所在的目录(具体的路径可能和下图不一致,请自行确认):


变量名就用 ANDROID_HOME,变量值是下方箭头指示这个:

6.把一些工具目录添加到环境变量 Path
%ANDROID_HOME%\platform-tools
%ANDROID_HOME%\emulator
%ANDROID_HOME%\tools
%ANDROID_HOME%\tools\bin

创建新项目
npx react-native init AwesomeProject
创建完成:


这个是我截的图,正常的话此处的设备需要我们自己添加.

然后点击创建我们自己的机器,就以箭头所示的机型为例:


点击Next



一个安卓模拟器就运行起来了,下方所示:

编译并运行 React Native 应用
确保你先运行了模拟器或者连接了真机,然后在你的项目目录中运行yarn android或者yarn react-native run-android:
cd AwesomeProject
yarn android
# 或者
yarn react-native run-android

如果报错了,可以再执行一遍启动命令.这个其实是报了一个错误,我们只要在相关文件加一句代码:

重新执行运行命令:
 这样就编译成功了.
这样就编译成功了.
当你修改代码后,可以通过下方箭头的方式刷新页面,最快的方式就是点击两次R键

安卓手机因为机型很多,所以还可以添加很多不同的机型:


注意:window电脑只能搭建安卓开发环境,iOS开发环境只能搭建沙盒环境.专门搭建iOS开发环境的话,只能选择Mac本了.
参考文献:
迄今为止最详细的react-native环境安装攻略
搭建开发环境文章来源:https://www.toymoban.com/news/detail-443881.html
安装 Android Studio详解文章来源地址https://www.toymoban.com/news/detail-443881.html
到了这里,关于搭建React Native开发环境的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!