一、首先安装宇宙第一IDE Visual Studio,这里我选择的版本是VS2019。
安装很简单,这里就不再赘述。
附上VS下载地址:Visual Studio 全家桶
二、安装Qt
这里就不绕弯子,先说明从5.15版本开始,qt需要下载在线下载器安装。
2.1 QT下载地址
** QT下载地址** ;


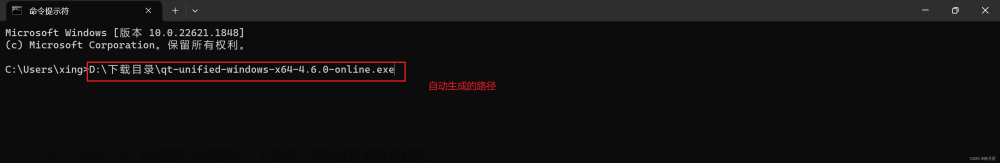
2.2 下载Qt下载器

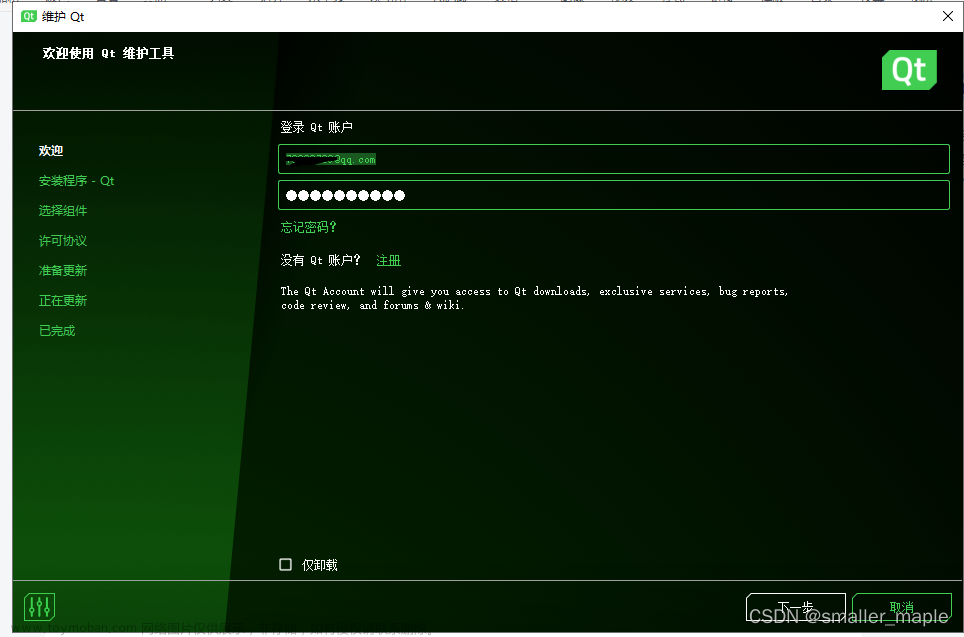
2.3 登录 Qt账户,如果没有就注册一个
推荐使用网易邮箱或者QQ邮箱注册,因为会有回执确认操作。

勾选第二条,不要发送信息:

重点选择两个MSVC和MinGW:

下载安装组件中:


至此,可以打开Qt Creator:

2.4 配置QT必需的windows环境变量
我使用的是win10环境,windows键 + i 打开系统设置,搜索“高级系统设置”,查看 高级系统设置

打开环境变量:

在Qt安装路径下,选择vs2019对应版本文件—bin文件夹,新建、添加并确定:

2.5 如何在VS2019中安装QT扩展插件


拓展里面显示已经添加了QT插件:
VS构建工程的首页也显示出QT项目:

2.6 配置QT版本里面的MSVC


2.7 现在,可以新建一个Qt工程了



一路Next:

构建成功:

生成一下:
Run一下:
2.8 还有一步,差点忘记,添加Qt工程设置


2.8.1. VC++ 目录添加QT的两个配置路径:
2.8.1.1 包含目录:

2.8.1.2 添加库目录:


2.8.2 C/C++添加如下文件夹路径:


三、意外发现
双击ui文件,发现会报错:


度娘一下: vs2019 qt开发,可能遇到ui文件打开闪退。这是因为.ui文件默认使用Qt Designer打开,需要更改为QtCreator打开。



 文章来源:https://www.toymoban.com/news/detail-444077.html
文章来源:https://www.toymoban.com/news/detail-444077.html
ok,收工。(长出一口气)文章来源地址https://www.toymoban.com/news/detail-444077.html
到了这里,关于VS2019搭建QT6.4开发环境【多图警告^-^】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!