基于asp+access的学生排课管理系统设计与实现(毕业论文+程序源码)
大家好,今天给大家介绍基于asp+access的学生排课管理系统设计与实现,文章末尾附有本毕业设计的论文和源码下载地址哦。需要下载开题报告PPT模板及论文答辩PPT模板等的小伙伴,可以进入我的博客主页查看左侧最下面栏目中的自助下载方法哦
文章目录:
1、项目简介
- 选排课系统功能的设计上,学生选排课系统可以分为登录、排课和选课3个子系统。登录子系统区分排课者(也即系统的管理者)、教师和学生这三者的不同身份,给出不同的权限,在页面中根据身份判断其相应具有的功能来使用这套系统。排课子系统主要供排课者使用,排课者可以在这里进行一切与排课有关的活动。选课系统主要供学生选课使用,在这里可以进行与选课有关的活动;教师可在教师反馈系统中对排课者提出反馈意见,供排课者在排课时可参考使用。
- 学生选排课系统使用Rational Rose进行UMI。建模;过程选择使用ASP编写脚本,在数据库上考虑到快捷、有效,同时考虑到多台服务器共同使用同一个数据库的情况,这里选择SQL Server 作为数据库服务器;对于网页的服务器平台,这里选择使用Information Server作为Internet服务器。在Windows Server上,这是一种很好的组合,也正是Microsoft微软公司网站一直以来所使用的。
2、资源详情
项目难度:中等难度
适用场景:相关题目的毕业设计
配套论文字数:15359个字55页
包含内容:整套源码+完整毕业论文
3、关键词:
学生排课管理系统 UML ASP4、毕设简介
提示:以下为毕业论文的简略介绍,项目源码及完整毕业论文下载地址见文末。
第一章 系统概述
网上选排课系统(WebCtour。seSettlement)系统是依据大学的网上选排课需求进行设计的。由于在算法上存在难题,且排课问题本身就是组合优化问题里面的一个NP难的问题,所以这个系统并不试图做一个自动排课系统——这真的太难了,以至于没有一个比较理想的近似算法(网上有很多的自动排课软件,效果都不理想)。这个网上选排课系统所做的是让排课者手工排课,然后检测、避免这种排课的冲突(其核心是一个存储过程DetectArrangeCollision),在进行选课时,这里也要检测和避免这种实际中可以遇见的冲突(其核心也是用一个存储过程DetectSelectCollision来实现的)。在这套选排课系统功能的设计上,StudentCourseSettlement系统可以分为登录、排课和选课3个子系统。登录子系统区分排课者(也即系统的管理者)、教师和学生这三者的不同身份,给出不同的权限,在页面中根据身份判断其相应具有的功能来使用这套系统。排课子系统主要供排课者使用,排课者可以在这里进行一切与排课有关的活动。选课系统主要供学生选课使用,在这里可以进行与选课有关的活动;教师可在教师反馈系统中对排课者提出反馈意见,供排课者在排课时可参考使用。
第二章 开发工具简介
ASP简介
ASP是Active Server:Pages的缩写,是Microsoft:公司开发的Web服务器端脚本开发环境,利用它可以生成动态、高效的Web应用程序。
虽然人们习惯于将ASP称为ASP语言,但从严格意义上讲,ASP只是为VB Script和JaVaScript等脚本语言提供了一个运行的环境,使开发人员可以在HTML代码中使用脚本语言编写程序。当然,AsP自身也提供了一些非常好用的命令和内置对象。
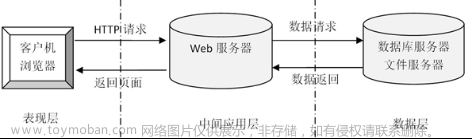
ASP程序保存为后缀名为.asp的文件,一个ASP文件相当于一个可执行文件,因此必须放在Web服务器上有可执行权限的目录下。当浏览器向Web服务器请求调用ASP文件时,就启动了ASP。Web服务器开始调用ASP,将被请求的.asp文件从头读到底,执行每一个命令,然后动态生成一个HTML页面并送到浏览器。由于ASP在服务器端解释执行,开发者可以不必考虑浏览器是否支持ASP,也不必担心程序会被从客户端下载。
执行ASP文件的过程如图2.1所示。
图2.1 ASP访问Web数据库的过程
Sql Server 简介
Microsoft SQL Server是一个Windows服务器上使用的、支持客户/服务器结构的数据库管理系统。SQL Server是Microsoft公司从Sybase公司购买技术而开发的产品,它与Sybase的数据库完全兼容。SQL Server与Windows的有机结合,可以充分利用Windows NT的优势,性能价格比高。Microsoft SQL Server不提供直接的客户开发平台和工具,只提供了两个接口,即Microsoft开放式数据库连接(ODBC)和DB—Library。
省略
第三章 系统需求分析
3.1 初步调查
要对学生进行素质教育,首先要改变陈旧的教育教学方式。很多大学生都有这样的体验:同样专业的学生在4年中,教学计划一样,课程设置一样,所完成的课时数也一样。在这样的环境中谈什么素质,谈什么创新?因此,大学探索完全学分制的改革,目的就是为学生提供一个更加自由广阔的学习空间。大学的学习时间可以变长也可以缩短,学生可以根据学校提供的课程服务来规划未来的人生。但是,要实现这个宏伟的目标首先要解决的就是学生选课问题,本课程设计的开发就是解决教学管理系统中存在的这个问题,它为大学实现完全学分制的改革提供了一个基本的平台。
3.2 新系统描述
教师任课管理信息系统和计算机排课子系统的关键技术是形成采用框架式可维护的排课策略库。这个策略库要具有学生、教师、教室、课程等多因素自动综合的求优排课算法,课程时间分布的自动平衡和时间段限定,由计算机生成课程安排表。
在教室管理子系统中则要求该系统与自动排课系统联动,可以对排课后的教室用计算机进行借用管理、查询、分析统计,可生成全校教室使用情况汇总表。网上选课及包含自动排课、学籍管理、教室资源管理、任课教师管理等系统融为一体。
3.3可行性分析
省略
第四章 对系统进行UML建模
学校是一个庞大的、层次关系复杂的组织机构,这里仅将排课子系统放在教务处这个管理层中,而选课子系统则是面向全校师生的。选排课系统要与一些其他的系统(如学校院系管理系统、各院系的办公系统、学籍管理系统和学校资产管理系统等)打交道,这使得在实际当中选排课系统需要有复杂的接口,主要是要与各个系统进行数据的交换,保持数据的一致性.在本示例中,假设这些数据已经全部取得,而并不关心是它们如何导入进来的,所以不可能在这里仔细地探讨其他系统的接口。总体上,这里将这个系统定位为一个小的系统,只用到UML中的一些关键要素。
4.1 进行用例建模
整个系统分为登录子系统、排课子系统和选课子系统。下面罗列出本系统的用例图,如图4-4、图4-2和图4-3所示。
图4-1 排课子系统用例图
图4-2 选课子系统用例图
图4-3 登录子系统用例图

图4-4 用例“登录”的序列图
图4-5 用例“排课”的序列图
可以看到这两个用例都使用了存储过程。事实上验证身份和检查冲突是wrebCourseSettiement系统用到的两个最重要的存储过程。这两个过程的逻辑都比较复杂,因此下面罗列出这两个过程的活动图,如图4-6和图4-7所示。另外,由于表之间的关系比较复杂,用例“导入备份排课记录”所用到的存储过程的逻辑比原来设想的要复杂,其活动图如图4-8所示。
这里的类图只建立了各个数据表的情况和它们之间的约束关系,如图4-9所示,注意,有一些表是从其他系统(如学生管理、教学楼管理和教师管理等系统)导入的。
图4-7 验证登录身份存储过程的活动图
图4-7 检查排课冲突存储过程的活动图
图4-8 导入备份排课记录存储过程的活动图
4.2 其他文档
省略
第五章 数据库设计
以下罗列出学生选课系统所需的数据表。


以上是在数据库“物理设计”中设计的表(被称为数据库的“内模式”)。在设计过程中应尽量避免冗余,并且在各相关的表之间建立约束,以从数据库本身来避免数据冲突,保持数据的完整性和合理性。注意其中有一部分表是从其他系统Import进来的。具体地,DeptInfo来:自院系管理系统;studentInfo来自学籍管理系统;TeacherInfo来自各院系办公系统的教师管理子系统;BuildingInfo来自学校资产管理系统;CourseSettingInfo来自各院系办公系统的课程设置子系统。这些表在这里只是其原所在系统的一部分。
在具体查询过程中,如果全部直接从物理表查询,则要建立多重的联合(内联)查询,这样用起来很不方便,也容易出错;同时要从IIS发送更多的查询语句到SQL服务器,影响效率。因此建立以下的关键视图(被称为数据库的“外模式”),方便查询。
完整排课信息的视图(VIEW_Arrange)如表5-15所示。

视图从表中将用到的一组记录提取出来组成一个虚拟表,而不管数据源中的其他信息,它可以改变这些记录的值,并把更新结果送回到源表中。从用户的观点来看,视图和基本表是一样的。作为数据库的一个重要概念,视图有以下许多优点。
(1)提供了一定程度的逻辑独立性。当数据库重新构造时,数据库整体的逻辑结构将发生变化。如果用户程序是通过视图来访问数据的,视图相当于用户的外模式,只需要修改视图定义来保证用户的外模式不变,因此用户的程序也不必改变。
(2)有利于数据保密。对不同的用户定义不同的视图,而且只授予用户访问自己的视图的权限,使其无法看到其他用户的数据。
(3)简化了用户的操作。视图机制使用户把注意力集中在自己关心的数据上。这种视图所表达的数据的逻辑结构与基本表相比,更易于被用户理解。而对视图的操作实际上是把对基本表(尤其是多个基本表)的操作隐藏了起来,大大简化了用户的操作,同时提高了执行效率,减小了网络流量。
在数据库管理系统中,保证数据库中的数据完整性是非常重要的。所谓数据完整性,就是指存储在数据库中数据的一致性和正确性。约束定义关于列中允许值的规则,是强制完整性的标准机制。使用约束优先于使用触发器、规则和默认值。查询优化器也使用约束定义生成高性能的查询执行计划。
最后依旧给出各表之间的约束关系图(图5-1)。在SQL server联机帮助中,将数据完整性解释如下:“存储在数据库中的所有数据值均正确的状态。如果数据库中存储有不正确的数据值,则该数据库称为已丧失数据完整性。”强制数据完整性可确保数据库中的数据质量。同时该图也暗示了各表时间的层次关系。
图5-1 数据库各表之间的关系图
第六章 系统的实现
在这一章里主要是对学生选课系统的编码实现。系统建模是非常重要的,它对整个系统的实现不单单起了提纲契领的作用,而且对于某些复杂功能模块的代码规定了具体的实现逻辑(这里只对一些复杂的核心模块进行了这样的建模——活动图就是起这个作用的。但是最终系统依然要依靠编码来实现。而且一般并不对系统进行完全细致的建模,所以编写代码时仍然有很大的空间。由于同样的原因,甚至在编写代码的时候才向上回溯,修改原来建立的模型。总有一些问题是要等到具体实现的时候才能清楚展现出来的,而不是说这里的模型没有起作用。
StudentCourseSettlement系统只有三个子系统,即登录控制、排课和选课。有的子系统实现的功能块比较多,这些功能块之间具有层次关系。这里首先罗列本系统用到的所有页面、它们在系统中所起的作用以及它们之间的层次关系。表6-1示出了用到的所有页面它们的作用以及所在的相对存储位置。由于是按结构来组织文件,所以存储位置本身就反映了其各自所属的功能模块。
表6-1 StudentCourseSettlement用到的页面表

下面按照它们所属的子系统的顺序选一些加以剖析这些页面,同时在存储过程的时候介绍相应的存储过程。
6.1 系统首页default.asp
首先介绍StudentCourseSettlement系统的首页。界面如图6-1所示。
图6-1 系统的首页
从图6-1中可以看到,除了一般的头(包括链接)和脚以及“友情链接”(为了美化页面),主页上还提供了查看通知和登录这两个模块。可参见如下代码。
<1—模块1;包含头文件include/header.asp>
<!--#include file="include/header.asp"-->
<!--#include file="include/keepHouse.asp"-->
<html>
<head>
<title>欢迎来到<%=WebName%></title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<meta http-equiv="Content-Language" content="zh-cn">
<link href="include/StudentCourseSettlementStyle.Css" rel="stylesheet" type="text/css">
</head>
<body>
<div align =center>
<table align =center bgcolor="#FFFAEF">
<tr>
<td width ="750">
<table border="0" width="750" cellspacing="0" cellpadding="0" height="270">
<tr>
<td width="160" valign="top" height="289">
<!—模块2:登录输入窗口。-->
<%
server.Execute("LogIn/login.asp")
%>
<br>
<!—模块3:友情链接。-->
<table border="1" bordercolorlight="#0000dd" bordercolordark="#FFFFFF"
width="155" cellspacing="0" cellpadding="0" height="50">
<tr>
<td width="151" height="20" bgcolor="#99CCFF" valign="middle"> 链接</td>
</tr>
<tr>
<td width="151" height="74" bgcolor="#F0F0F0" valign="top" align="center">
<a href="hhtp://www.google.com" target="_blank">
<img src="images/google.gif" width="114" height="51" border="0"></a>
<a href="http://www.yahoo.com.cn" target="_blank">
<img src="images/yahoo.gif" width="114" height="51" border="0"></a>
</td>
</tr>
</table>
</td>
<td width="590" valign="top" height="289">
<!—模块4:通知栏。-->
<%
server.Execute("ArrangeCourse/CourseSelectNotice/showNotice.asp")
%>
</td>
</tr>
</table>
</div>
<!--#include file="include/footer.asp"-->
</body>
</html>
6.2 选课子系统SelectCourse
选课子系统是选排课系统的两大主要系统之一,也是用户使用最多的子系统。但是在结构和实现上都比排课子系统简单些。选课主界面用fram框架米实现。下面罗列出该子系统的全部组成页面:
(1)SelectCourse.asp
(2)SelectCourseTop.asp
(3)SelectCourseLeft.asp
(4)SelectCourseMain.asp
(5)detectSelectCollision.asp
(6)QuerySelectedCourse.asp
(7)AnswerQuerySelectedC.asp
(8)QuerySelectT.asp
(9)AnswerQuerySelectT.asp
下面来逐一地介绍这些页面的代码。这本子系统中也使用了存储过程,同样地,在用到的时候会介绍这些存储过程。
1. SelectCourse.asp。它是一个嵌入框架集文件,将选课系统主页面分成上、左、右3个部分,分别由SelectCourseTop.asp、SelectCourseLeft.asp和SelectCourseMain.asp构成。界面如图6-2所示。

图6-2 选课主页面
代码如下:
<!--#include file="../include/keepHouse.asp"-->
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<link href="../include/StudentCourseSettlementStyle.Css" rel="stylesheet" type="text/css">
<title></title>
</head>
<body>
<div align=center>
<!--#include file="../include/header.asp"-->
<%
call insureID()
if Session("USER_TYPE")<>"Student" then
response.write "你不是学生,无权选课!"
response.end
end if
%>
<table border="0" cellpadding="0" cellspacing="0" width="750" height="351">
<tr height=80>
<td valign="top" colspan="3">
<iframe name="I1" width="750" height="80" src="SelectCourseTop.asp" scrolling=auto frameborder=0>
浏览器不支持嵌入式框架,或被配置为不显示嵌入式框架。</iframe></td>
</tr>
<tr height=1 bgcolor=#C0C0C0>
<td colspan="3">
</td>
</tr>
<tr height="280">
<td valign="top" width="249" >
<iframe name="I2" width="249" height="280" src="SelectCourseLeft.asp" scrolling=auto frameborder=0>
浏览器不支持嵌入式框架,或被配置为不显示嵌入式框架。</iframe>
</td>
<td width="1" bgcolor=#c0c0c0></td>
<td valign="top" width="500">
<iframe name="I3" width="500" height="280" src="SelectCourseMain.asp" scrolling=auto frameborder=0 >
浏览器不支持嵌入式框架,或被配置为不显示嵌入式框架。</iframe>
</td>
</tr>
</table>
</div>
<!--#include file="../include/footer.asp"-->
</body><td valign="top" width="500">
<iframe name="I3" width="500" height="280" src="SelectCourseMain.asp" scrolling=auto frameborder=0 >
浏览器不支持嵌入式框架,或被配置为不显示嵌入式框架。</iframe>
</td>
</tr>
</table>
</div>
<!--#include file="../include/footer.asp"-->
</body>
</html>
5、 QuerySelectedCourse.asp:查询学生选课情况。用户可以查询某一个特定学生的选课情况。这里不提供列出所有学生选课情况的功能,只是一个小小的html界面,它将消息提交给AnswerQuerySelectedC.asp,本身并不做其他动作——除了客户端的数据有效性验证外。
<!--
QuerySelectedCoruse.asp
Query Selected Course
按教师号查询选课结果
-->
<!--#include file="../include/KeepHouse.asp"-->
<html>
<head>
<title><%=WebName%></title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<link href="../include/StudentCourseSettlementStyle.Css" rel="stylesheet" type="text/css">
<script language="JavaScript"><!--
function validate(){
var STUDENT_ID = document.FormQuerySelectedCourse.STUDENT_ID.value;
if (STUDENT_ID==""){
alert("请您输入要查询的学生学号!");
return false;
}
}
-->
</script>
</head>
<body>
<!--#include file="../include/Header.asp"-->
<table width="750" border="1" align="center" cellpadding="0" cellspacing="0" bordercolorlight="#0000dd" bordercolordark="#FFFFFF" bgcolor="#F0F0F0">
<tr bgcolor="#99CCFF">
<td colspan="2" align="center" height="28"><font size="+1" face="黑体">选课查询</font>
</td>
</tr>
<form Name="FormQuerySelectedCourse" method="post" action="AnswerQuerySelectedC.asp"
onSubmit="javaScript:return validate()">
<tr>
<td width="368" align="right">学号:</td>
<td width="376"><input type="text" name="STUDENT_ID" size="20"></td>
</tr>
<tr>
<td colspan="2" align="center"><br>
<input class=button type="submit" value="查 询" style="FONT-SIZE: 9pt; WIDTH: 80px">
<br>
</td>
</tr>
</form>
</table>
<!--#include file="../include/footer.asp"-->
</body>
</html>
6、 AnswerQuerySelectedC.asp:实现一个简单的查询功能,再返回相关记录,做列表。代码如下:
<!--#include file="../include/keepHouse.asp"-->
<html>
<head>
<title><%=WebName%></title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<link href="../include/StudentCourseSettlementStyle.Css" rel="stylesheet" type="text/css">
</head>
<body>
<!--#include file="../include/header.asp"-->
<%
dim COURSE_ID,TEACHER_ID
COURSE_ID=trim(request("COURSE_ID"))
TEACHER_ID=trim(request("TEACHER_ID"))
sql="select STUDENT_ID,STUDENT_NAME,COURSE_NAME,TEACHER_NAME from VIEW_Select where "
if COURSE_ID="" and TEACHER_ID="" then
call trigErr()
end if
if COURSE_ID<>"" then
sql=sql+"COURSE_ID='"&COURSE_ID&"' "
end if
if TEACHER_ID<>"" then
if COURSE_ID<>"" then
sql=sql+"and TEACHER_ID='"&TEACHER_ID&"' "
else
sql=sql+"TEACHER_ID='"&TEACHER_ID&"' "
end if
end if
call openDB()
rs.open sql,conn,1,1
if rs.eof and rs.bof then
response.Write "该门课程可能暂时没有选"
response.End
end if
%>
<table width="750" border="1" align="center" cellpadding="0" cellspacing="0"
bordercolorlight="#0000dd" bordercolordark="#FFFFFF"><tr bgcolor="#99CCFF">
<td colspan="3" height="28"><div align="center"><font size="+1" face="黑体">选择
<font color="#FF0000"><%=rs("TEACHER_NAME")%></font>老师的<font color="#FF0000">
<%=rs("COURSE_NAME")%></font>课程的同学名单如下</font></div></td>
</tr>
<tr bgcolor="#F0F0F0">
<td width="27%">序号</td>
<td width="45%">学号</td>
<td width="28%">姓名</td>
</tr>
<%
dim i
i=1
while not rs.eof
%>
<tr bgcolor="#F0F0F0">
<td><%=i%></td>
<td><%=rs("STUDENT_ID")%></td>
<td><%=rs("STUDENT_NAME")%></td>
</tr>
<%
rs.movenext
i=i+1
wend
%>
</table>
<!--#include file="../include/footer.asp"-->
</body>
</html>
7、 QuerySelectT.asp:按教师查询选课单。这个模块应该显示该教师所教的所有课程,然后显示每一门课程的选课学生。事实上,为了使逻辑更简单,这里分两个页面来实现这一功能。首先用QuerySelectT.asp来显示输入的界面,然后用AnswerQuerySelectT.asp来处理提交的信息。QuerySelectT.asp其实是一个纯html页面,其代码如下。
<!--
QuerySelectT.asp
Query the Course Selection By Teacher ID
按教师号查询选课结果
-->
<!--#include file="../include/KeepHouse.asp"-->
<html>
<head>
<title><%=WebName%></title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<link href="../include/StudentCourseSettlementStyle.Css" rel="stylesheet" type="text/css">
</head>
<script language="JavaScript">
<!--
function validate(){
var COURSE_ID = document.FormQuery.COURSE_ID.value;
var TEACHER_ID = document.FormQuery.TEACHER_ID.value;
if (COURSE_ID==""){
if (TEACHER_ID==""){
alert("课程号与教师号你必须填写一项!");
return false;
}
}
}
-->
</script>
<body>
<!--#include file="../include/header.asp"-->
<table width="750" border="1" align="center" cellpadding="0" cellspacing="0" bordercolorlight="#0000dd" bordercolordark="#FFFFFF" bgcolor="#F0F0F0">
<tr bgcolor="#99CCFF">
<td colspan="2" align="center" height="28"><font size="+1" face="黑体">选 课 查
询</font></td>
</tr>
<form method="post" action="AnswerQuerySelectT.asp" name="FormQuery" onSubmit="javaScript: return validate();">
<tr>
<td width="368" align="right">输入课程号:</td>
<td width="376"><input type="text" name="COURSE_ID" size="20"></td>
</tr>
<tr>
<td align="right">输入教师号:</td>
<td><input type="text" name="TEACHER_ID" size="20"></td>
</tr>
<tr>
<td colspan="2"><br><div align="center">
<input class=button type="submit" value="查 询" style="FONT-SIZE: 9pt; WIDTH: 80px">
</div><br></td>
</tr>
</form>
</table>
<!--#include file="../include/footer.asp"-->
</body>
</html>
8、 AnswerQuerySelectT.asp。代码如下。
<!--#include file="../include/keepHouse.asp"-->
<html>
<head>
<title><%=WebName%></title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<link href="../include/StudentCourseSettlementStyle.Css" rel="stylesheet" type="text/css">
</head>
<body>
<!--#include file="../include/header.asp"-->
<%
dim COURSE_ID,TEACHER_ID
COURSE_ID=trim(request("COURSE_ID"))
TEACHER_ID=trim(request("TEACHER_ID"))
sql="select STUDENT_ID,STUDENT_NAME,COURSE_NAME,TEACHER_NAME from VIEW_Select where "
if COURSE_ID="" and TEACHER_ID="" then
call trigErr()
end if
if COURSE_ID<>"" then
sql=sql+"COURSE_ID='"&COURSE_ID&"' "
end if
if TEACHER_ID<>"" then
if COURSE_ID<>"" then
sql=sql+"and TEACHER_ID='"&TEACHER_ID&"' "
else
sql=sql+"TEACHER_ID='"&TEACHER_ID&"' "
end if
end if
call openDB()
rs.open sql,conn,1,1
if rs.eof and rs.bof then
response.Write "该门课程可能暂时没有选"
response.End
end if
%>
<table width="750" border="1" align="center" cellpadding="0" cellspacing="0"
bordercolorlight="#0000dd" bordercolordark="#FFFFFF"><tr bgcolor="#99CCFF">
<td colspan="3" height="28"><div align="center"><font size="+1" face="黑体">选择
<font color="#FF0000"><%=rs("TEACHER_NAME")%></font>老师的<font color="#FF0000">
<%=rs("COURSE_NAME")%></font>课程的同学名单如下</font></div></td>
</tr>
<tr bgcolor="#F0F0F0">
<td width="27%">序号</td>
<td width="45%">学号</td>
<td width="28%">姓名</td>
</tr>
<%
dim i
i=1
while not rs.eof
%>
<tr bgcolor="#F0F0F0">
<td><%=i%></td>
<td><%=rs("STUDENT_ID")%></td>
<td><%=rs("STUDENT_NAME")%></td>
</tr>
<%
rs.movenext
i=i+1
wend
%>
</table>
<!--#include file="../include/footer.asp"-->
</body>
</html>
至此,我们对学生选课系统的页面设计已经基本结束,对比排课系统,这个系统的模块结构比较清晰,实现比较简单。
第七章 实施概况
7.1实施环境与工具的比较
因为asp是比较流行的WEB开发环境,用frontpage来实现比较容易。所以相对比较选择Jsp、VB.NET等,选择了ASP。
7.2编程环境、工具、实现与数据准备概况
编程环境:
操作系统Winxp
开发工具frontpage
数据库SQl Server
使用的其他一些工具
MicroSoft Word
画图
7.3系统测试概况
系统测试一般有四个步骤:单元测试,综合测试,确认测试和系统测试。
单元测试:是指测试程序中的一个模块或一个子程序,即程序运行的最小单元,主要是指具体功能测试。
综合测试:对模块完成单元测试后,进行综合测试,主要是测试主控制程序与各个功能模块之间的协调测试。
确认测试:是进一步检查软件是否复合软件需求规格说明书的全部要求。这种测试通常是由使用者来进行测试。
系统测试:是将信息系统的所有组成部分包括软件、硬件、用户以及环境等综合在一起进行测试,以保证系统的各组成部分协调运行。一般来说,都是在客户的实际运行环境现场,在用户的直接参与下进行。
6.4系统转换方案与实现概况
新系统取代旧系统,有2种方法。一种是直接转换法。一种是并行转换法。直接转换法是指在老系统停止运行的那一时刻,新系统立即开始运行。缺点:风险很大。因此通常采用平行转换法,即新旧系统同时运行,对照两者的输出,利用原系统来检测新系统。但是,因为在学生选课系统开发之前,学校还没有相似功能的软件,因此本系统的运行不存在新老系统交替的问题,可以直接投入实际使用,而无须转换。
7.5系统运行与维护概况
新系统正式投入使用后,为了能够让它长期高效的工作,必须加强对该系统运行的日常管理工作。通常希望能够做到以下几点:
1.系统运行的日常维护:
这项管理包括数据收集、数据整理、数据录入、及处理结果的整理与分发。此外,还包括硬件的简单维护和设施管理
2.系统运行的记录情况:
整个系统的运行情况的记录能够反映出系统在大多数情况下的状态及工作效率,对于系统的评价和改进具有重要的参考价值。
3.除了使用者必须作的上述管理工作外,开发者也必须作好各种维护工作:
适应性维护、完善性维护、纠错性维护等
结束语
在老师的指导下,本人终于完成了毕业论文的设计。在此,忠心感谢老师所给的帮助和支持。经过本次毕业论文的设计,在理论联系实际的实践过程中,让我从各方面得到了很大的提高。
本系统有以下特色:
a) 符合实际的业务需求
b) 较强的权限分配功能,管理员可以根据使用者的不同角色,分配不同的功能权限。
c) 界面友好,操作方便,易用性较强
参考文献:
序号 书名 作者 出版社 出版日期 杂志期号
1 信息系统开发
甘仞出 经济科学出版社 1996 ISBN:7-5058-0990-3
2 管理信息系统 黄娣云 经济科学出版社 1997.3 ISBN:7-5058-1128-2
3 软件开发工具 陈禹、方美琪 经济科学出版社 1996.9 ISBN:7-5058-1038-3
4 数据库原理 丁宝康 经济科学出版社 2000.3 ISBN:7-5058-2063-X/G文章来源:https://www.toymoban.com/news/detail-444108.html
5、资源下载
本项目源码及完整论文如下,有需要的朋友可以点击进行下载。如果链接失效可点击下方卡片扫码自助下载。文章来源地址https://www.toymoban.com/news/detail-444108.html
| 序号 | 毕业设计全套资源(点击下载) |
|---|---|
| 本项目源码 | 基于asp+access的学生排课管理系统设计与实现(源码+文档)_asp_BS架构_学生排课管理系统.zip |
到了这里,关于asp毕业设计——基于asp+access的学生排课管理系统设计与实现(毕业论文+程序源码)——学生排课管理系统的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!