写在前面
Hello大家好, 我是【麟-小白】,一位软件工程专业的学生,喜好计算机知识。希望大家能够一起学习进步呀!本人是一名在读大学生,专业水平有限,如发现错误或不足之处,请多多指正!谢谢大家!!!
如果小哥哥小姐姐们对我的文章感兴趣,请不要吝啬你们的小手,多多点赞加关注呀!❤❤❤ 爱你们!!!
目录
写在前面
1. HTML5简介
1.1 什么是HTML5
1.2 HTML5 优势
1.3 HTML5兼容性
2. 新增语义化标签
2.1 新增布局标签
2.2 新增状态标签
2.3 新增列表标签
2.4 新增文本标签
结语
【其他系列】
【HTML4系列】
【Java基础系列】
【CSS2系列】
1. HTML5简介
1.1 什么是HTML5
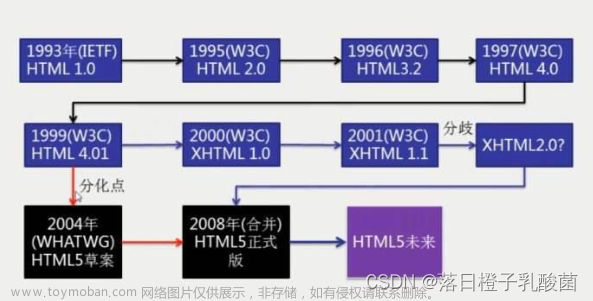
- HTML5 是新一代的 HTML 标准,2014年10月由万维网联盟( W3C )完成标准制定。
- 官网地址:
- W3C 提供: https://www.w3.org/TR/html/index.html
- WHATWG 提供:https://whatwg-cn.github.io/html/multipage
- HTML5 在狭义上是指新一代的 HTML 标准,在广义上是指:整个前端。
1.2 HTML5 优势
- 针对 JavaScript ,新增了很多可操作的接口。
- 新增了一些语义化标签、全局属性。
- 新增了多媒体标签,可以很好的替代 flash 。
- 更加侧重语义化,对于 SEO 更友好。
- 可移植性好,可以大量应用在移动设备上。
1.3 HTML5兼容性
- 支持: Chrome 、 Safari 、 Opera 、 Firefox 等主流浏览器。
- IE 浏览器必须是 9 及以上版本才支持 HTML5 ,且 IE9 仅支持部分 HTML5 新特性。

2. 新增语义化标签
2.1 新增布局标签
关于 article 和 section :
- artical 里面可以有多个 section 。
- section 强调的是分段或分块,如果你想将一块内容分成几段的时候,可使用 section 元素。
- article 比 section 更强调独立性,一块内容如果比较独立、比较完整,应该使用article 元素。
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>01_新增布局标签</title> </head> <body> <!-- 头部 --> <header class="page-header"> <h1>尚品汇</h1> </header> <hr> <!-- 主导航 --> <nav> <a href="#">首页</a> <a href="#">订单</a> <a href="#">购物车</a> <a href="#">我的</a> </nav> <!-- 主要内容 --> <div class="page-content"> <!-- 侧边栏导航 --> <aside style="float: right;"> <nav> <ul> <li><a href="#">秒杀专区</a></li> <li><a href="#">会员专区</a></li> <li><a href="#">领取优惠券</a></li> <li><a href="#">品牌专区</a></li> </ul> </nav> </aside> <!-- 文章 --> <article> <h2>《如何一夜暴富》</h2> <section> <h3>第一种方式:通过做梦</h3> <p>你要这么做梦:xxxxxxxxxxxxxxxxxxxxxxx</p> </section> <section> <h3>第二种方式:通过买彩票</h3> <p>你要这么买彩票:xxxxxxxxxxxxxxxxxxxxxxx</p> </section> <section> <h3>第三种方式:通过学习前端</h3> <p>欢迎学习前端:xxxxxxxxxxxxxxxxxxxxxxx</p> </section> </article> </div> <hr> <footer> <nav> <a href="#">友情链接1</a> <a href="#">友情链接2</a> <a href="#">友情链接3</a> <a href="#">友情链接4</a> </nav> </footer> </body> </html>
2.2 新增状态标签
meter 标签
- 语义:定义已知范围内的标量测量。也被称为 gauge (尺度),双标签,例如:电量、磁盘用量等。
- 常用属性如下:
 progress 标签
progress 标签
- 语义:显示某个任务完成的进度的指示器,一般用于表示进度条,双标签,例如:工作完成进度等。
- 常用属性如下:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>02_新增状态标签</title> <style> progress { width: 50px; } </style> </head> <body> <span>手机电量:</span> <meter max="100" min="0" value="90" low="10" high="20" optimum="90"></meter> <br> <span>当前进度:</span> <progress max="100" value="20"></progress> </body> </html>
2.3 新增列表标签
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>03_新增列表标签</title> </head> <body> <form action="#"> <input type="text" list="mydata"> <button>搜索</button> </form> <datalist id="mydata"> <option value="周杰伦">周杰伦</option> <option value="周冬雨">周冬雨</option> <option value="马冬梅">马冬梅</option> <option value="温兆伦">温兆伦</option> </datalist> <hr> <details> <summary>如何一夜暴富?</summary> <p>欢迎学习前端!</p> </details> </body> </html>
2.4 新增文本标签
文本注音
文本标记
注意: W3C 建议 mark 用于标记搜索结果中的关键字。
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>04_新增文本标签</title> </head> <body> <ruby> <span>魑魅魍魉</span> <rt>chī mèi wǎng liǎng </rt> </ruby> <hr> <div> <ruby> <span>魑</span> <rt>chī</rt> </ruby> <ruby> <span>魅</span> <rt>mèi</rt> </ruby> </div> <hr> <p>Lorem ipsum <mark>dolor</mark> sit amet consectetur adipisicing elit. Laboriosam, nemo?</p> </body> </html>

结语
本人会持续更新文章的哦!希望大家一键三连,你们的鼓励就是作者不断更新的动力
文章来源:https://www.toymoban.com/news/detail-444127.html
文章来源地址https://www.toymoban.com/news/detail-444127.html
到了这里,关于【HTML5系列】第一章 · HTML5新增语义化标签的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!