el-upload在实现文件上传时无法触发on-progress钩子,即使调用后端接口并成功的情况下都无法触发,可以通过如下配置来解决:
const config = {
onUploadProgress: progressEvent => {
if (progressEvent.lengthComputable) {
this.uploadProgress = Math.round((progressEvent.loaded / progressEvent.total) * 100)
console.log('progressEvent>>', progressEvent)
console.log('uploadProgress>>', _this.uploadProgress)
}
}
}
随后将config添加至调用后端接口,即可成功获取进度~
html:文章来源:https://www.toymoban.com/news/detail-444161.html
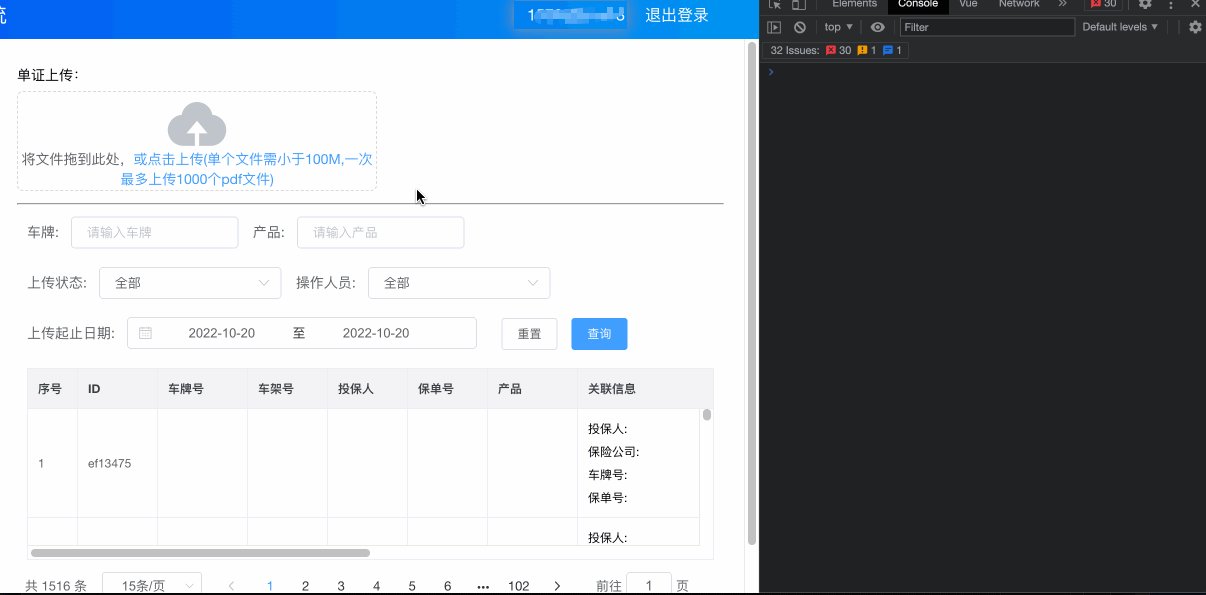
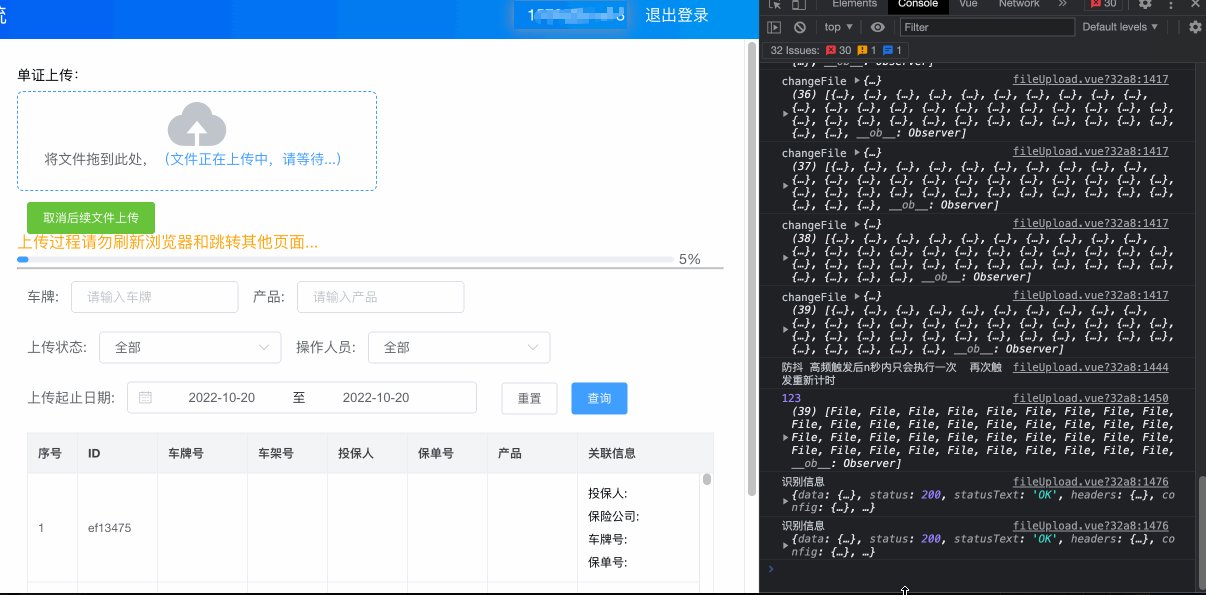
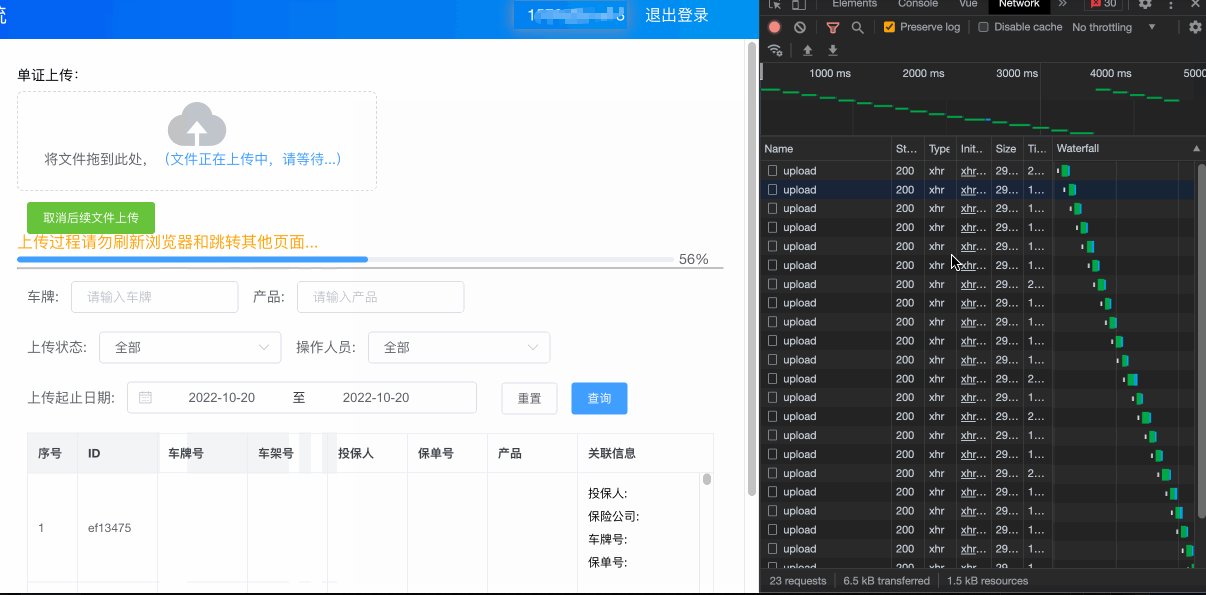
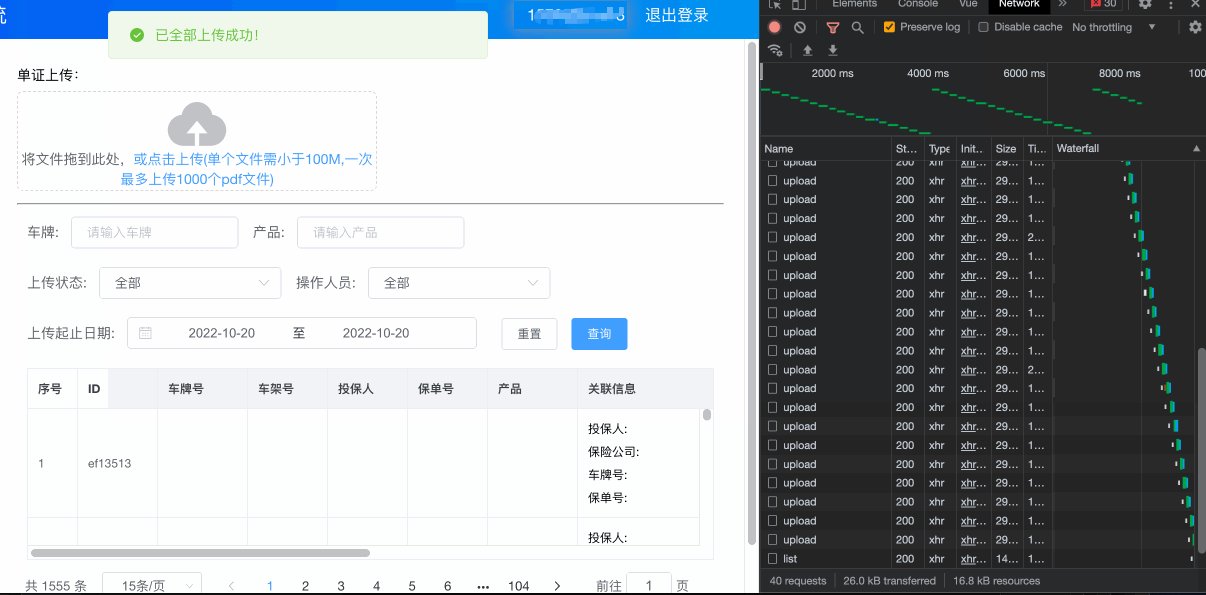
前端-上传文件获取进度条:
<el-upload
v-show="!fileList.length"
ref="fileUpload"
class="upload-demo"
style="display: inline-block;height: 32px;margin-left: 8px"
action="#"
:file-list="fileList"
:http-request="uploadVersion"
:on-change="handleChange"
:on-success="handleSuccess"
:on-progress="handleProgress"
:on-error="handleError"
:auto-upload="true"
:show-file-list="false"
>
<!-- icon_upload.svg-->
<el-button type="primary" style="height: 32px;display: flex;align-items: center"><svg-icon icon-class="icon_upload" style="margin-right: 8px" />上传文件</el-button>
<!-- <el-input v-model="uploadForm.filename" placeholder="请选择">-->
<!-- <!– <template slot="append"><el-button–>-->
<!-- <!– size="mini"–>-->
<!-- <!– >–>-->
<!-- <!– 上传文件–>-->
<!-- <!– </el-button></template>–>-->
<!-- </el-input>-->
</el-upload>
<!-- <el-button size="small" @click="sendClick">上传</el-button>-->
<div v-if="fileElProgress">
<div class="el-progress-div">
<div><div
v-loading="true"
style="display: inline-block;width: 24px;
height: 16px;
padding-right: 8px;"
/>{{ fileName }}</div>
<span>
<span style="display: inline-block;margin-right: 8px">{{ progressPercent }}%</span>
<el-button type="text" @click="cancelUpload">取消</el-button>
</span>
</div>
<el-progress :percentage="progressPercent" :text-inside="false" :color="customColors" :stroke-width="2" />
<!-- :stroke-width="16" status="scuccess"-->
</div>
<template v-if="!fileElProgress">
<div v-for="item in fileList" :key="item.name" class="fail-list">
<div class="list-item">
<span :style="{color:showFailTip?'#FF3D00':'#fff' }">
<svg-icon :icon-class="showFailTip? 'icon_error_file': 'icon_success_file'" />
{{ item.name }}
</span>
<span style="float: right;display: flex;align-items: center;">
<span style="color: #878D99;display: inline-block;margin-right: 16px">{{ showFailTip ? '失败':'成功' }}</span>
<!-- <span>{{ '失败' }}</span>-->
<el-button style="color: #00E3FF" type="text" size="small" @click="fileList = []">删除</el-button>
<el-button v-show="showFailTip" style="color: #00E3FF" type="text" size="small" @click="sendClick">重新上传</el-button>
</span>
</div>
</div>
</template>
JS部分文章来源地址https://www.toymoban.com/news/detail-444161.html
data() {
return {
// 进度条
fileList: [],
showFailTip: false,
customColors: [
{ color: 'rgba(223,228,237,0.10)', percentage: 0 },
{ color: '#00adc9', percentage: 100 }
],
fileElProgress: false,
fileProgressText: '',
progressPercent: 0,
}
methodss:{
uploadVersion(params) {
const _this = this
this.uploadForm.filename = params.file.name
this.fileFormData = new FormData()
this.fileFormData.append('file', params.file)
this.fileFormData.append('md5File', params.file)
this.fileName = params.file.name
const config = {
onUploadProgress: progressEvent => {
if (progressEvent.lengthComputable) {
_this.uploadProgress = Math.round((progressEvent.loaded / progressEvent.total) * 100)
console.log('progressEvent>>', progressEvent)
console.log('uploadProgress>>', _this.uploadProgress)
this.fileElProgress = true
if (this.progressPercent < 99) {
this.progressPercent = _this.uploadProgress
} else {
this.fileProgressText = '正在上传'
}
}
}
}
uploadFile(this.fileFormData, config).then(res => {
if (res.data === 'success') {
this.fileProgressText = '上传成功'
} else {
this.showFailTip = true
}
this.fileElProgress = false
})
},
}
},
到了这里,关于el-upload实现上传文件并展示进度条的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!