目录
1、先创建 html 的表格,并指定表格唯一ID:impTable编辑
2、定义导出表格的函数方法 toExcel()。
应用场景,页面就是普通的 html 。
例如要导出这个示例Table表格。

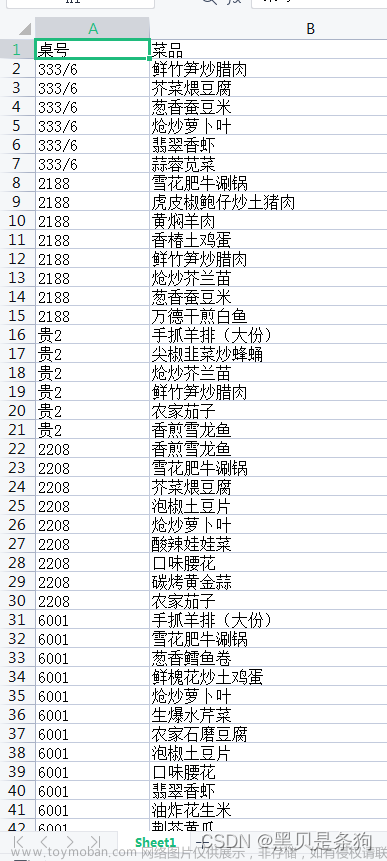
先来看看导出的表格如下:

1、先创建 html 的表格,并指定表格唯一ID:impTable
2、定义导出表格的函数方法 toExcel()。
1)页面添加一个动作按钮。
<div class="searchBt" onclick="toExcel()" style="float: right;margin: 10px 20px;">导出</div>2) 具体的 JavaScript 代码如下:
function base64(content) {
return window.btoa(unescape(encodeURIComponent(content)));
}
var format = function (s, c) {
return s.replace(/{(\w+)}/g,
function (m, p) {
return c[p];
});
}
//导出html表格为 excel 文件
function toExcel() {
var excelContent = $("#impTable").html();
var excelFile = "<html xmlns:o='urn:schemas-microsoft-com:office:office' xmlns:x='urn:schemas-microsoft-com:office:excel' xmlns='http://www.w3.org/TR/REC-html40'>";
excelFile += "<head><!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet><x:Name>{worksheet}</x:Name><x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions></x:ExcelWorksheet></x:ExcelWorksheets></x:ExcelWorkbook></xml><![endif]--></head>";
excelFile += "<body><table width='50%' border='1'>";
excelFile += excelContent;
excelFile += "</table></body>";
excelFile += "</html>";
//定义excel 的sheet名称
var ctx = {worksheet: "授信审批表"};
var link = "data:application/vnd.ms-excel;base64," + base64(format(excelFile, ctx));
var a = document.createElement("a");
//定义excel 的文件名称
var fileName ="授信审批表_"+$("#skrName").val();
a.download = fileName+".xls";
a.href = link;
a.click();
}是不是非常简单好用呢?而且他不需要额外的插件支持,导出的样式也还挺合适的。文章来源:https://www.toymoban.com/news/detail-444233.html
对您有用的话,还请动动发财的小手帮小编一键三连吧!你的支持,是我不断输出的最大动力。文章来源地址https://www.toymoban.com/news/detail-444233.html
到了这里,关于html table 如何导出为excel表格案例分享的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!