一、vconsole介绍
1. 作用
使用vconsole来查看h5页面运行在手机浏览器上的页面元素、控制台、请求等信息
2. 优势
在vue项目中,也可以不需要使用npm安装即可使用
二、使用
话不多说,直接把下面代码放到< body >标签中即可
<script src="https://unpkg.com/vconsole@latest/dist/vconsole.min.js"></script>
<script>
var vConsole = new window.VConsole();
</script>
1、jq项目和js项目
直接把下面代码放到< body >标签中即可
2、vue项目
放到根目录的index.html页面的body中,如下图
三、使用介绍
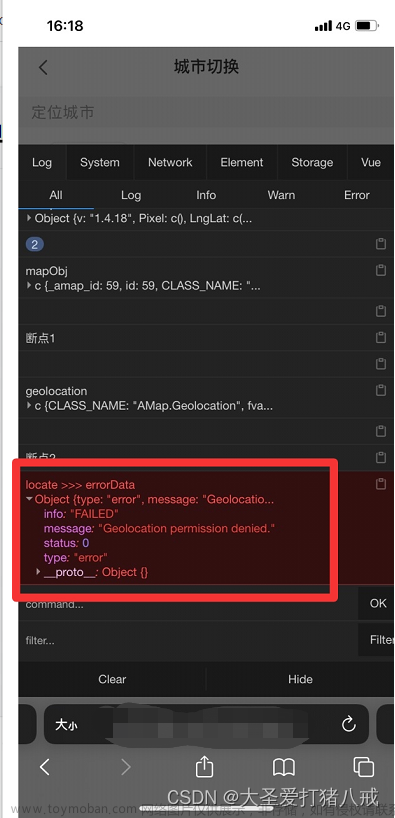
1. 使用成功,在页面右下角会出现如下图的vConsole
 文章来源:https://www.toymoban.com/news/detail-444256.html
文章来源:https://www.toymoban.com/news/detail-444256.html
2. 常用功能(控制台、请求、元素、存储器)
 文章来源地址https://www.toymoban.com/news/detail-444256.html
文章来源地址https://www.toymoban.com/news/detail-444256.html
到了这里,关于pc端项目的h5页面运行在手机浏览器使用vconsole查看页面元素、控制台、请求等信息的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!