基于stm32物联网开发板(2)–LCD屏幕
- LCD应用展示:
LCD屏幕应用

1.概述
- 屏幕尺寸为1.3寸,分辨率240*240,颜色格式RGB565,驱动IC:ST7789VW;
- 超大可视角度:大于160°(显示屏中可视角度最大的一种屏幕);
- 宽电压供电(3V~5V),兼容3.3V和5V电平逻辑,无需电平转换芯片;
- 采用7线制SPI接口;
- 工作温度范围为工业级(-20℃~60℃);
- 军工级工艺标准,长期稳定工作;

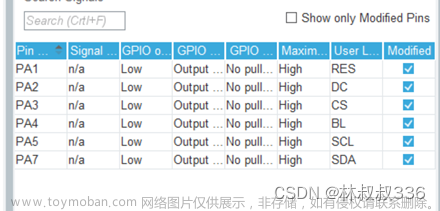
- 硬件接口:
| 引脚 | 说明 |
|---|---|
| LEDK | PB0背光 |
| CS | PA4片选 |
| SCL | PA5 时钟 |
| SDA | PA7主机输出 |
| RES | PB1 复位脚(电平复位) |
| D/C | PC4 数据命令选择脚 |
2.通讯协议
ST7789VW是一款用于262K彩色图形型TFT-LCD的单片机控制器/驱动器。它由720个源极线和320个栅极线驱动电路组成。该芯片能够直接连接到外部微处理器,并接受8位/9位/16位/18位并行接口。显示数据可以存储在240x320x18位的片上显示数据RAM。它可以执行显示数据RAM读/写操作,无需外部操作时钟,以最大限度地减少功耗。此外,由于集成电源驱动液晶所必需的电路;可以制造具有最少部件的显示系统。
2.1 SPI接口时序
本次LCD屏幕采用SPI时序驱动,时序图如下:
上升沿采样数据,下降沿发送数据。
4线串行接口包括串行时钟SCLK,串行数据SDIN,数据命令选择D/C,片选CS。
u8 SPI_WriteReadByte(u8 dat_tx)
{
u8 data_rx=0;
SPI_CLK=0;//空闲电平为低电平
for(i=0;i<8;i++)
{
SPI_CLK=0;//开始发送数据(主机和从机都发送数据)
if(dat_tx&0x80)SPI_MOSI=1;
else SPI_MOSI=0;
SPI_CLK=1;//数据发送完成,开始读取数据
dat_tx<<=1;//准备发送下一位数据
//0x23--- 0010 0011
data_rx<<=1;//默认读取到的数据为0
if(SPI_MISO)data_rx=data_rx|0x01;
}
SPI_CLK=0;//空闲电平为低电平
return data_rx;
}
2.2 硬件SPI配置


uint8_t SPI1_WROneByte(uint8_t data)
{
HAL_SPI_Transmit(&hspi1,&data,1,100);
return 0;
}
关于SPI硬件配置详细介绍参考:STM32 SPI硬件配置
2.2 写数据和写命令
当采用SPI接口驱动时,D/C引脚作为数据命令选择脚,D/C=0时读写命令,D/C=1时读写数据。
/************************************************************
函数说明:LCD写入数据
入口数据:dat 写入的数据
返回值: 无
**************************************************************/
void LCD_WR_DATA(u16 dat)
{
OLED_CS(0);
OLED_DC_Set();//写数据
LCD_Writ_Bus(dat>>8);
LCD_Writ_Bus(dat);
OLED_CS(1);
}
/****************************************************
函数说明:LCD写入命令
入口数据:dat 写入的命令
返回值: 无
*****************************************************/
void LCD_WR_REG(u8 dat)
{
OLED_CS(0);
OLED_DC_Clr();//写命令
LCD_Writ_Bus(dat);
OLED_CS(1);
}
3.常用命令介绍
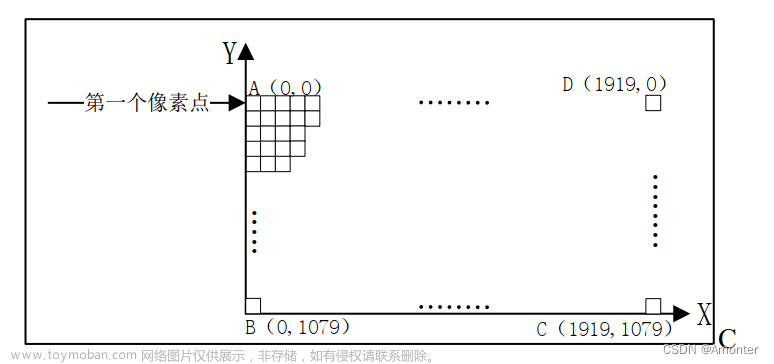
(1)设置屏幕扫描方向0x36
-
参数说明:

(2)设置列(Column)地址0x2A
0x2A指令用于设置列的起始地址和结束地址,XS<=XE。
(3)设置行(ROW)地址0x2B
0x2B指令用于设置行的起始地址和结束地址,YS<=YE。
(4)写GRAM指令0x2C
此命令用于将数据从MCU传输到帧存储器。接受此命令后,列寄存器和页寄存器将重置为起始列/起始页面位置。起始列/起始页的位置根据MADCTL设置而不同。发送任何其他命令都可以停止帧写入。 文章来源:https://www.toymoban.com/news/detail-444434.html
文章来源:https://www.toymoban.com/news/detail-444434.html
4.ST7789驱动序列
void Lcd_Init(void)
{
OLED_RST_Clr();
Delay_Ms(200);
OLED_RST_Set();
Delay_Ms(20);
//************* Start Initial Sequence **********//
LCD_WR_REG(0x36);
if(USE_HORIZONTAL==0)LCD_WR_DATA8(0x00);//横屏
else if(USE_HORIZONTAL==1)LCD_WR_DATA8(0xC0);//横屏
else if(USE_HORIZONTAL==2)LCD_WR_DATA8(0x70);//竖屏
else LCD_WR_DATA8(0xA0);//竖屏
LCD_WR_REG(0x3A);
LCD_WR_DATA8(0x05);
LCD_WR_REG(0xB2);
LCD_WR_DATA8(0x0C);
LCD_WR_DATA8(0x0C);
LCD_WR_DATA8(0x00);
LCD_WR_DATA8(0x33);
LCD_WR_DATA8(0x33);
LCD_WR_REG(0xB7);
LCD_WR_DATA8(0x35);
LCD_WR_REG(0xBB);
LCD_WR_DATA8(0x19);
LCD_WR_REG(0xC0);
LCD_WR_DATA8(0x2C);
LCD_WR_REG(0xC2);
LCD_WR_DATA8(0x01);
LCD_WR_REG(0xC3);
LCD_WR_DATA8(0x12);
LCD_WR_REG(0xC4);
LCD_WR_DATA8(0x20);
LCD_WR_REG(0xC6);
LCD_WR_DATA8(0x0F);
LCD_WR_REG(0xD0);
LCD_WR_DATA8(0xA4);
LCD_WR_DATA8(0xA1);
LCD_WR_REG(0xE0);
LCD_WR_DATA8(0xD0);
LCD_WR_DATA8(0x04);
LCD_WR_DATA8(0x0D);
LCD_WR_DATA8(0x11);
LCD_WR_DATA8(0x13);
LCD_WR_DATA8(0x2B);
LCD_WR_DATA8(0x3F);
LCD_WR_DATA8(0x54);
LCD_WR_DATA8(0x4C);
LCD_WR_DATA8(0x18);
LCD_WR_DATA8(0x0D);
LCD_WR_DATA8(0x0B);
LCD_WR_DATA8(0x1F);
LCD_WR_DATA8(0x23);
LCD_WR_REG(0xE1);
LCD_WR_DATA8(0xD0);
LCD_WR_DATA8(0x04);
LCD_WR_DATA8(0x0C);
LCD_WR_DATA8(0x11);
LCD_WR_DATA8(0x13);
LCD_WR_DATA8(0x2C);
LCD_WR_DATA8(0x3F);
LCD_WR_DATA8(0x44);
LCD_WR_DATA8(0x51);
LCD_WR_DATA8(0x2F);
LCD_WR_DATA8(0x1F);
LCD_WR_DATA8(0x1F);
LCD_WR_DATA8(0x20);
LCD_WR_DATA8(0x23);
LCD_WR_REG(0x21);
LCD_WR_REG(0x11);
LCD_WR_REG(0x29);//开启显示
LCD_Clear(WHITE);//清屏
OLED_BLK_Set();//开背光
}
5.LCD屏示例
5.1 横竖屏配置示例
要实现屏幕横屏和竖屏效果,可设置屏幕扫描方向寄存器0x36。文章来源地址https://www.toymoban.com/news/detail-444434.html
#define USE_HORIZONTAL 0 //设置横屏或者竖屏显示 0或1为竖屏 2或3为横屏
/******************************************************************************
函数说明:设置起始和结束地址
入口数据:x1,x2 设置列的起始和结束地址
y1,y2 设置行的起始和结束地址
返回值: 无
******************************************************************************/
void LCD_Address_Set(u16 x1,u16 y1,u16 x2,u16 y2)
{
if(USE_HORIZONTAL==0)
{
LCD_WR_REG(0x2a);//列地址设置
LCD_WR_DATA(x1);
LCD_WR_DATA(x2);
LCD_WR_REG(0x2b);//行地址设置
LCD_WR_DATA(y1);
LCD_WR_DATA(y2);
LCD_WR_REG(0x2c);//储存器写
}
else if(USE_HORIZONTAL==1)
{
LCD_WR_REG(0x2a);//列地址设置
LCD_WR_DATA(x1);
LCD_WR_DATA(x2);
LCD_WR_REG(0x2b);//行地址设置
LCD_WR_DATA(y1+80);
LCD_WR_DATA(y2+80);
LCD_WR_REG(0x2c);//储存器写
}
else if(USE_HORIZONTAL==2)
{
LCD_WR_REG(0x2a);//列地址设置
LCD_WR_DATA(x1);
LCD_WR_DATA(x2);
LCD_WR_REG(0x2b);//行地址设置
LCD_WR_DATA(y1);
LCD_WR_DATA(y2);
LCD_WR_REG(0x2c);//储存器写
}
else
{
LCD_WR_REG(0x2a);//列地址设置
LCD_WR_DATA(x1+80);
LCD_WR_DATA(x2+80);
LCD_WR_REG(0x2b);//行地址设置
LCD_WR_DATA(y1);
LCD_WR_DATA(y2);
LCD_WR_REG(0x2c);//储存器写
}
}
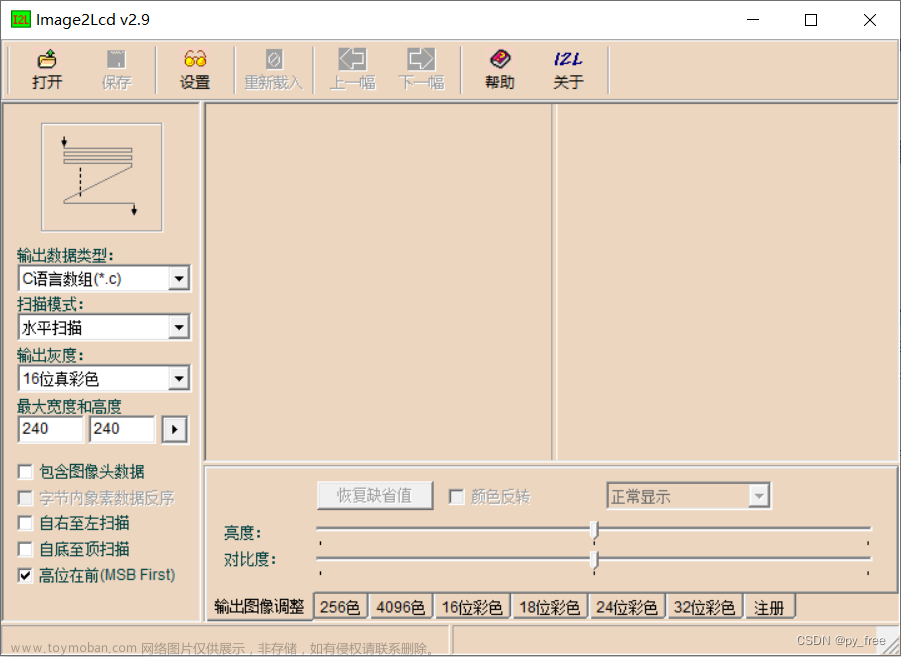
5.2 图片显示
/******************************************************************************
函数说明:显示图片
入口数据:x1,y1 起点坐标
width,height --图片宽高
bmp --要显示的图片内容
返回值: 无
******************************************************************************/
void LCD_ShowPicture(u16 x1,u16 y1,u16 width,u16 height,u8*bmp)
{
int i;
LCD_WR_REG(0x2a);//列地址设置
LCD_WR_DATA(x1);
LCD_WR_DATA(x1+width-1);
LCD_WR_REG(0x2b);//行地址设置
LCD_WR_DATA(y1);
LCD_WR_DATA(y1+height-1);
LCD_WR_REG(0x2c);//储存器写
for(i=0;i<width*height;i++)
{
LCD_WR_DATA8(bmp[i*2]);
LCD_WR_DATA8(bmp[i*2+1]);
}
LCD_WR_REG(0x2a);//列地址设置
LCD_WR_DATA(0);
LCD_WR_DATA(LCD_W);
LCD_WR_REG(0x2b);//行地址设置
LCD_WR_DATA(0);
LCD_WR_DATA(LCD_H);
}
到了这里,关于基于stm32物联网开发板(2)--LCD屏幕的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!