使用WSL(Windows Subsystem for Linux)这一适用于 Linux 的 Windows 子系统可让开发人员按原样运行 GNU/Linux 环境(包括大多数命令行工具、实用工具和应用程序),且不会产生传统虚拟机或双启动设置的开销。
VS Code(Visual Studio Code)是由微软开发且跨平台的免费源代码编辑器,也是一个非常受开发者喜爱的代码编辑器。它支持语法高亮、代码自动补全、并且内置了命令行工具和 Git 版本控制系统等功能。并且其具有非常丰富且强大的拓展软件库。
接下来介绍如何在Windows中安装WSL与VS Code,并进行简单的配置,搭建出一个开发者友好的终端开发环境。
目录
一、注意事项
二、WSL的安装
2.1 安装WSL
2.1.1 以管理员身份运行Windows Powershell(在开始菜单处单击鼠标右键)
2.1.2 输入并运行以下命令
2.1.3 重启计算机
2.2 安装Linux操作系统(以安装Ubuntu为例)
2.2.1 打开Microsoft Store
2.2.2 搜索Ubuntu并进行安装
2.2.3 安装完成后打开Ubuntu
2.2.4 等待Ubuntu初始化完成后设置用户名,用户名可以根据个人偏好进行设置
2.2.5 设置密码、并再次输入密码
2.2.6 Ubuntu安装并配置完成
2.3 WSL版本的查看与修改
2.3.1 在cmd命令行或者Windows Powershell中输入以下命令
2.3.2 WSL版本的修改
三、VS Code的安装
3.1下载VS Code
3.2 下载完成后,双击运行所下载的安装包
3.3 选择安装路径
3.4 选择附加任务
3.5 安装完成
四、VS Code的简单配置
4.1 跟随向导进行一些初始化的配置
4.2 修改语言为中文(在扩展中选择“简体中文”并重启VS Code)
4.3 安装WSL扩展(在扩展中搜索WSL)
4.4 如果有服务器之类的需求,可以安装Remote相关扩展
4.5 使用VS Code连接到WSL
4.6 一个hello wsl and vs code!的例子
4.6.1 打开终端
4.6.2 更新并安装gcc
4.6.3 在资源管理器中打开/home/ubuntu
4.6.4 新建文件,将其命名为test.c
4.6.5 编辑代码并保存
4.6.6 在终端中“编译并运行”
4.6.7 终端实现在Windows环境中的WSL子系统(Linux系统)中,程序的编辑,编译链接与运行
五、在Windows和WSL之间文件互访的两种方式
5.1 从WSL-Ubuntu中访问Windows中的文件
5.2 在Windows里访问WSL-Ubuntu中的文件
一、注意事项
安装WSL之后,可能会在WSL与虚拟机、手机模拟器等软件之间产生不兼容的问题,可能会导致:“即使修改配置之后也仅能运行其中一个软件”的问题。若有虚拟机及手机模拟器等软件需求的人需要慎重选择WSL的安装。(WSL与VMware之间的不兼容问题已经得到解决,详情可以参见VMware Workstation 与 Windows Subsystem for Linux 2(WSL2)不兼容问题的一种解决办法)
二、WSL的安装
2.1 安装WSL
2.1.1 以管理员身份运行Windows Powershell(在开始菜单处单击鼠标右键)

2.1.2 输入并运行以下命令:
wsl --install 
2.1.3 重启计算机
2.2 安装Linux操作系统(以安装Ubuntu为例)
2.2.1 打开Microsoft Store


2.2.2 搜索Ubuntu并进行安装

2.2.3 安装完成后打开Ubuntu

2.2.4 等待Ubuntu初始化完成后设置用户名,用户名可以根据个人偏好进行设置
(本次演示将个人用户名设置为“ubuntu”)

2.2.5 设置密码、并再次输入密码


2.2.6 Ubuntu安装并配置完成

2.3 WSL版本的查看与修改
2.3.1 在cmd命令行或者Windows Powershell中输入以下命令
wsl -l -v
可以看到刚刚安装的Ubuntu系统版本为WSL1
2.3.2 WSL版本的修改
WSL版本修改命令如下:
wsl --set-version 名字 版本号我们选择将其升级为WSL2,输入以下命令(将“名字”替换为子系统的名字)
wsl --set-version 名字 2
注:这里的名字为刚刚查看的wsl的NAME列表中的对应子系统
更多详细的信息请参考适用于 Linux 的 Windows 子系统文档 | Microsoft Learn
三、VS Code的安装
3.1下载VS Code
Download Visual Studio Code - Mac, Linux, Windows

3.2 下载完成后,双击运行所下载的安装包

3.3 选择安装路径

3.4 选择附加任务

3.5 安装完成

四、VS Code的简单配置
4.1 跟随向导进行一些初始化的配置

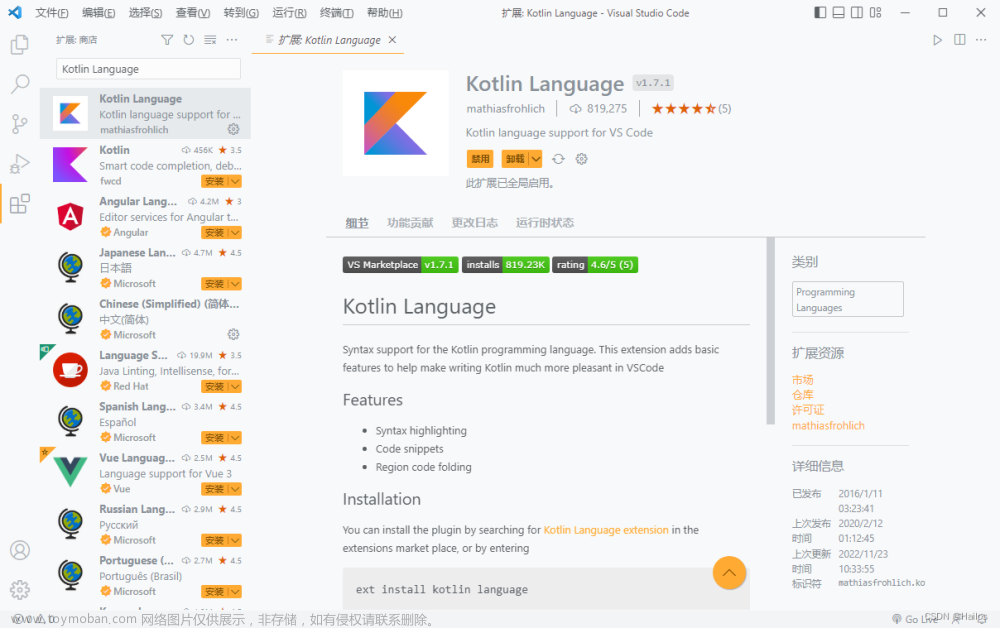
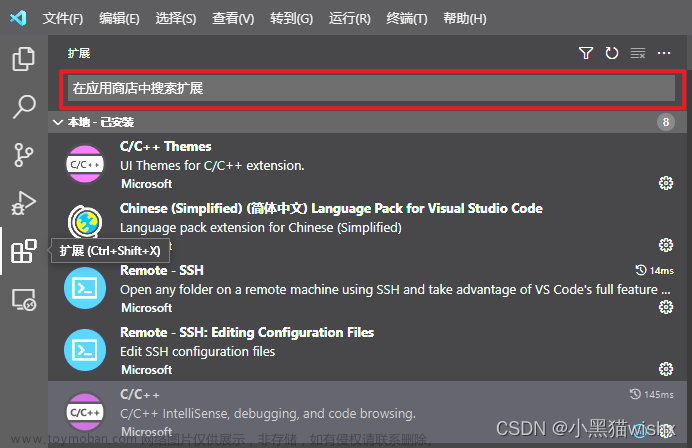
4.2 修改语言为中文(在扩展中选择“简体中文”并重启VS Code)

4.3 安装WSL扩展(在扩展中搜索WSL)
4.4 如果有服务器之类的需求,可以安装Remote相关扩展
推荐安装:
Remote - SSH
Remote - SSH: Editing Configuration Files
Remote Explorer

4.5 使用VS Code连接到WSL
先点击图中左下角所标示的地方,再选择:New WSL Window ,等待初始化完成之后,即可正常使用。

4.6 一个hello wsl and vs code!的例子
4.6.1 打开终端
(终端->新建终端)

4.6.2 更新并安装gcc
sudo apt update
sudo apt install gcc
4.6.3 在资源管理器中打开/home/ubuntu
(因为刚刚所创建的用户名为ubuntu)

4.6.4 新建文件,将其命名为test.c
4.6.5 编辑代码并保存
#include <stdio.h>
int main()
{
printf("hello wsl and vs code!\n");
return 0;
}4.6.6 在终端中“编译并运行”
在终端中输入:
gcc -o test.o test.c
./test.o4.6.7 可以看到,通过终端实现了在Windows环境中的WSL子系统(Linux系统)中,程序的编辑,编译链接与运行
五、在Windows和WSL之间文件互访的两种方式
5.1 从WSL-Ubuntu中访问Windows中的文件
Windows中的文件可以通过以下路径访问
/mntmnt目录下有着C、D、E、F等磁盘分区,比如要访问Windows中C盘下的某文件

5.2 在Windows里访问WSL-Ubuntu中的文件
可以使用资源管理器进行文件的访问,访问路径为
\\wsl$
可以看到,成功打开了刚刚所编写的test.c文件

使用资源管理器可以正常的进行文件的创建、删除、复制、移动等功能,非常方便。文章来源:https://www.toymoban.com/news/detail-444667.html
如有不当或错误之处,恳请您的指正,谢谢!!!文章来源地址https://www.toymoban.com/news/detail-444667.html
到了这里,关于在Windows中使用WSL和VS Code搭建出友好的终端开发环境的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!