vite配置element plus按需导入报错
element plus快速上手
vite+vue3 相关知识记录
使用vite搭建vue3.0项目
vite常用配置
vite配置环境变量与模式
创建vite项目
- 按照顺序执行如下命令,即可基于
vite创建vue 3.x的工程项目
npm init vite-app 项目名称
cd 项目名称
npm install
npm run dev
安装并使用element plus
- 根据官方文档安装、根据需求配置,这里选择官方推荐按需导入方式
# 选择一个你喜欢的包管理器
# NPM
$ npm install element-plus --save
# Yarn
$ yarn add element-plus
# pnpm
$ pnpm install element-plus
-
按需导入: 首先需要安装
unplugin-vue-components和unplugin-auto-import这两款插件
npm install -D unplugin-vue-components unplugin-auto-import
- 配置
vite.config.js
// vite.config.ts
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
// ...
plugins: [
// ...
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})
- 至此顺利的话,可以正常运行项目啦。
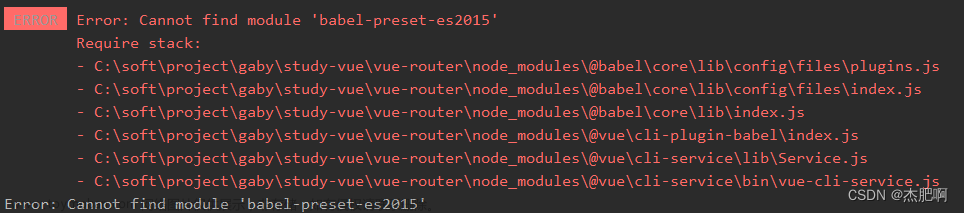
报错问题
- 部分截图,原因: 当前
vite版本过低

当前vite版本

解决方案
- 卸载重新安装
vite版本,当前最新版本"vite": "^4.1.1"
npm install vite -D
运行报错
- 安装
vite成功后,重新启动运行报错 -
原因: 当前
node版本【14.15.1】与vite版本【4.1.1】不匹配,导致报错 - 查看所有
node版本命令:npm view node versions

解决版本不兼容问题
- 我这里选择升级
node版本【14.18.2】,当然也可以选择降级vite版本处理。
node版本升级后,运行报错
-
node版本升级后,项目运行报错,如下图

继续解决报错问题
- 根据提示:安装
@vitejs/plugin-vue
npm i @vitejs/plugin-vue -S
- 这时如果直接运行,会出现如下错误,需要配置文件中导入插件
 文章来源:https://www.toymoban.com/news/detail-444685.html
文章来源:https://www.toymoban.com/news/detail-444685.html
- 在
vite.config.js配置文件中导入并使用@vitejs/plugin-vue
import { defineConfig } from 'vite'
// ...
import vue from '@vitejs/plugin-vue'
export default defineConfig({
plugins: [
vue(),
// ...
],
})
成功解决当前问题
-
npm run dev成功启动项目 - 当前
package.json文件
 文章来源地址https://www.toymoban.com/news/detail-444685.html
文章来源地址https://www.toymoban.com/news/detail-444685.html
到了这里,关于解决vite配置element-puls按需导入报错问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!